jenkins 安装小记(下)
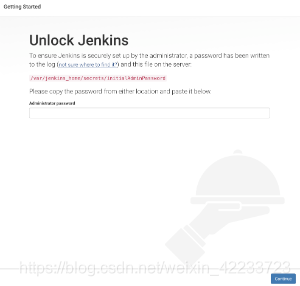
- 启动容器后,在浏览器打开网址,要求输入管理员密码,到 jenkins 容器里或宿主机里的 /var/jenkins_home/secrets/initialAdminPassword 获取管理员密码

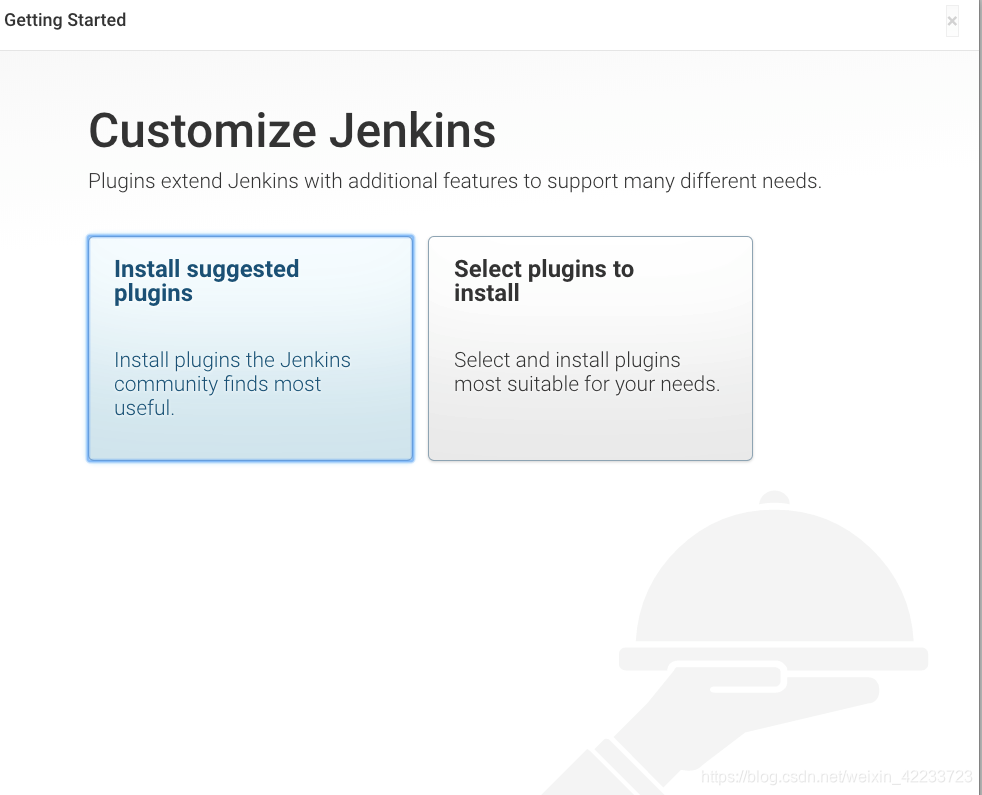
- 选择安装建议插件

- 不创建管理员用户,选择continue as admin,如果创建管理员用户,则服务器上默认的路径上的密码会被删除,忘记密码就只能重新生成容器生成了,当然只要映射目录不变,内容是不变的

