初学 Bootstrap 导航与导航条
一.导航
基本款
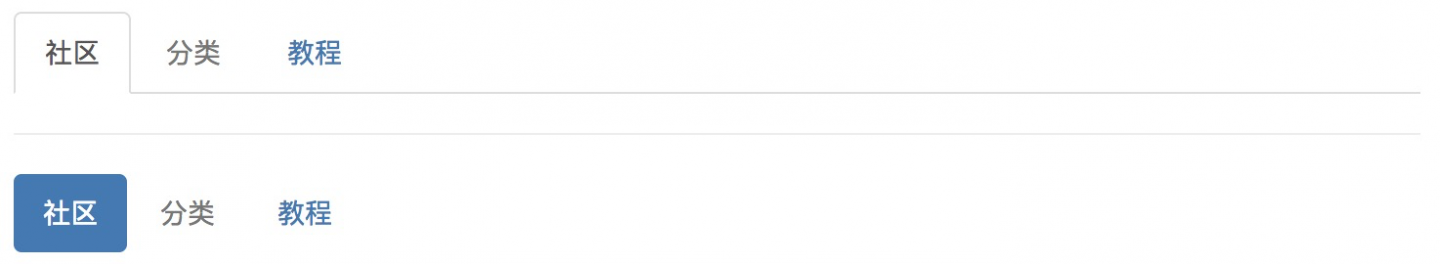
给 <ul> 标签添加 .nav 类样式,并追加 .nav-tabs ,可以获得选项卡式的导航.
给 <li> 标签添加 .active 类样式,可以使其变成激活状态.
给 <li> 标签添加 .disabled 类样式,可以禁用之.
如果想要胶囊式导航,就给 <ul> 标签添加 .nav 类样式,并追加 .nav-pills .
<div class="row">3</div>
<ul class="nav nav-tabs">
<li class="active"><a href="#">社区</a></li>
<li class="disabled"><a href="#">分类</a></li>
<li><a href="#">教程</a></li>
</ul>
<hr>
<ul class="nav nav-pills">
<li class="active"><a href="#">社区</a></li>
<li class="disabled"><a href="#">分类</a></li>
<li><a href="#">教程</a></li>
</ul>
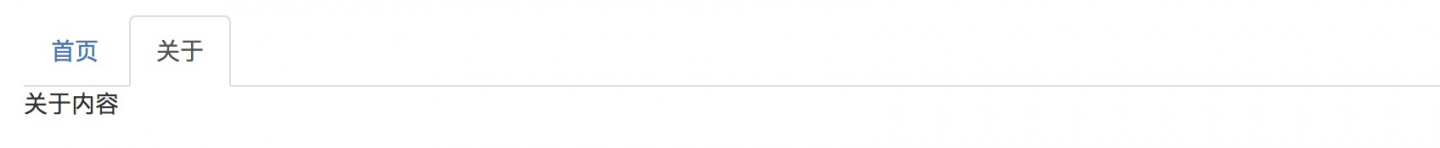
如果想要点击不同的选项卡,切换不同的页面,可以这样做
<ul class="nav nav-tabs">
<li><a href="#pane1" data-toggle="tab">首页</a></li>
<li><a href="#pane2" data-toggle="tab">关于</a></li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="pane1">首页内容</div>
<div class="tab-pane" id="pane2">关于内容</div>
</div>
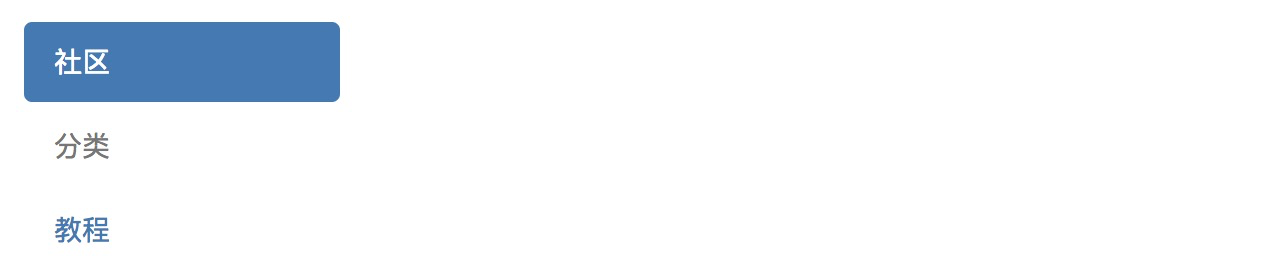
堆叠的胶囊式导航
给胶囊式导航追加 .nav-stacked 类样式,会使得其堆叠排列,结合栅格系统使用效果更佳.
