初学 Bootstrap 表单
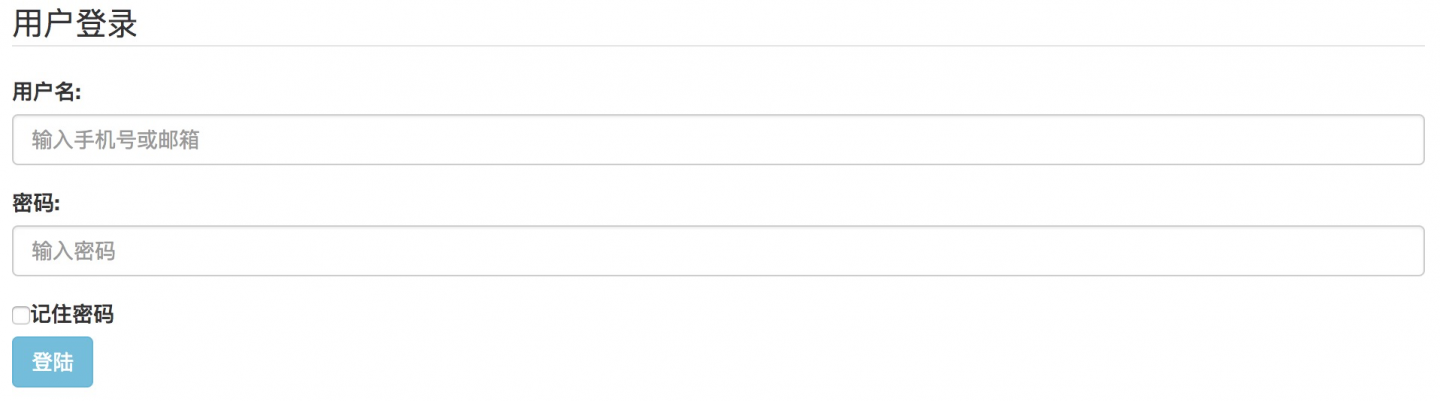
一.基本款
<div class="container">
<form action="#" method="post">
<fieldset>
<legend>用户登录</legend>
<div class="form-group">
<label for="username">用户名:</label>
<input type="text" class="form-control" name="username" id="username" placeholder="输入手机号或邮箱">
</div>
<div class="form-group">
<label for="password">密码:</label>
<input type="password" class="form-control" name="password" id="password" placeholder="输入密码">
</div>
<div class="checkbox">
<label><input type="checkbox">记住密码</label>
</div>
<button type="submit" class="btn btn-info">登陆</button>
</fieldset>
</form>
</div>
注意,随着浏览器宽度的改变,表单会自适应的改变大小.
这里用到的两个类值得注意一下.
.form-control {
display: block;
width: 100%;
border-radius: 4px;
}
.form-group {
margin-bottom: 15px;
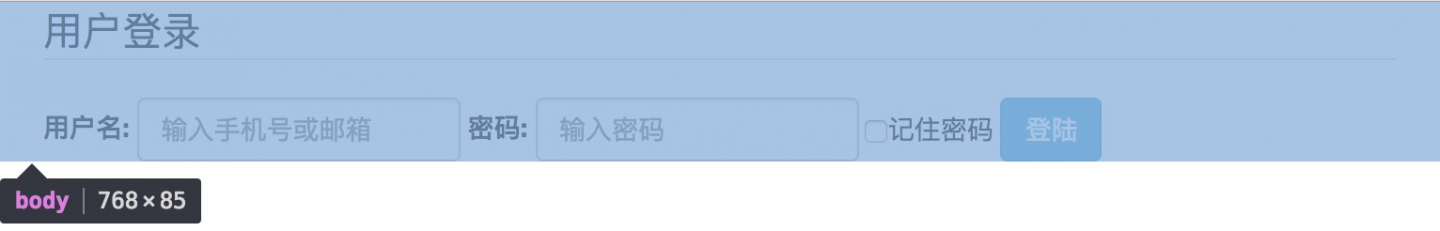
}二.内联表单
给 <form> 添加一个 .form-inline 可以将表单中的元素变成内联块.
<div class="container">
<form action="#" method="post" class="form-inline">
<fieldset>
<legend>用户登录</legend>
<div class="form-group">
<label for="username">用户名:</label>
<input type="text" class="form-control" name="username" id="username" placeholder="输入手机号或邮箱">
</div>
<div class="form-group">
<label for="password">密码:</label>
<input type="password" class="form-control" name="password" id="password" placeholder="输入密码">
</div>
<div class="checkbox">
<label><input type="checkbox">记住密码</label>
</div>
<button type="submit" class="btn btn-info">登陆</button>
</fieldset>
</form>
</div>

在上面两个图中,当屏幕宽度小于等于767 px的时候,表单又堆叠起来了.