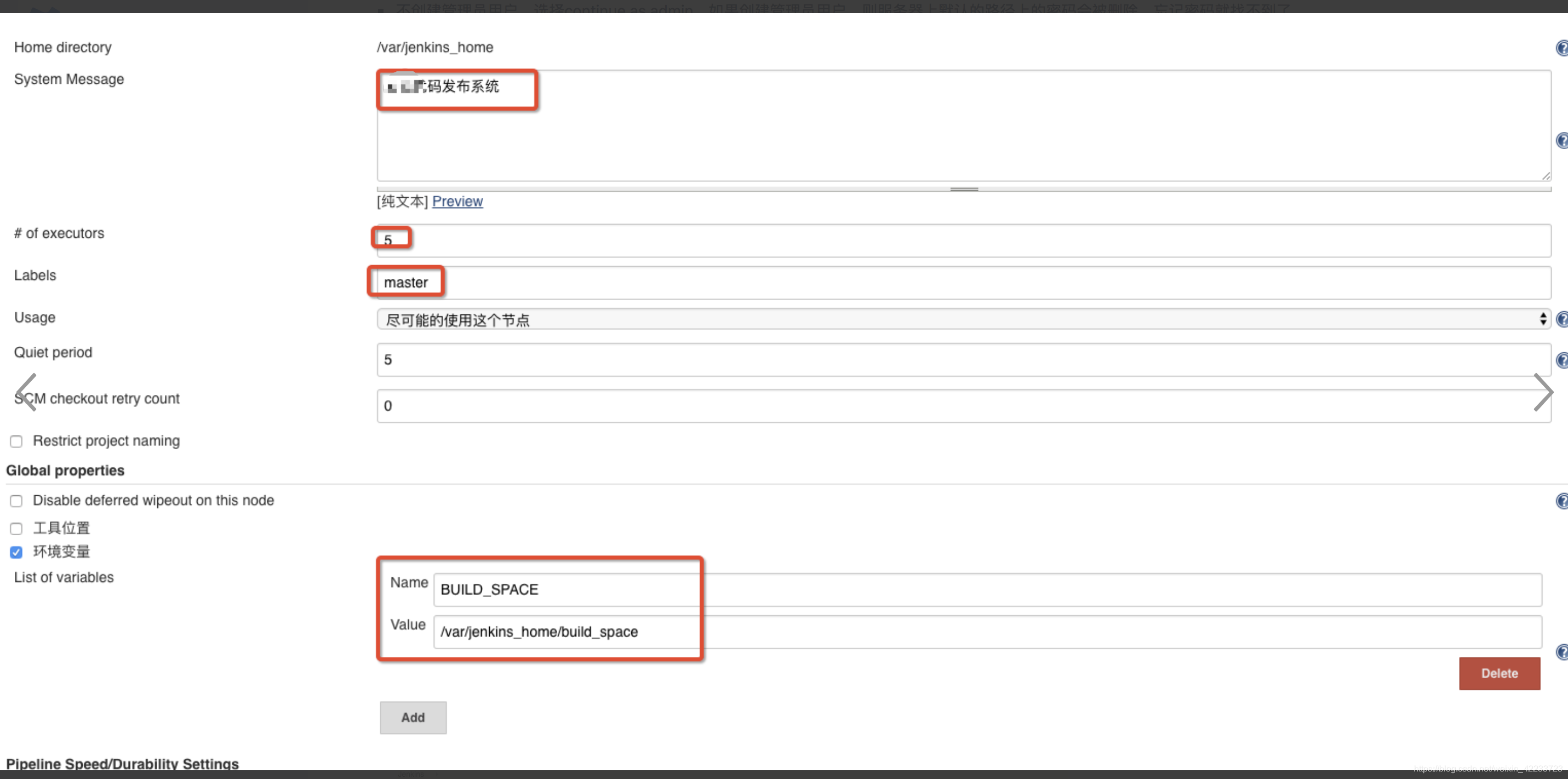
- 打开系统管理->系统设置,配置系统标题,master节点label,并发数量,临时目录

