初学 Bootstrap 排版
一.标题
h1-h6标题
Bootstrap 预设了很多元素的样式,我先研究一些常用的,顺便把几个常用属性也一并用文字写出来.
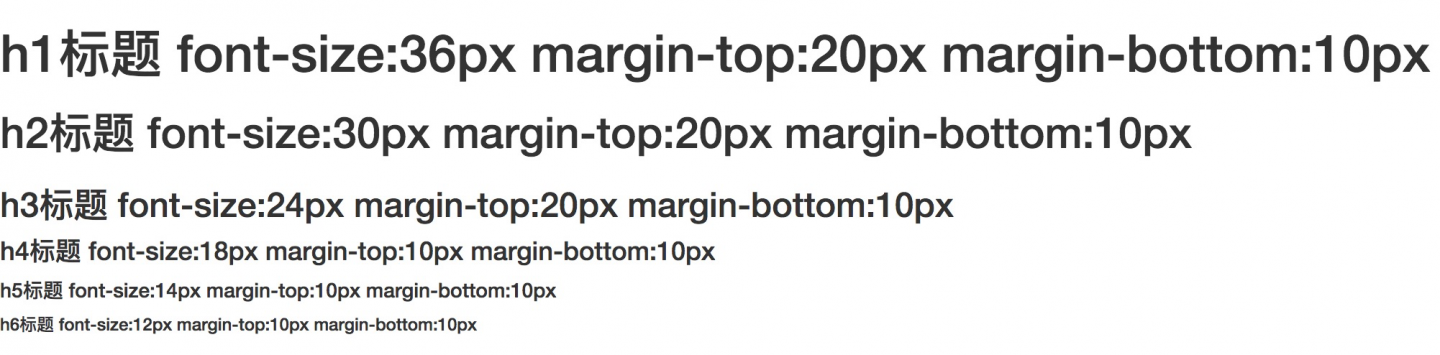
<h1>h1标题 font-size:36px margin-top:20px margin-bottom:10px</h1>
<h2>h2标题 font-size:30px margin-top:20px margin-bottom:10px</h2>
<h3>h3标题 font-size:24px margin-top:20px margin-bottom:10px</h3>
<h4>h4标题 font-size:18px margin-top:10px margin-bottom:10px</h4>
<h5>h5标题 font-size:14px margin-top:10px margin-bottom:10px</h5>
<h6>h6标题 font-size:12px margin-top:10px margin-bottom:10px</h6>
.h1-.h6类
Bootstrap还提供了 .h1 .h2 .h3 .h4 .h5 .h6 这几个类,可以给内联文本( <span> 标签 <p> 标签等等)赋予标题的样式,感觉和上面是一样的.
<p class="h1">拥有h1样式的p标签 font-size:36px margin-top:20px margin-bottom:10px</p>
<p class="h2">拥有h2样式的p标签 font-size:30px margin-top:20px margin-bottom:10px</p>
<p class="h3">拥有h3样式的p标签 font-size:24px margin-top:20px margin-bottom:10px</p>
<p class="h4">拥有h4样式的p标签 font-size:18px margin-top:10px margin-bottom:10px</p>
<p class="h5">拥有h5样式的p标签 font-size:14px margin-top:10px margin-bottom:10px</p>
<p class="h6">拥有h6样式的p标签 font-size:12px margin-top:10px margin-bottom:10px</p>
<small> 标签和 .small 类
<small> 标签和 .small 类可以用来标记副标题,结合上面的知识点,有四种组合方式.
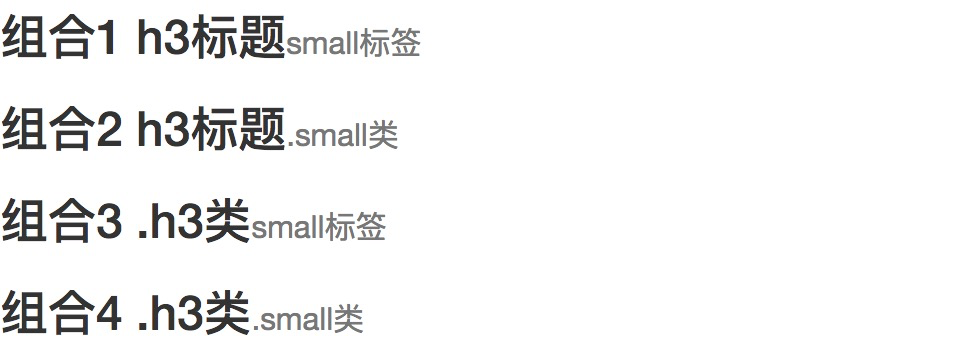
<h3>组合1 h3标题<small>small标签</small></h3>
<h3>组合2 h3标题<span class="small">.small类</span></h3>
<p class="h3">组合3 .h3类<small>small标签</small></p>
<p class="h3">组合4 .h3类<span class="small">.small类</span></p>
二.页面主体
<body> 标签
Bootstrap对 <body> 做了样式设置.
body {
font-family: "Helvetica Neue",Helvetica,Arial,sans-serif;
font-size: 14px;
line-height: 1.42857143;
color: #333;
background-color: #fff;
}<p> 标签
Bootstrap对 <p> 标签做了样式设置,注意 <p> 标签是一个块级标签.
p {
margin: 0 0 10px;
}<p> 标签与 .lead 类
在 <p> 标签中,添加 .lead 类可以使文本突出显示.