<div class="row">
<div class="col-sm-3">
<ul class="nav nav-pills nav-stacked">
<li class="active"><a href="#">社区</a></li>
<li class="disabled"><a href="#">分类</a></li>
<li><a href="#">教程</a></li>
</ul>
</div>
</div>
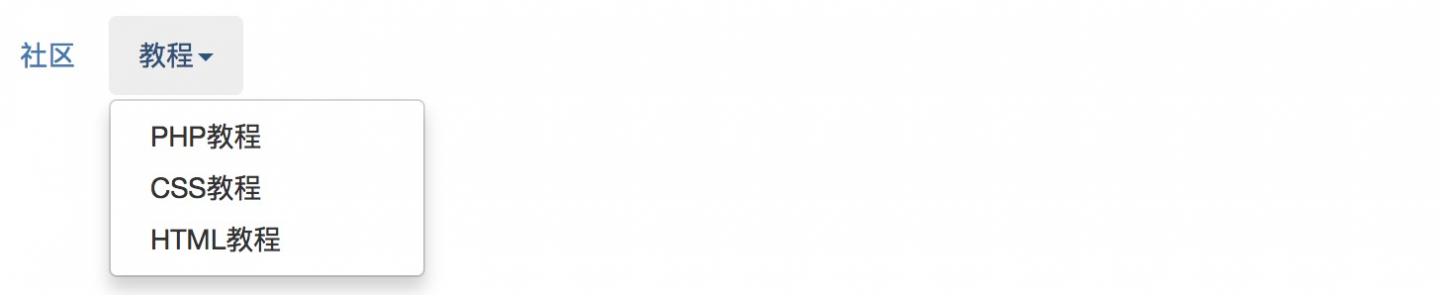
带下拉菜单的胶囊式导航
这个比较实用,在这里需要引入JavaScript文件,一定要注意先后顺序,要先引入 jQuery.js ,再引入 bootstrap.js .
<script src="js/jQuery.js"></script>
<script src="js/bootstrap.js"></script>想要得到下拉菜单,需要在某一个 <li> 标签中嵌套一个 <ul> 标签,并且还要添加一些类样式和属性,具体写在了代码中.
<ul class="nav nav-pills">
<li><a href="#">社区</a></li>
<li>
<a href="#" class="dropdown-toggle" data-toggle="dropdown">教程<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">PHP教程</a></li>
<li><a href="#">CSS教程</a></li>
</ul>
</li>
</ul>
同样的方式,也可以为选项卡式的导航添加下拉菜单.
面包屑导航
用法比较简单,给 <ul> 加上 .breadcrumb 类样式即可
<ul class="breadcrumb">
<li><a href="#">新闻</a></li>
<li><a href="#">国内新闻</a></li>
<li><a href="#">体育新闻</a></li>
</ul>
二.导航条
基本款
用法比较简单,要注意的细节是,记得给 <ul> 标签添加上 .navbar-nav 类样式
<nav class="navbar navbar-default">
<div class="navbar-header"><a href="#" class="navbar-brand">导航</a></div>
<ul class="nav navbar-nav">
<li><a href="#">社区</a></li>
<li><a href="#">教程</a></li>
</ul>
</nav>
在导航中加入表单
很多网站在顶部有一个搜索框,这就需要在导航条中嵌入表单,这个知识点必须要做个记录
<nav class="navbar navbar-default">
<div class="navbar-header"><a href="#" class="navbar-brand">导航</a></div>
<ul class="nav navbar-nav">
<li><a href="#">社区</a></li>
<li><a href="#">教程</a></li>
</ul>
<form class="navbar-form">
<div class="form-group">
<input type="text" class="form-control" placeholder="搜索">
</div>
<button type="submit" class="btn btn-default">搜索</button>
</form>
</nav>
本作品采用《CC 协议》,转载必须注明作者和本文链接





 关于 LearnKu
关于 LearnKu