- 安装插件
git parameter,blue ocean,gitlab,gitlab hook,SonarQube Scanner
重启jenkins - 在jenkins主目录新建目录build_space,python_script,将要使用的pytho脚本复制到python-script,注意目录权限要是jenkins
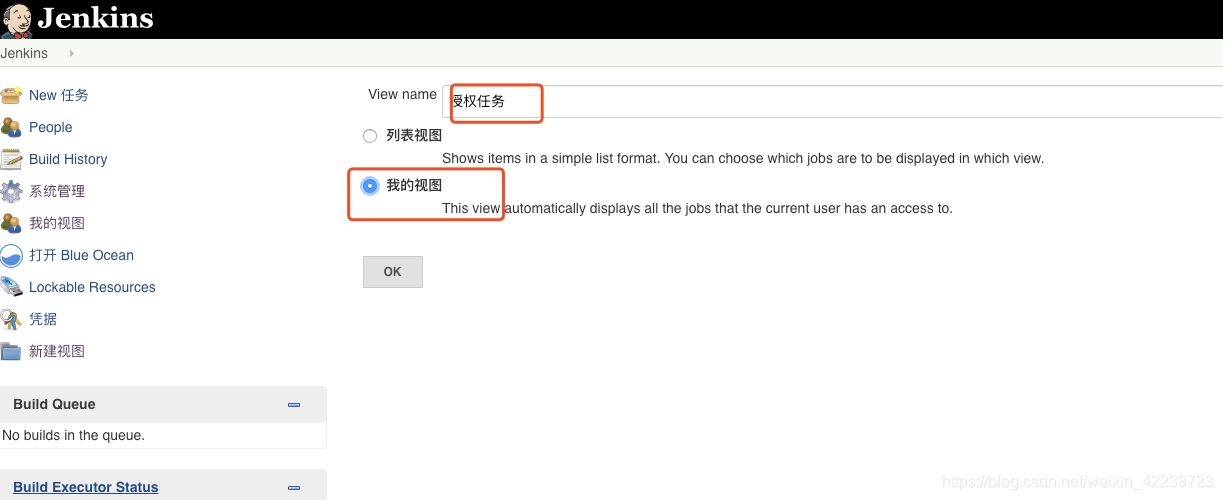
- 新建视图,该视图展示所有可访问构建任务,在系统管理的系统设置里设置默认视图为该命名视图,这样用户登录进来看到的就是这个视图,也可新建其它视图作分类,管理员新建的视图全局用,普通用户新建的视图仅自己可以看见使用

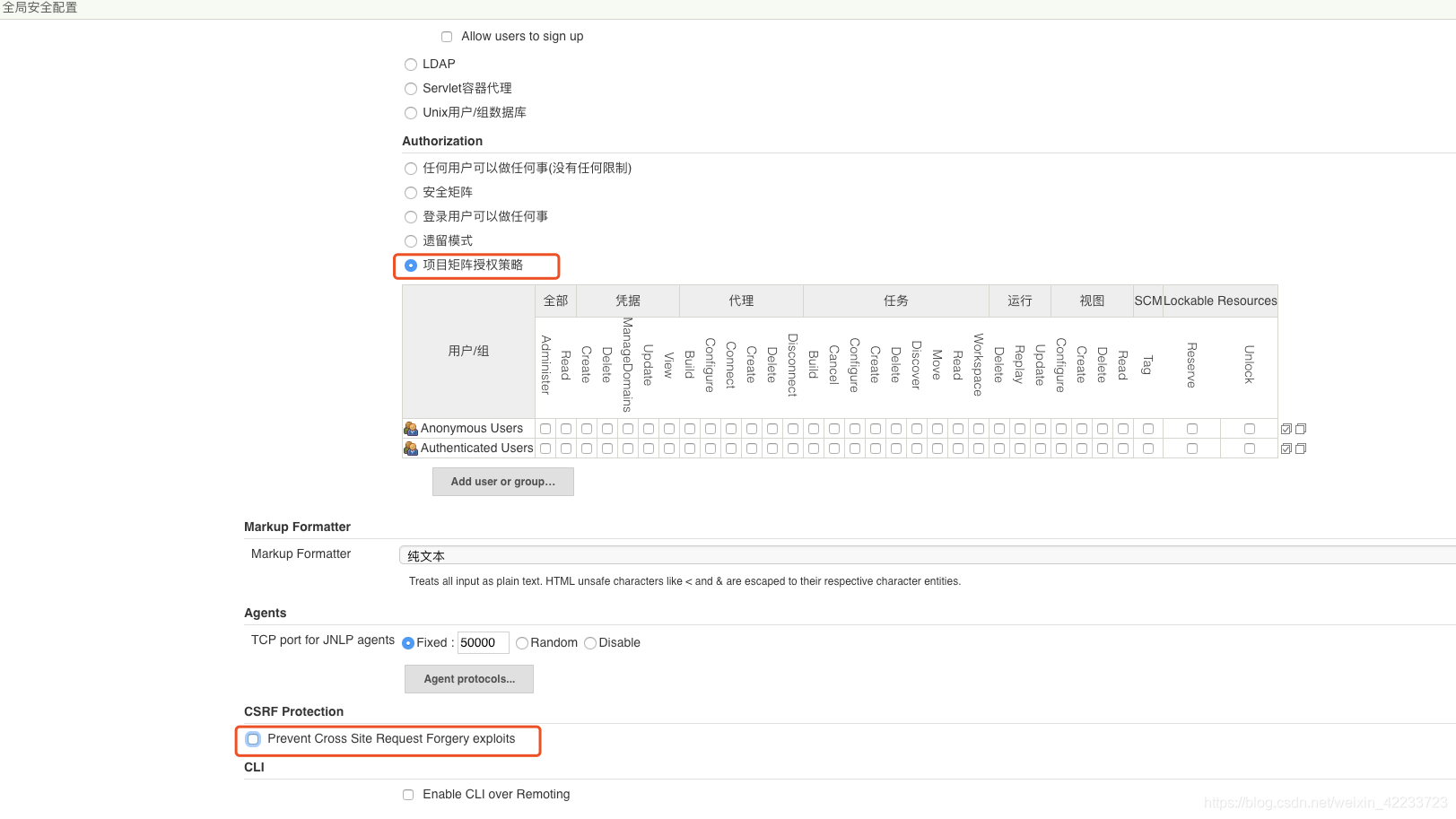
- 系统管理→系统安全配置里设置权限模式,去掉跨域限制,否则git仓库和域名和jenkins不一样时会报错,用户数据库如果有LDAP就选择LDAP,否则选择自有数据库