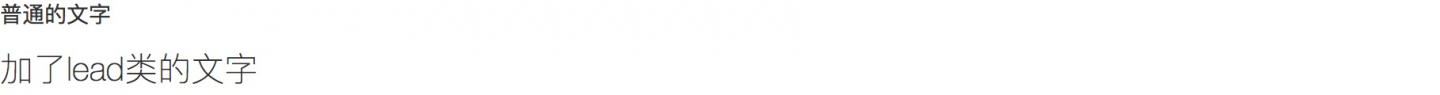
<p>普通的文字</p>
<p class="lead">加了lead类的文字</p>
<p> 标签与对齐方式
在<p> 标签中,使用 text-left text-center text-rigth text-justify 这些类实现文本的左对齐,居中对齐,右对齐,两端对齐.
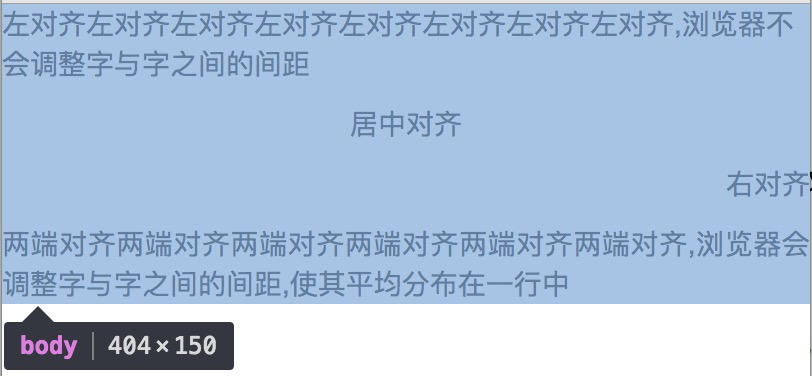
<p class="text-left">左对齐左对齐左对齐左对齐左对齐左对齐左对齐左对齐,浏览器不会调整字与字之间的间距</p>
<p class="text-center">居中对齐</p>
<p class="text-right">右对齐</p>
<p class="text-justify">两端对齐两端对齐两端对齐两端对齐两端对齐两端对齐,浏览器会调整字与字之间的间距,使其平均分布在一行中</p>
在上图中,为了看到效果,把浏览器宽度缩到了404 px,注意看第一行最后一个字和倒数第二行最后一个字与网页边框的距离是不一样的.
三.内联文本
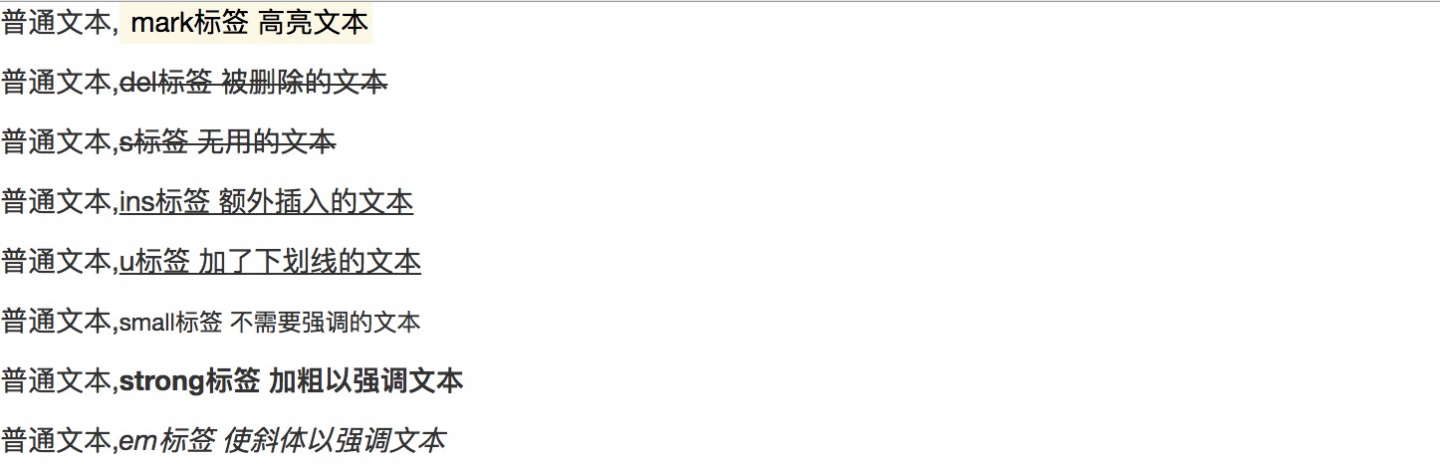
<mark>标签,用于使文本高亮显示.<del>标签,用于标记被删除的文本.<s>标签,用于标记无用的文本.<ins>标签,用于标记额外插入的文本.<u>标签,用于给文本添加下划线.<small>标签,上文提到过<small>或者.small类可以与h*或者.h*类的组合使用,可以用来标记副标题;<small>标签还可以用于内联文本或者块级文本,用来标记不需要强调的文本,<small>标签内的文本的字体大小为父容器的85%.<strong>标签,通过加粗字体的方式标记需要强调的文本.