初学 Bootstrap 分页 标签 徽章 巨幕
一.分页
比较简单,给 <ul> 标签加上 .pagination 类样式就可以
<ul class="pagination">
<li><a href="">«</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="">»</a></li>
</ul>
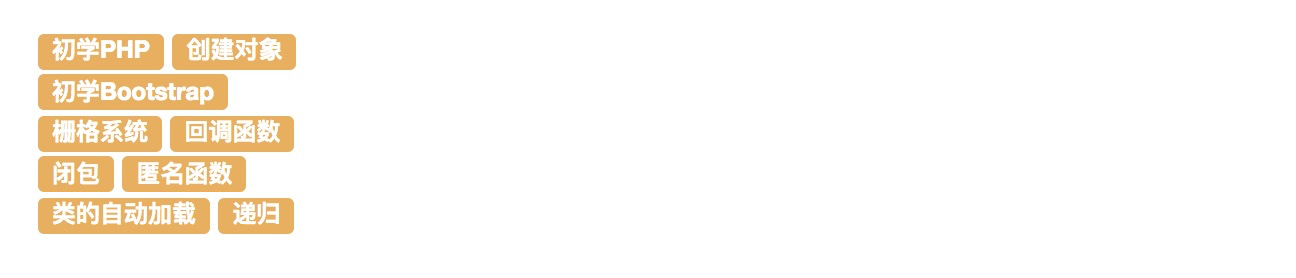
二.标签
标签云估计就是用这个做出来的,做个试试
<div class="container">
<div class="row">
<div class="col-sm-2 col-sm-offset-4">
<span style="display: inline-block;" class="label label-warning">初学PHP</span>
<span style="display: inline-block;" class="label label-warning">创建对象</span>
<span style="display: inline-block;" class="label label-warning">初学Bootstrap</span>
<span style="display: inline-block;" class="label label-warning">栅格系统</span>
<span style="display: inline-block;" class="label label-warning">回调函数</span>
<span style="display: inline-block;" class="label label-warning">闭包</span>
<span style="display: inline-block;" class="label label-warning">匿名函数</span>
<span style="display: inline-block;" class="label label-warning">类的自动加载</span>
<span style="display: inline-block;" class="label label-warning">递归</span>
</div>
</div>
</div>
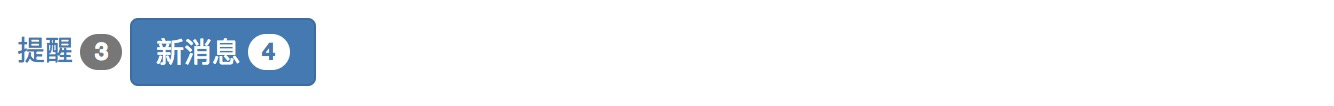
三.徽章
可以将带有 .badge 类样式的 <span> 标签,嵌入到链接,按钮,导航中,获得徽章效果,如果徽章中没有内容,徽章会自动隐藏.
<a href="#">提醒 <span class="badge">3</span></a>
<button class="btn btn-primary" type="button">新消息 <span class="badge">4</span></button>
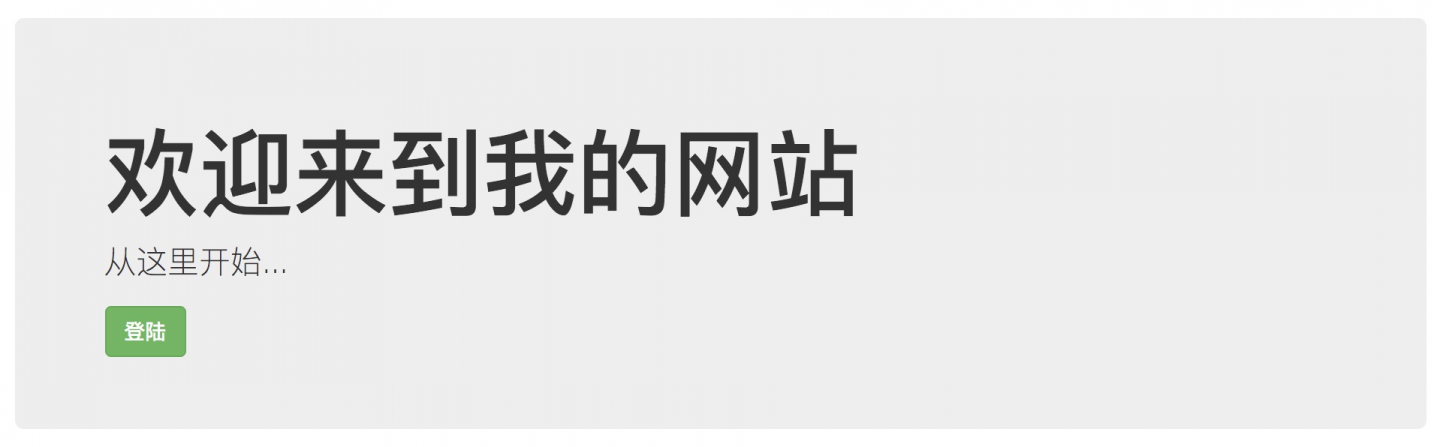
四.巨幕
给 <div> 标签添加上 .jumbotron 类样式,就看到巨幕了,很赞的效果
<div class="jumbotron">
<h1>欢迎来到我的网站</h1>
<p>从这里开始...</p>
<button class="btn btn-success">登陆</button>
</div>
本作品采用《CC 协议》,转载必须注明作者和本文链接





 关于 LearnKu
关于 LearnKu