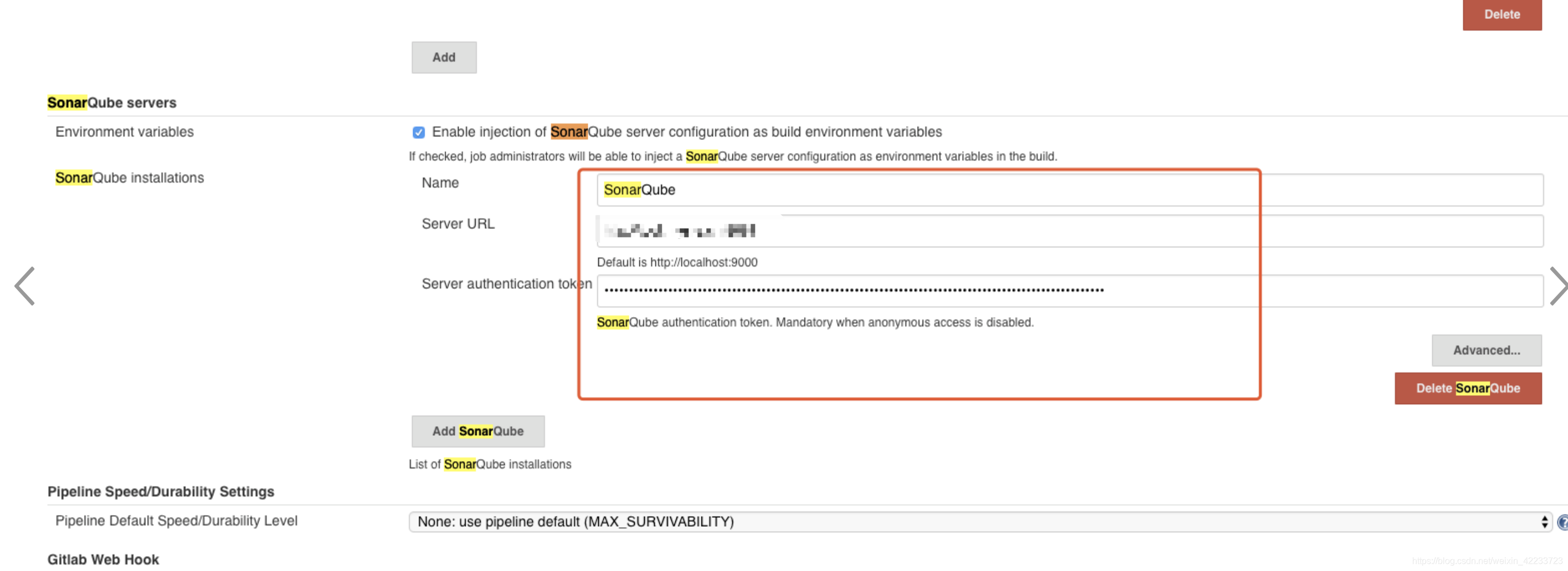
- 系统管理→系统设置里配置sonar,当然前提要搭好sonar服务器,注册账号,获取key