<em>标签,用斜体的方式标记需要强调的文本.<p>普通文本,<mark> mark标签 高亮文本</mark></p> <p>普通文本,<del>del标签 被删除的文本</del></p> <p>普通文本,<s>s标签 无用的文本</s></p> <p>普通文本,<ins>ins标签 额外插入的文本</ins></p> <p>普通文本,<u>u标签 加了下划线的文本</u></p> <p>普通文本,<small>small标签 不需要强调的文本</small></p> <p>普通文本,<strong>strong标签 加粗以强调文本</strong></p> <p>普通文本,<em>em标签 使斜体以强调文本</em></p>
四.缩略文本
<abbr> 标签用于标记缩略词(PHP HTML等等),当鼠标悬停在上面的时候,会显示出完整的内容,完整的内容由title属性指定.
如果为<abbr> 标签添加.initialism 类,可以使字体变小一些,initialism翻译为"词首字母缩略词".
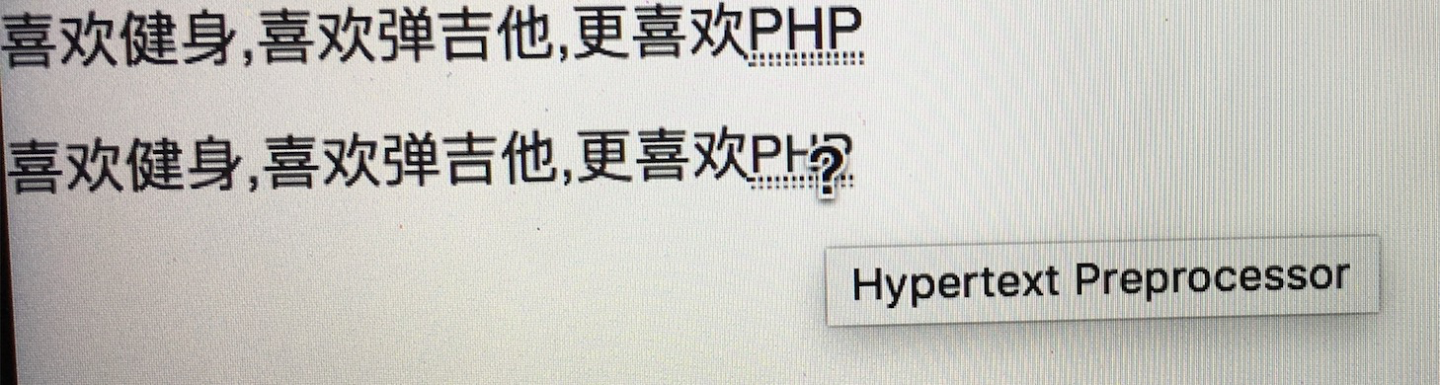
<p>喜欢健身,喜欢弹吉他,更喜欢<abbr title="Hypertext Preprocessor">PHP</abbr></p>
<p>喜欢健身,喜欢弹吉他,更喜欢<abbr title="Hypertext Preprocessor" class="initialism">PHP</abbr></p>
上面这个图是我用手机拍的,截图截不下来,要注意第二行的PHP比第一行的字体要小一些
五.列表
基本列表
有序列表
<ol>
<li>...</li>
</ol>无序列表
<ul>
<li>...</li>
</ul>无序列表和有序列表就不多说了.
