Flutter中Canvas的绘制每一帧都需要重新生成一个CustomPainter?
在学习Flutter的Canvas的时候,数据发生改变,
重新绘制调用void paint(Canvas canvas, Size size)
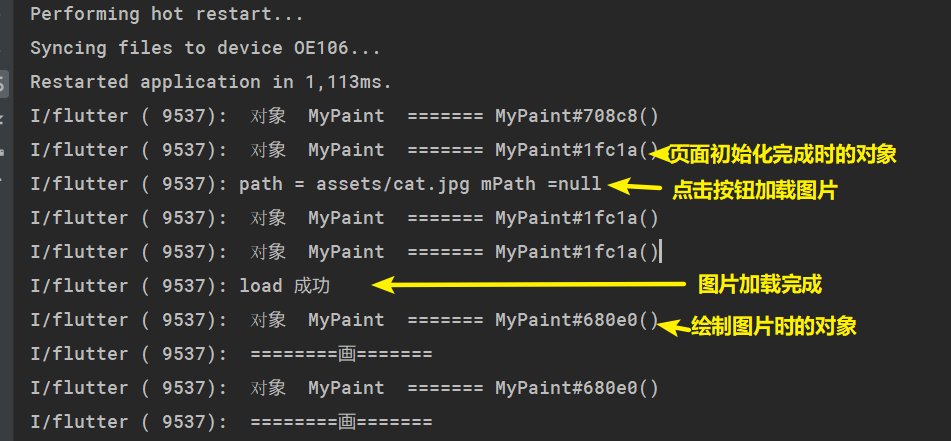
我打印的log中print(" 对象 MyPaint ======= $this");,
每次执行paint所打印的this对象地址都不一样。
还是说,flutter的绘画机制就是这样。每一次重新构建Widget的时候,整个组件树都要重新new。
我使用的是provider去load的图片。
获取图片的代码
void setPhotoModelImageAssetPath(String path) async {
if (_photoModel == null) {
_photoModel = PhotoModel();
}
if (path == _photoModel.path) {
return;
}else{
print("path = $path mPath =${_photoModel.path}");
_photoModel.path=path;
// 设置图片
_photoModel.image = await _loadImage(path);
notifyListeners();
}
}引用图片的位置
class Painter extends StatefulWidget {
@override
_PainterState createState() => _PainterState();
}
class _PainterState extends State<Painter> {
@override
Widget build(BuildContext context) {
return SizedBox(
width: double.infinity,
height: double.infinity,
child: Consumer<PhotoProvider>(
builder: (context, photo, child) {
return CustomPaint(
painter: MyPaint(image: photo.photoModel?.image),
);
},
),
);
}
}自定义的画版
class MyPaint extends CustomPainter {
Paint _paint;
ui.Image image;
MyPaint({this.image}) {
_paint = Paint();
_paint.color = Color(0xff333333);
_paint.strokeWidth = 5;
}
@override
void paint(Canvas canvas, Size size) {
print(" 对象 MyPaint ======= $this");
// print(" draw size =>>> $size");
if (image != null) {
print(" ========画=======");
var rect = Rect.fromPoints(Offset.zero, size.bottomRight(Offset.zero));
canvas.drawImage(image, Offset.zero, _paint);
}
}
@override
bool shouldRepaint(MyPaint oldDelegate) {
// print("shouldRepaint ${this.image != oldDelegate.image}");
return this.image != oldDelegate.image;
}
}



 关于 LearnKu
关于 LearnKu