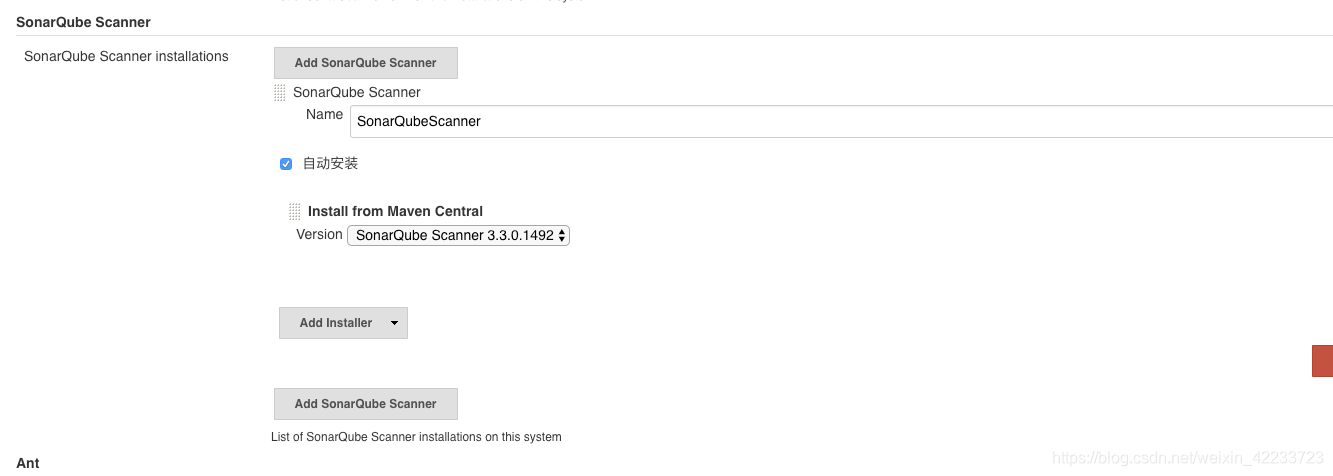
- 系统管理→全局工具配置sonarscanner

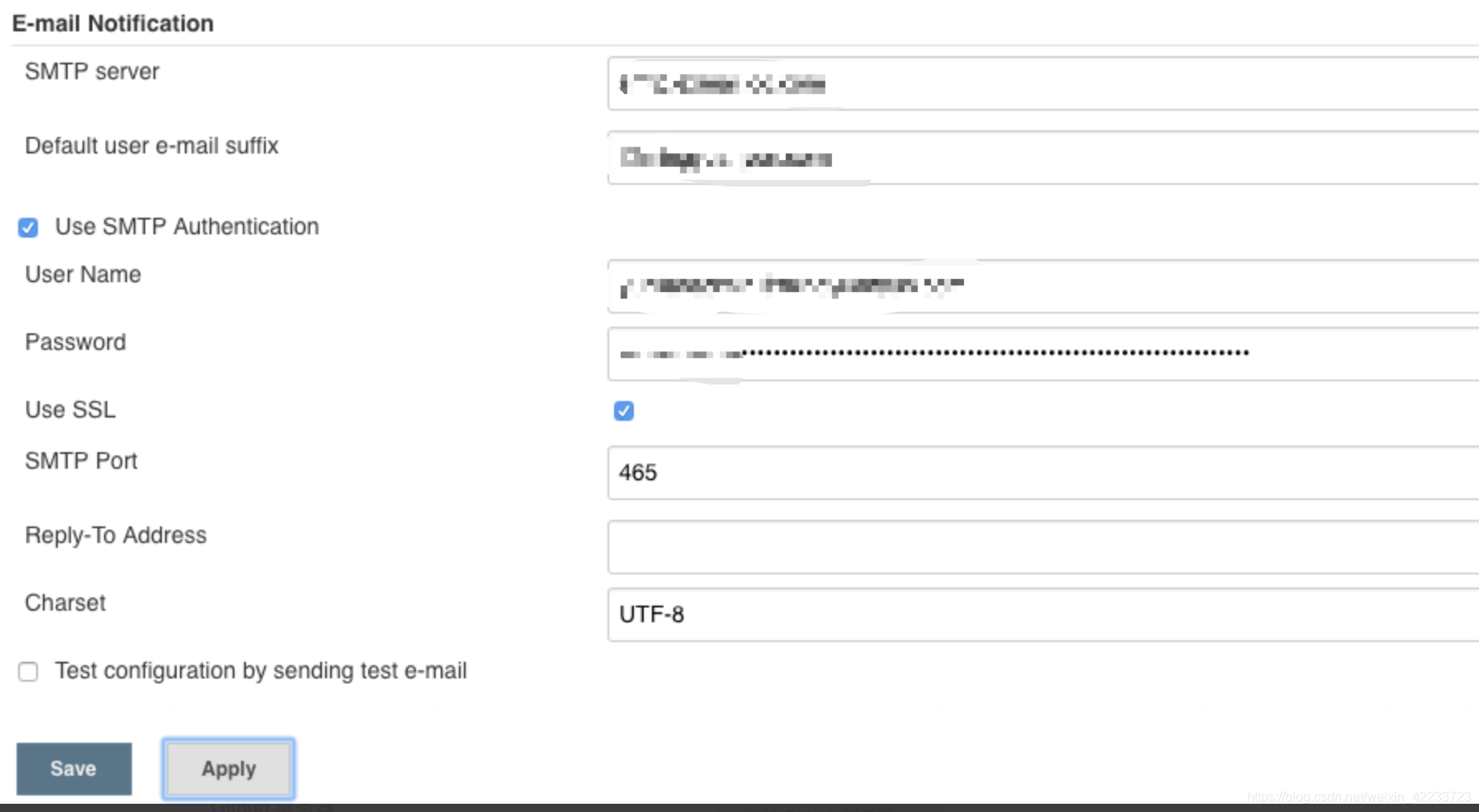