无样式列表
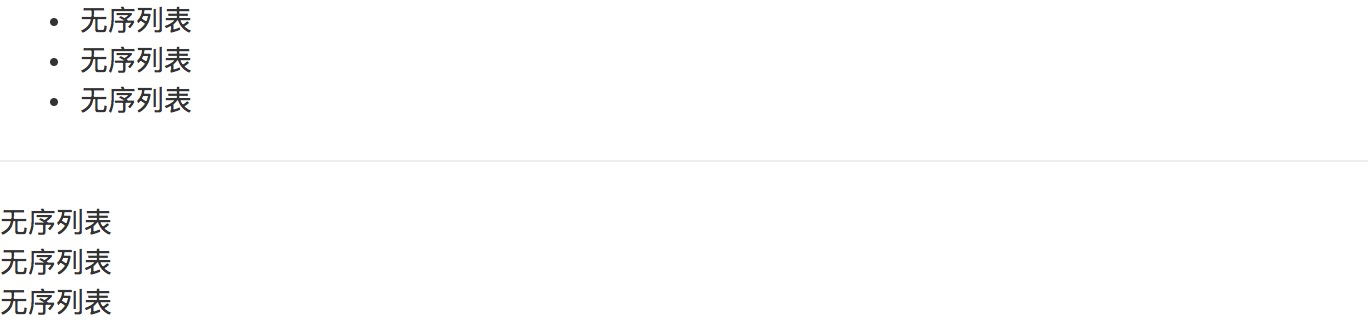
通过添加 .list-unstyled 类,可以移除列表的样式.
<ul>
<li>无序列表</li>
<li>无序列表</li>
<li>无序列表</li>
</ul>
<hr>
<ul class="list-unstyled">
<li>无序列表</li>
<li>无序列表</li>
<li>无序列表</li>
</ul>
内联列表
.list-inline 将列表的样式设置成了内联块,并给 <li> 的左右内边距各加了5 px.
<ul class="list-inline">
<li>社区</li>
<li>分类</li>
<li>教程</li>
<li>文档</li>
<li>开源</li>
</ul>
带有描述的列表
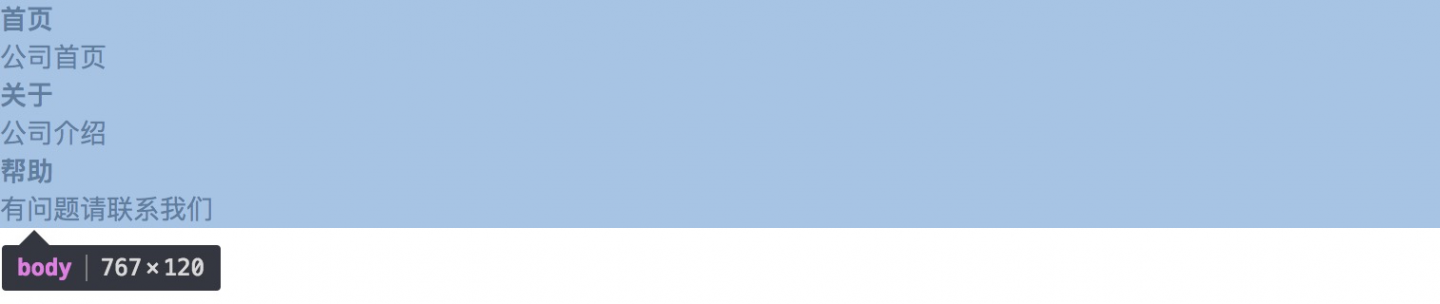
<dl>
<dt>首页</dt>
<dd>公司首页</dd>
<dt>关于</dt>
<dd>公司介绍</dd>
<dt>帮助</dt>
<dd>有问题请联系我们</dd>
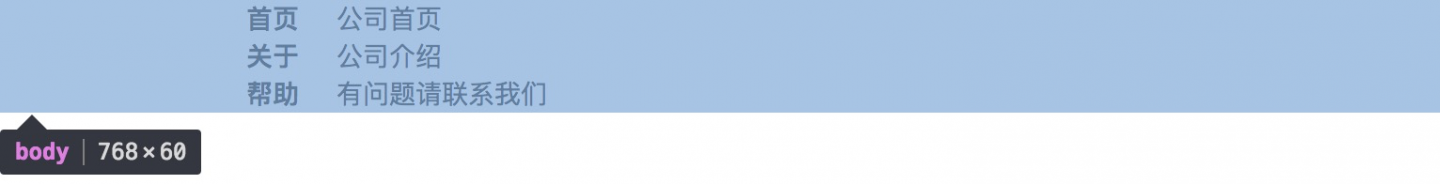
</dl>可以添加 .dl-horizontal 类使 <dl> 标签内的短语和描述水平排列,值得注意当屏幕宽度为超小屏幕(0-767 px),依然是堆叠在一起,当屏幕宽度在为小屏幕及以上(大于等于768 px),才会变成水平排列.
<dl class="dl-horizontal">
<dt>首页</dt>
<dd>公司首页</dd>
<dt>关于</dt>
<dd>公司介绍</dd>
<dt>帮助</dt>
<dd>有问题请联系我们</dd>
</dl>

本作品采用《CC 协议》,转载必须注明作者和本文链接





 关于 LearnKu
关于 LearnKu