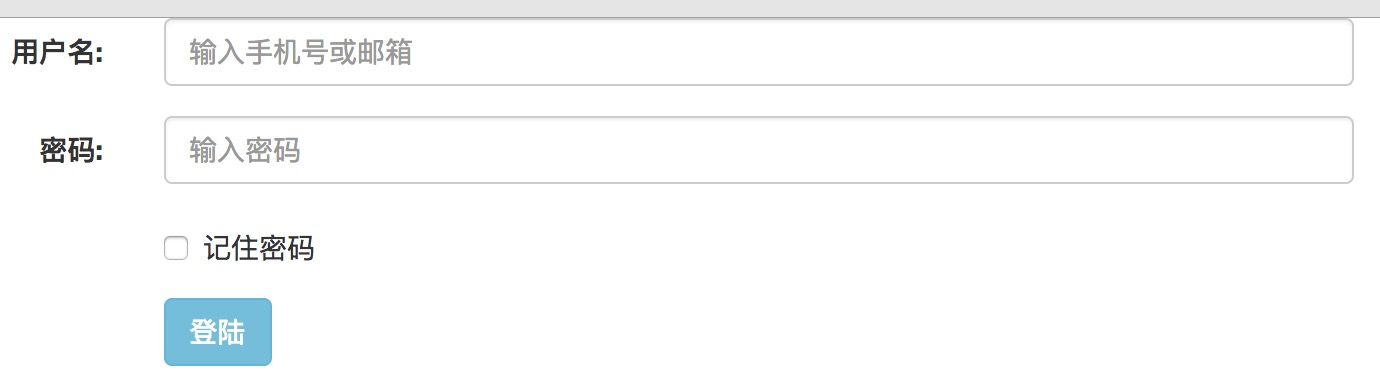
三.横向表单
给表单添加 .form-horizontal 类样式,并结合栅格系统,可以使表单变成横向表单.
<div class="container">
<form action="#" method="post" class="form-horizontal">
<fieldset>
<legend>用户登录</legend>
<div class="form-group">
<label for="username" class="col-sm-2 control-label">用户名:</label>
<div class="col-sm-10">
<input type="text" class="form-control" name="username" id="username" placeholder="输入手机号或邮箱">
</div>
</div>
<div class="form-group">
<label for="password" class="col-sm-2 control-label">密码:</label>
<div class="col-sm-10">
<input type="password" class="form-control" name="password" id="password" placeholder="输入密码">
</div>
</div>
<div class="form-group">
<div class="checkbox col-sm-10 col-sm-offset-2">
<label><input type="checkbox">记住密码</label>
</div>
</div>
<div class="form-group">
<div class="col-sm-10 col-sm-offset-2">
<button type="submit" class="btn btn-info">登陆</button>
</div>
</div>
</fieldset>
</form>
</div>
在上面这个例子中,只有屏幕宽度大于等于768 px的时候才会生效,要注意的是:
.form-group修饰的div充当了栅格系统里的行.col-sm-2修饰的label充当了栅格系统中的列.control-label修饰的label中的文本会右对齐<input>标签需要放到一个.col-sm-10修饰的div中,该div充当了栅系统中的列,对于单选框和按钮也需要这样做
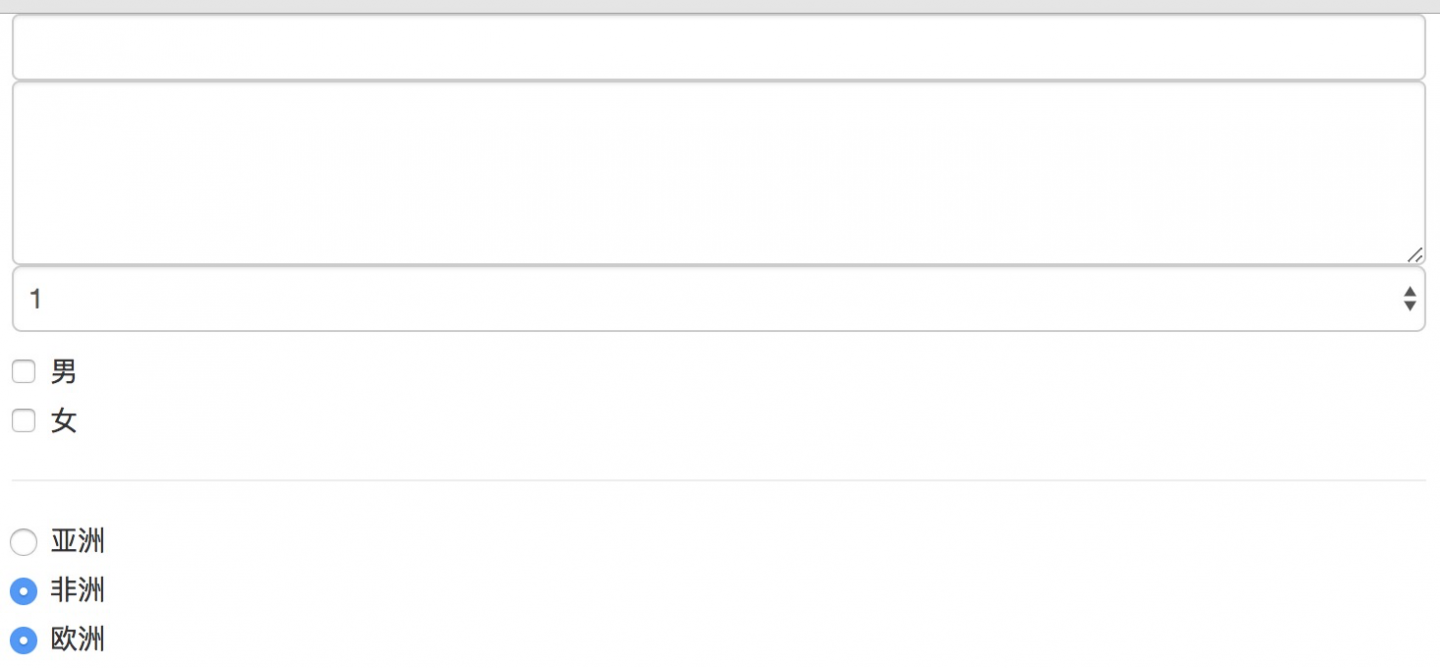
四.常用的控件
常用的控件
常用的控件比较简单,就放在一起记录了.
要注意几个点:
- 输入框和文本域以及下拉菜单控件都可以添加
form-control类样式,这个类样式除了会改变一些颜色以及字体大小外,重要的是会将标签的宽度设定为 100% ,会加上一个4px 的圆角,还会把元素变成块级元素 - 单选框和多选框,要将其包裹在
<label>标签内,再包裹在带有.checkbox或者.radio类样式的<div>中
<div class="container">
<input type="text" class="form-control">
<textarea rows="4" class="form-control"></textarea>
<select class="form-control">
<option value="">1</option>
<option value="">3</option>
<option value="">4</option>
</select>
<div class="checkbox">
<label><input type="checkbox">男</label>
</div>
<div class="checkbox">
<label><input type="checkbox">女</label>
</div>
<hr>
<div class="radio">
<label><input type="radio" name="test">亚洲</label>
</div>
<div class="radio">
<label><input type="radio" name="test">非洲</label>
</div>
<div class="radio">
<label><input type="radio" name="test">欧洲</label>
</div>
</div>
内联单选框或者多选框
比较简单,注意一下,这里不需要用 <div> 来包裹了,另外还要在 <label> 标签上加上 .checkbox-inline 或者 .radio-inline 类样式.
<div class="container">
<label class="checkbox-inline"><input type="checkbox">男</label>
<label class="checkbox-inline"><input type="checkbox">女</label>
<hr>
<label class="radio-inline"><input type="radio" name="test">亚洲</label>
<label class="radio-inline"><input type="radio" name="test">非洲</label>
<label class="radio-inline"><input type="radio" name="test">欧洲</label>
</div>
五.静态控件
如果需要在表单中将一行纯文本和 label 元素放置于同一行,为 <p> 元素添加 .form-control-static 类即可.不过要在横向表单中才有意义,并且屏幕宽度要大于等于 768 px.
<div class="container">
<form action="#" method="post" class="form-horizontal">
<div class="form-group">
<label for="username" class="col-sm-2 control-label">用户名:</label>
<div class="col-md-10">
<p class="form-control-static">admin</p>
</div>
</div>
<div class="form-group">
<label for="password" class="col-sm-2 control-label">密码:</label>
<div class="col-sm-10">
<input type="password" class="form-control" name="password" id="password" placeholder="输入密码">
</div>
</div>
</form>
</div>
六.校验状态
提供了3个类供使用,用法比较简单,将其添加到包裹这些控件的父 <div> 标签中即可,会改变这些控件的颜色.
.has-warning.has-error.has-success
<div class="container">
<form action="#" method="post" class="form-horizontal">
<div class="form-group has-warning">
<label for="password" class="col-sm-2 control-label">密码:</label>
<div class="col-sm-10">
<input type="password" class="form-control" name="password" id="password" placeholder="输入密码">
</div>
</div>
</form>
</div>
七.控件尺寸
给输入控件添加 .input-sm .input-lg 类,可以将输入控件的高度变小或者变大,比较简单.例如下面这个
<input type="password" class="form-control input-lg" placeholder="输入密码">针对横向表单,由于标签和空间是以表单组的形式存在的,如果要改变它们的大小,需要使用 form-group-lg form-group-sm 类样式,例如
<div class="form-group form-group-lg">
<label for="password" class="col-sm-2 control-label">密码:</label>
<div class="col-sm-10">
<input type="password" class="form-control input-lg" id="password" placeholder="输入密码">
</div>
</div>本作品采用《CC 协议》,转载必须注明作者和本文链接






 关于 LearnKu
关于 LearnKu