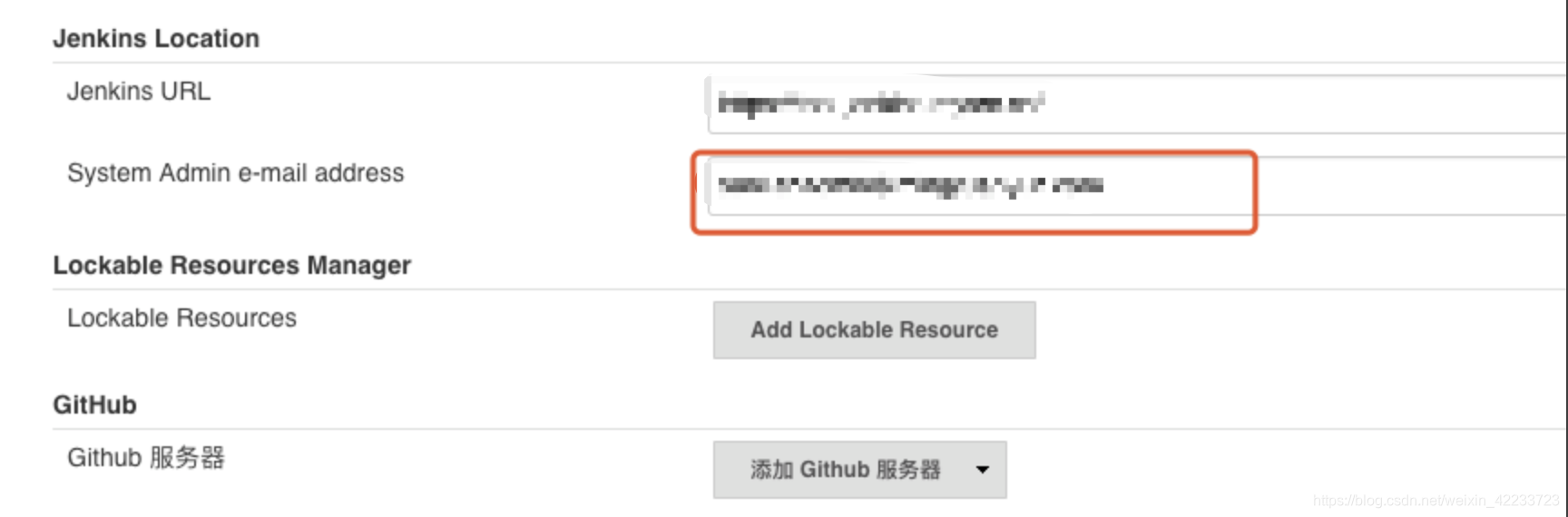
- 系统管理→系统设置,进行邮箱配置,其中系统管理员邮件要和发送邮件用户名一样


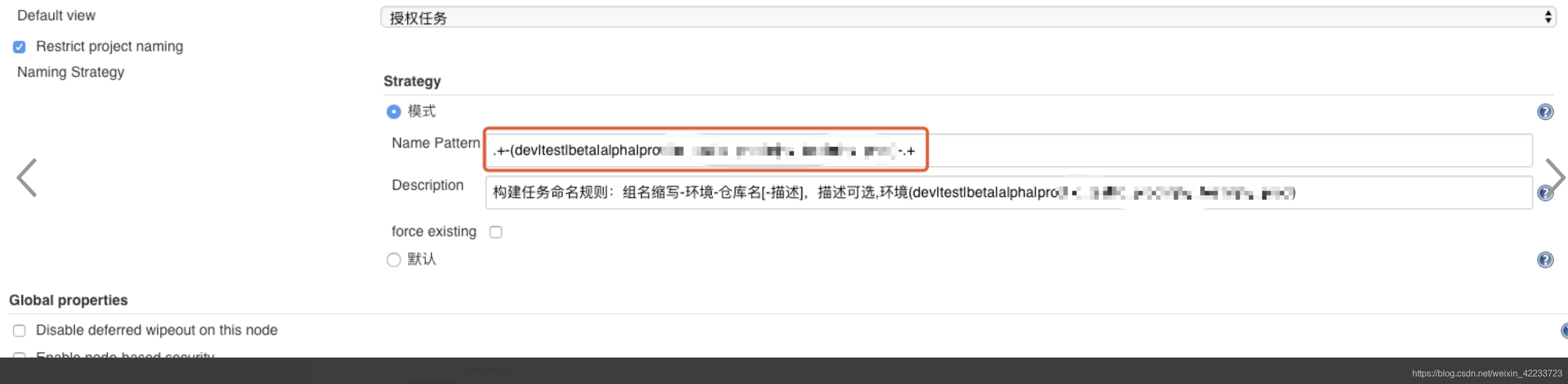
- 构建任务名命名正则限制

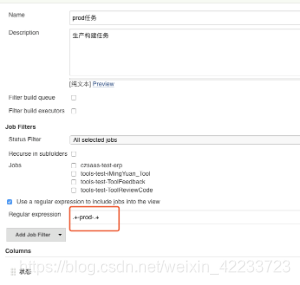
- 建立每个环境的构建任务正则视图

本作品采用《CC 协议》,转载必须注明作者和本文链接





 关于 LearnKu
关于 LearnKu




推荐文章: