vscode 搭建自己的专属开发环境
序言
- 对于一个开发人员来说,一款顺手的编辑器可以很大程度的提高我们的开发效率,市面上也有很多优秀的产品,而vscode已经成为越来越多开发人员的选择,对于vscode的发展历史,以及生产背景及优略势不在详细介绍,可以自己去查阅资料,对vscode有一个更深的认识.
图片已重新上传
有评论说图片资源加载问题的可以移步到此处查看 点击查看
正文
-
首先当然是下载,根据自己机器的cpu架构选择对应的版本,vscode同时也是跨平台的一款编辑器,选择自己对应的操作系统,进行安装即可,最好安装完成之后将vscode加入到系统的环境变量内,方便快捷的打开.
-
安装完成. 对于国内的开发者大部分人的需求肯定是要设置中文显示,所以先不要急着导入项目进行开发,跟我们平时开发一个产品一样,首先要进行环境的搭建.对于编辑器来说,我们先把外观,字体,快捷键,等一些常用的设置项设置并保存后,再导入项目,此时进行开发就很少的去改正一些配置,让你更专注的去开发.
简单的配置一下
- 中文语言包: 安装成功后重启生效

- 主题包: 个人使用(Atom One Dark Thene) 看个人喜好,有在线主题以供选择

- 字体及字体大小: (字体推荐等宽字体,推荐fira code 可自行下载安装)

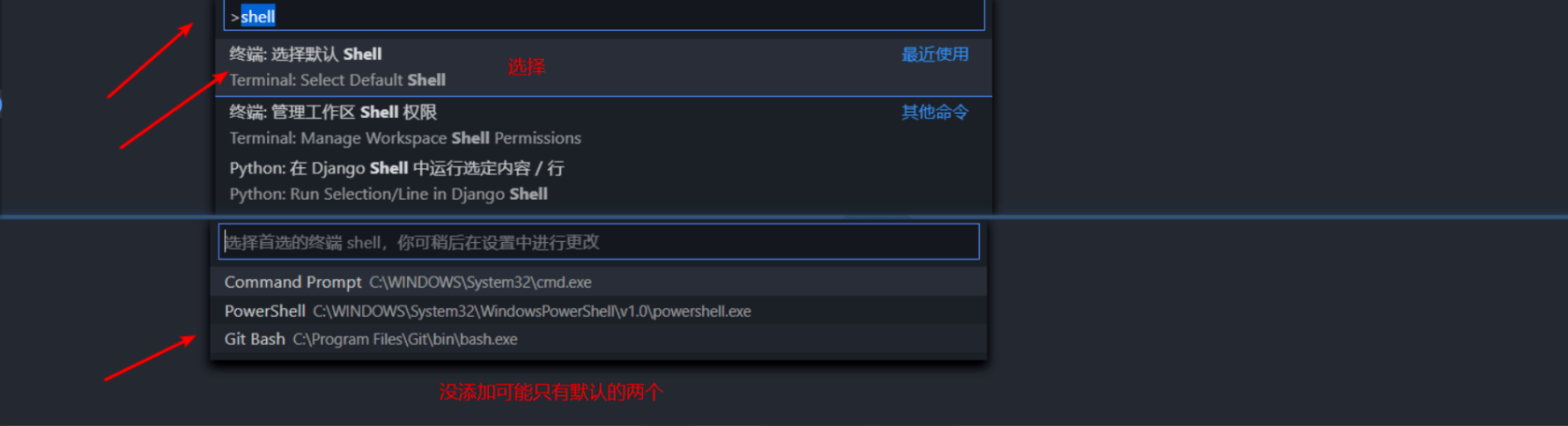
- 终端: 有cmd和powershell可供选择,也可使用git-bash代替,需要自己替换配置文件终端路径

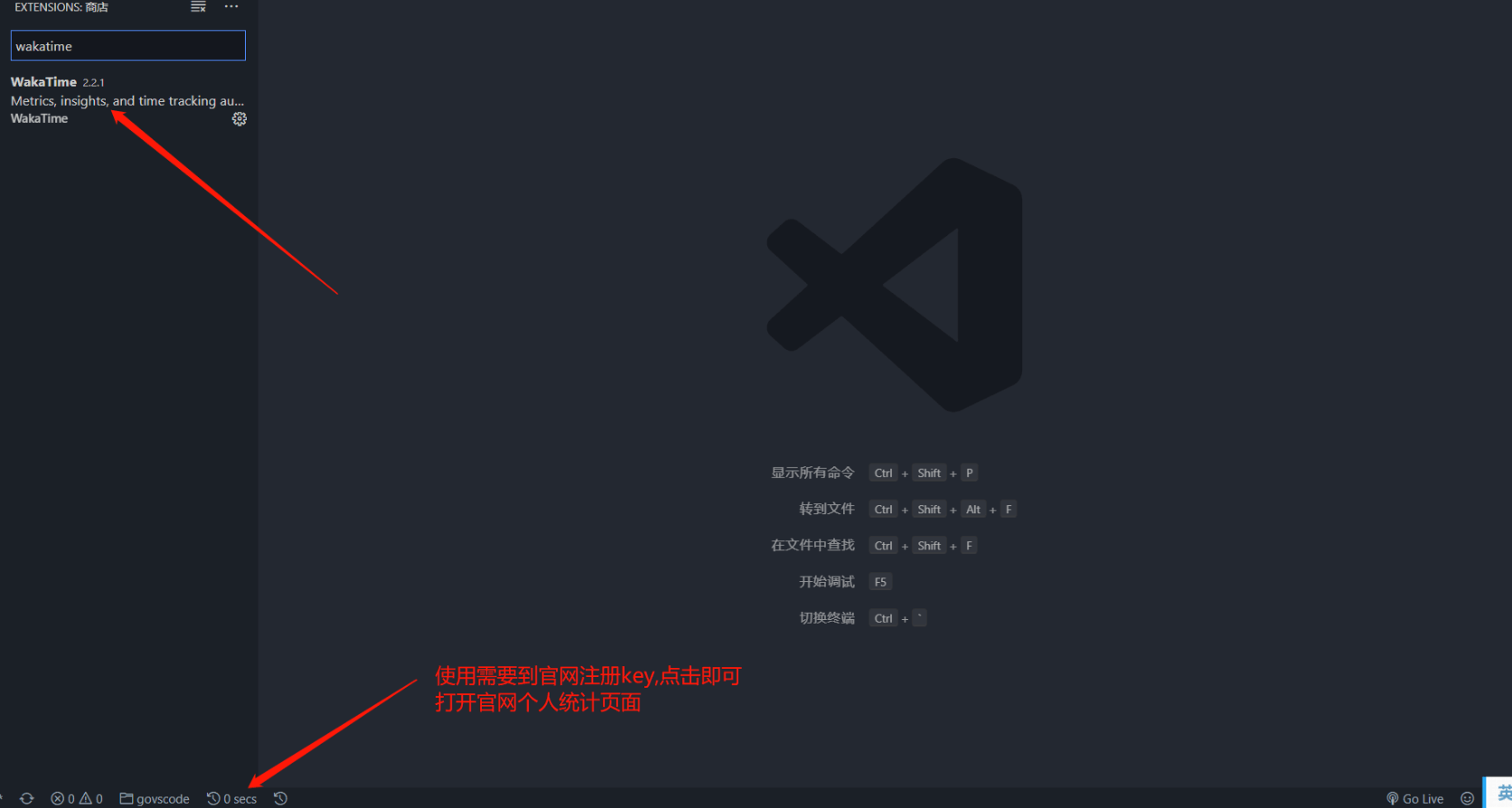
- 编程记录:记录你的编程时间及使用的编程语言
waka time

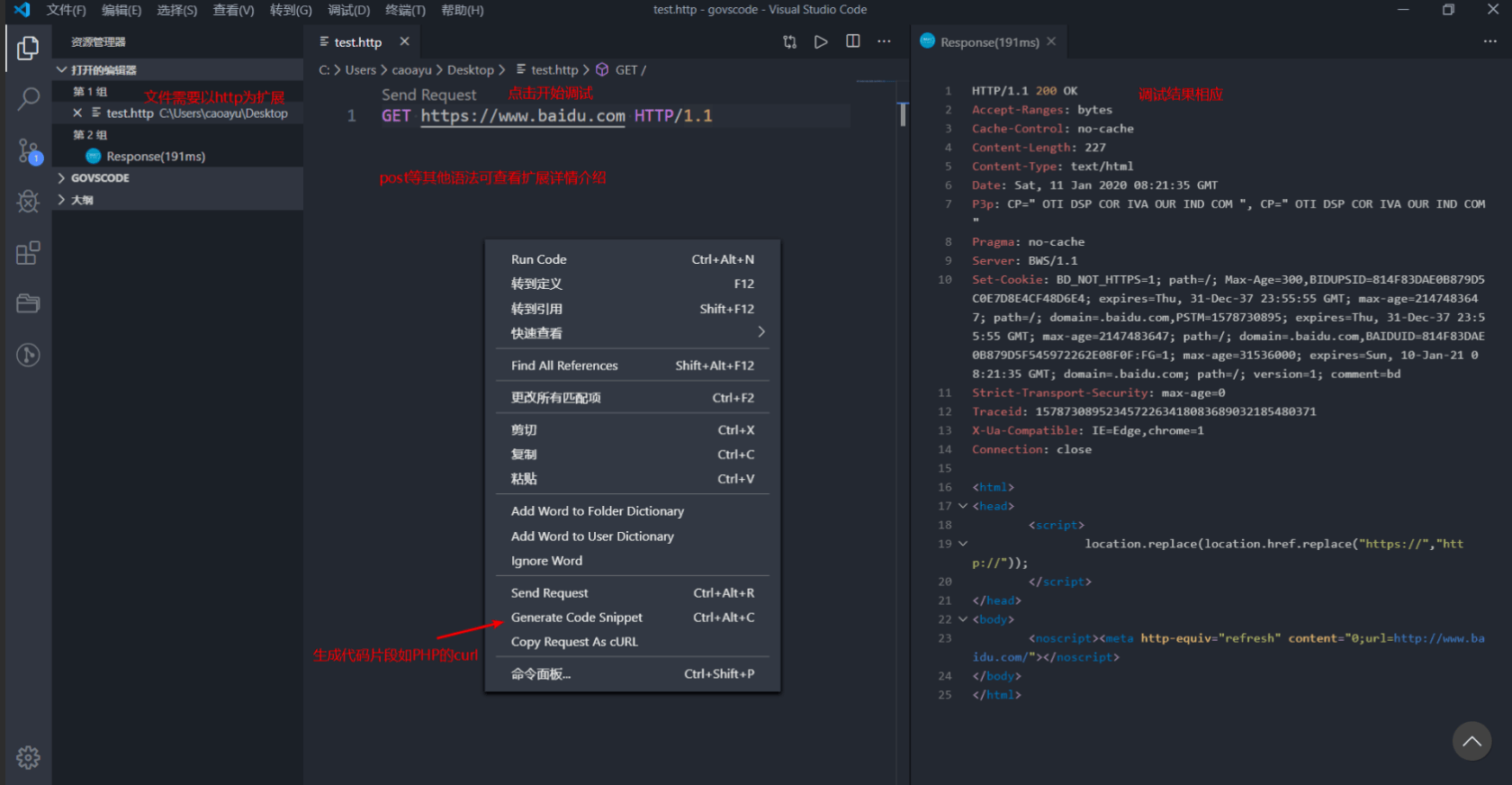
- REST: api调试工具,代替postman等,可生成其他语言的代码片段或直接保存调试文件分享.

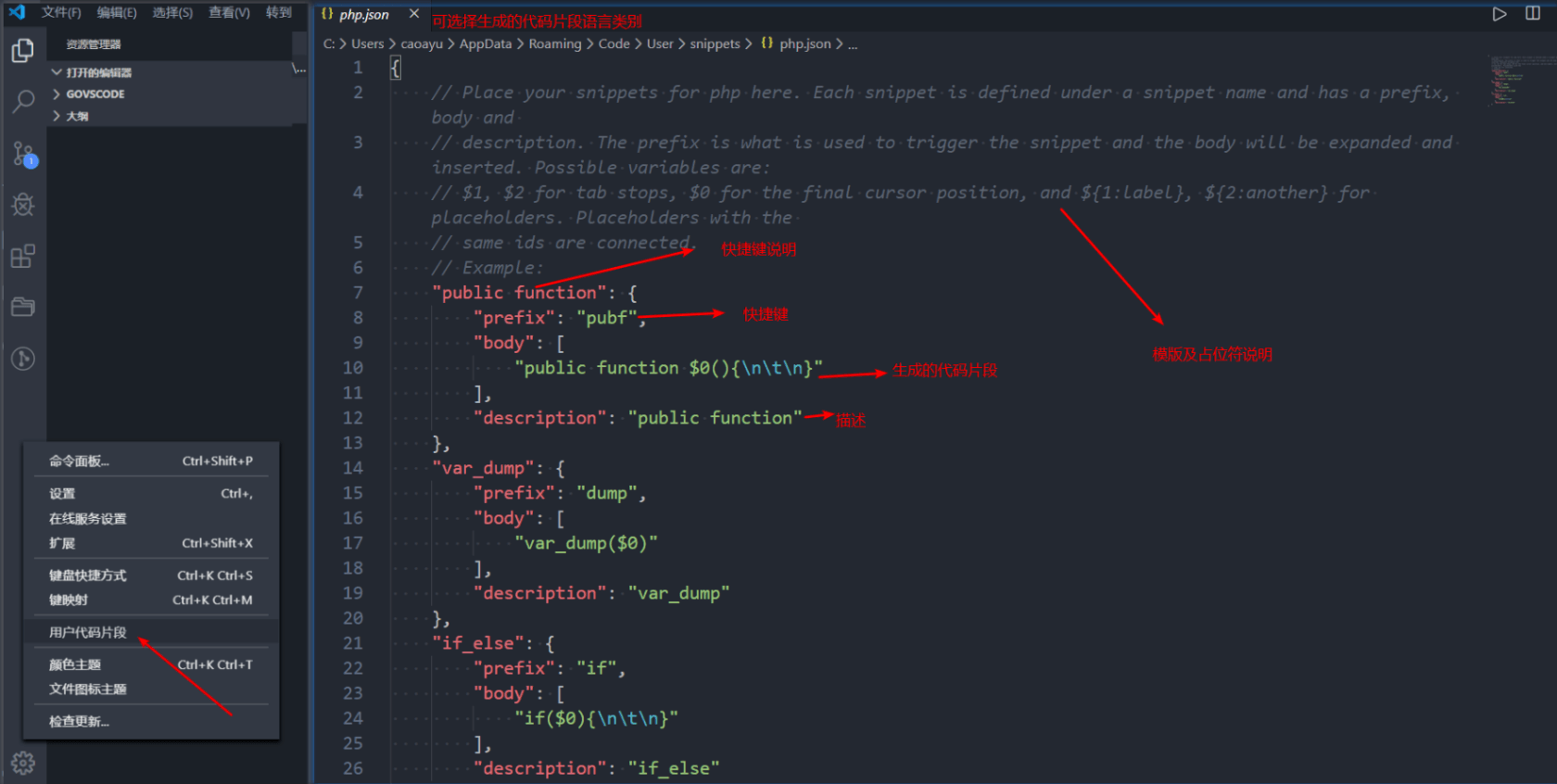
- 自定义代码快捷键,一键生成代码片段

-
快捷键: 自定义或者移植其他常用ide的快捷键过来:
ctrl+k & ctrl+s即可打开快捷键面板 -
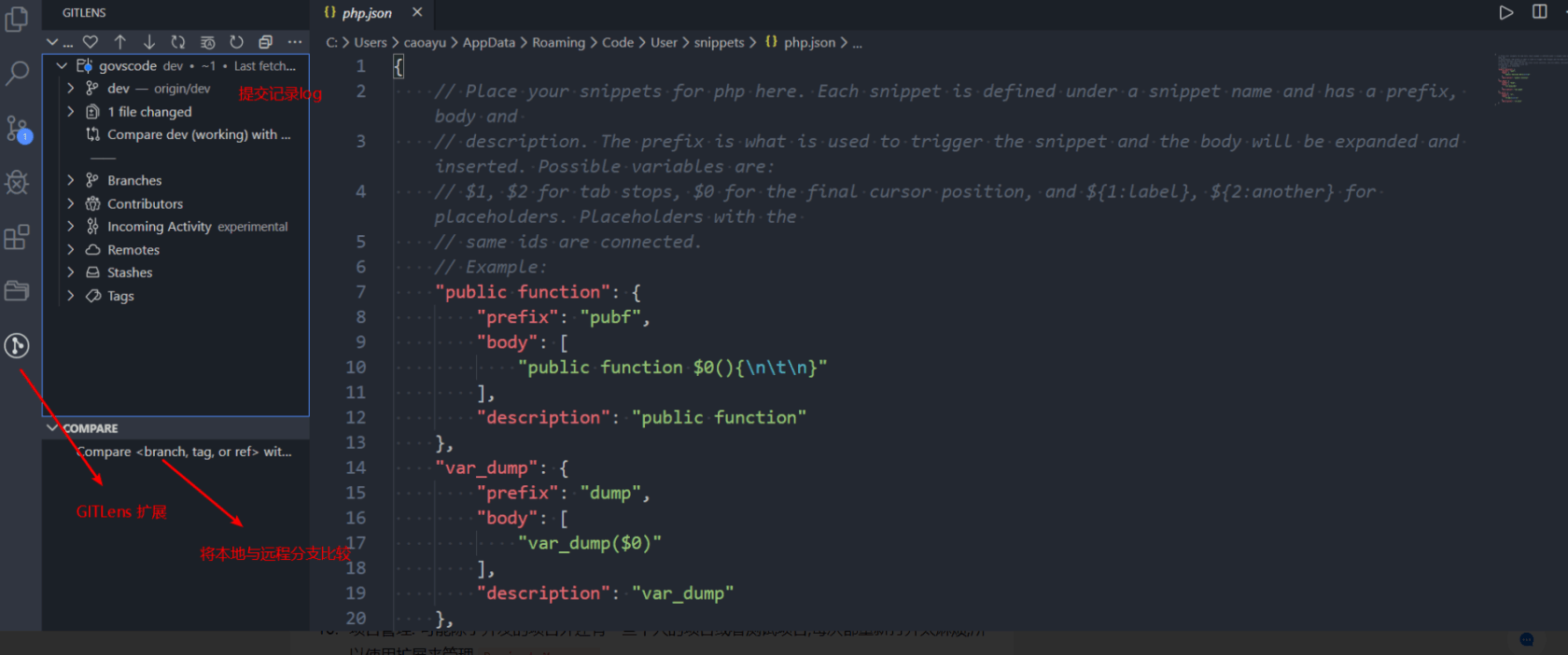
GITLens: 版本控制,vscode本身已经集成了git的基本操作,但是对于一些细节的显示还不够完善

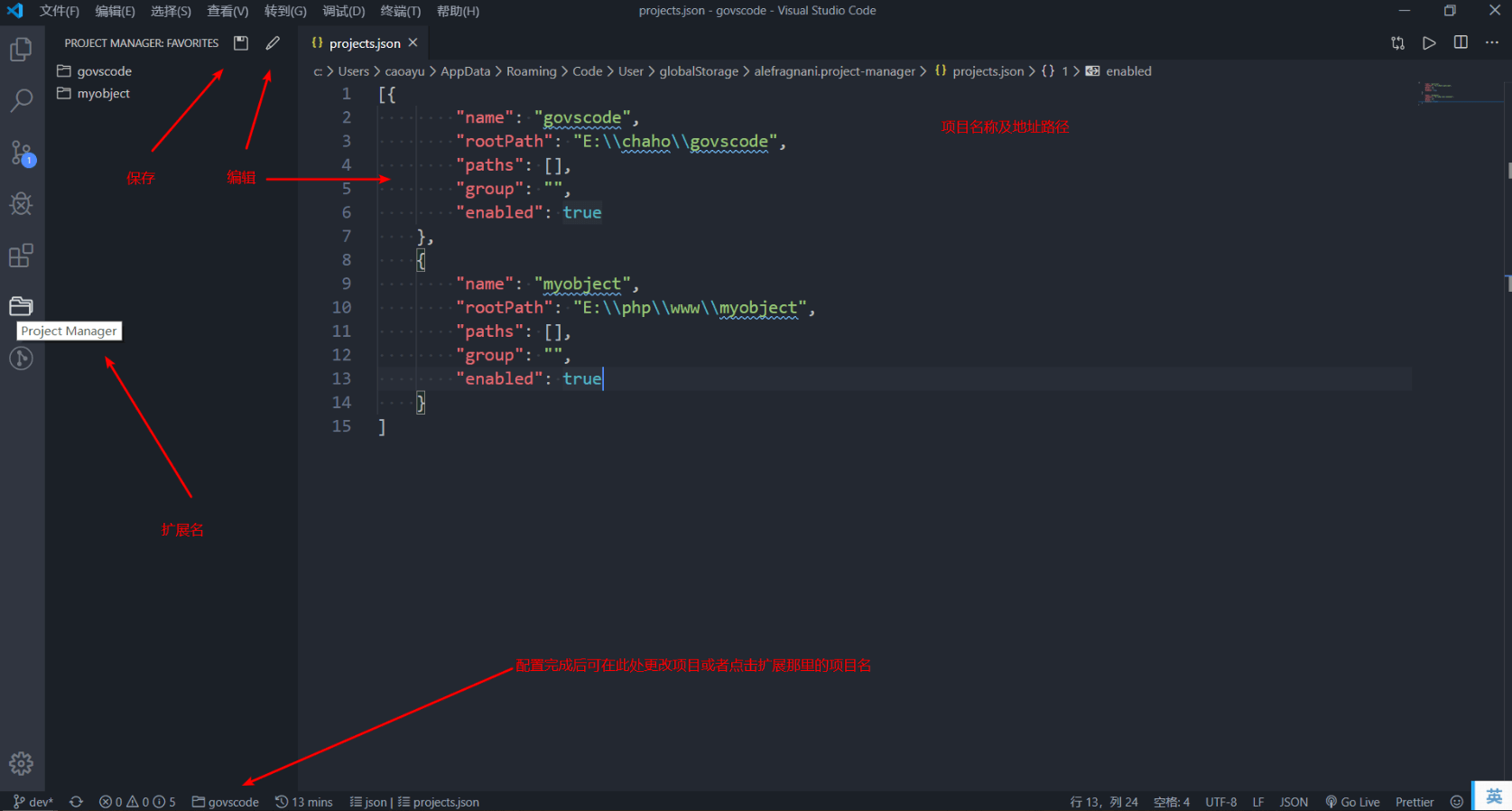
- 项目管理: 可能除了开发的项目外还有一些个人的项目或者测试项目,每次都重新打开太麻烦,所以使用扩展来管理
Project Manager

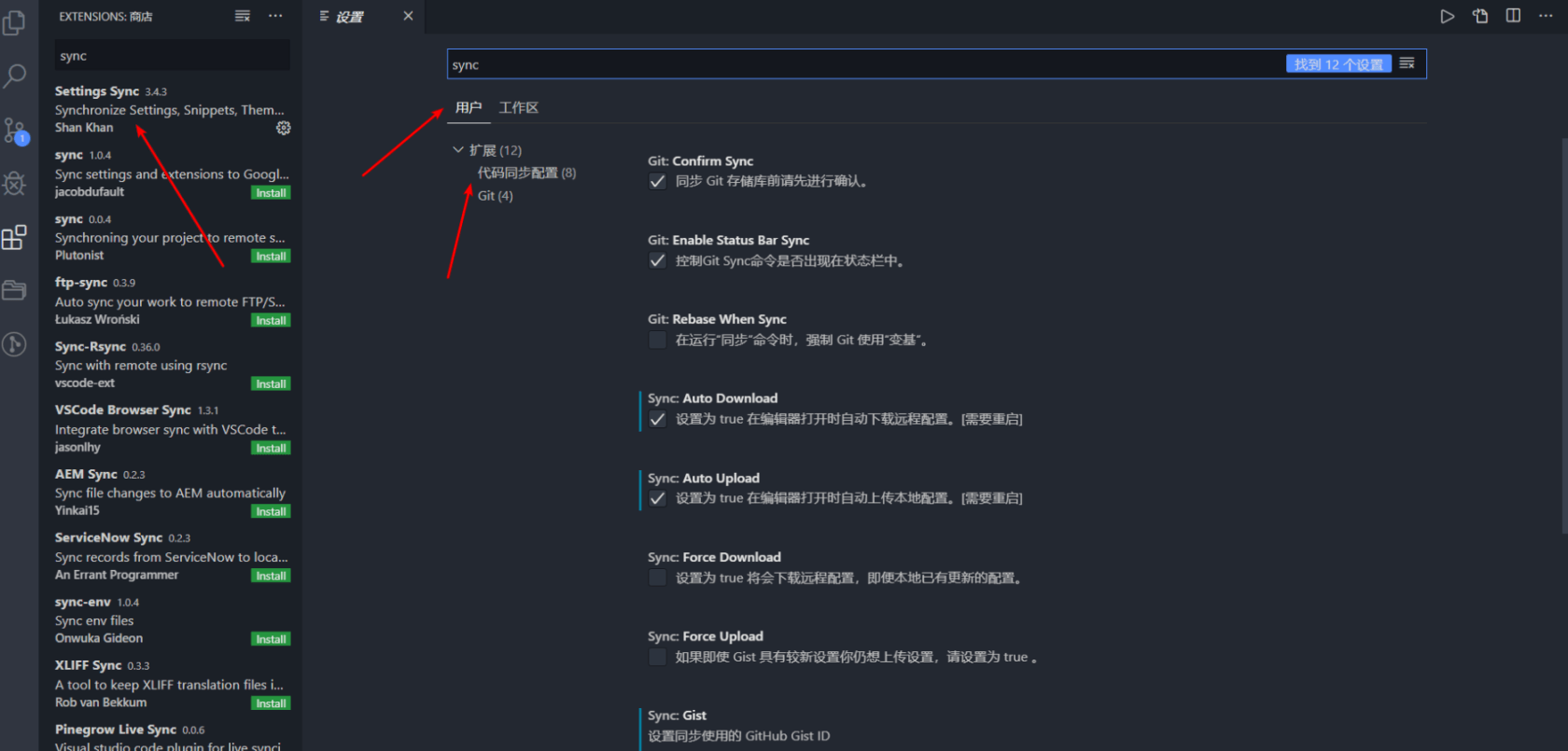
- 保存并同步设置
setting sync:
每次配置好编辑器当跟换电脑或者系统后都要重新配置是个麻烦的事情,可以使用github账号进行同步设置,更换终端只需要同步设置即可,使用的是github的gist,安装完插件后登陆github,授权即可生成一个gist,每次上传或下载配置即可

此时可以导入自己的项目进行开发了,可以自行更改一些配置,记得上传同步
- vscode会根据打开的文件类型只能提示你安装所属语言的扩展包,如果代码提示或其他功能不是很方便那就去使用扩展,查找扩展,发现扩展,没有的话就自己动手写一个扩展吧
后序
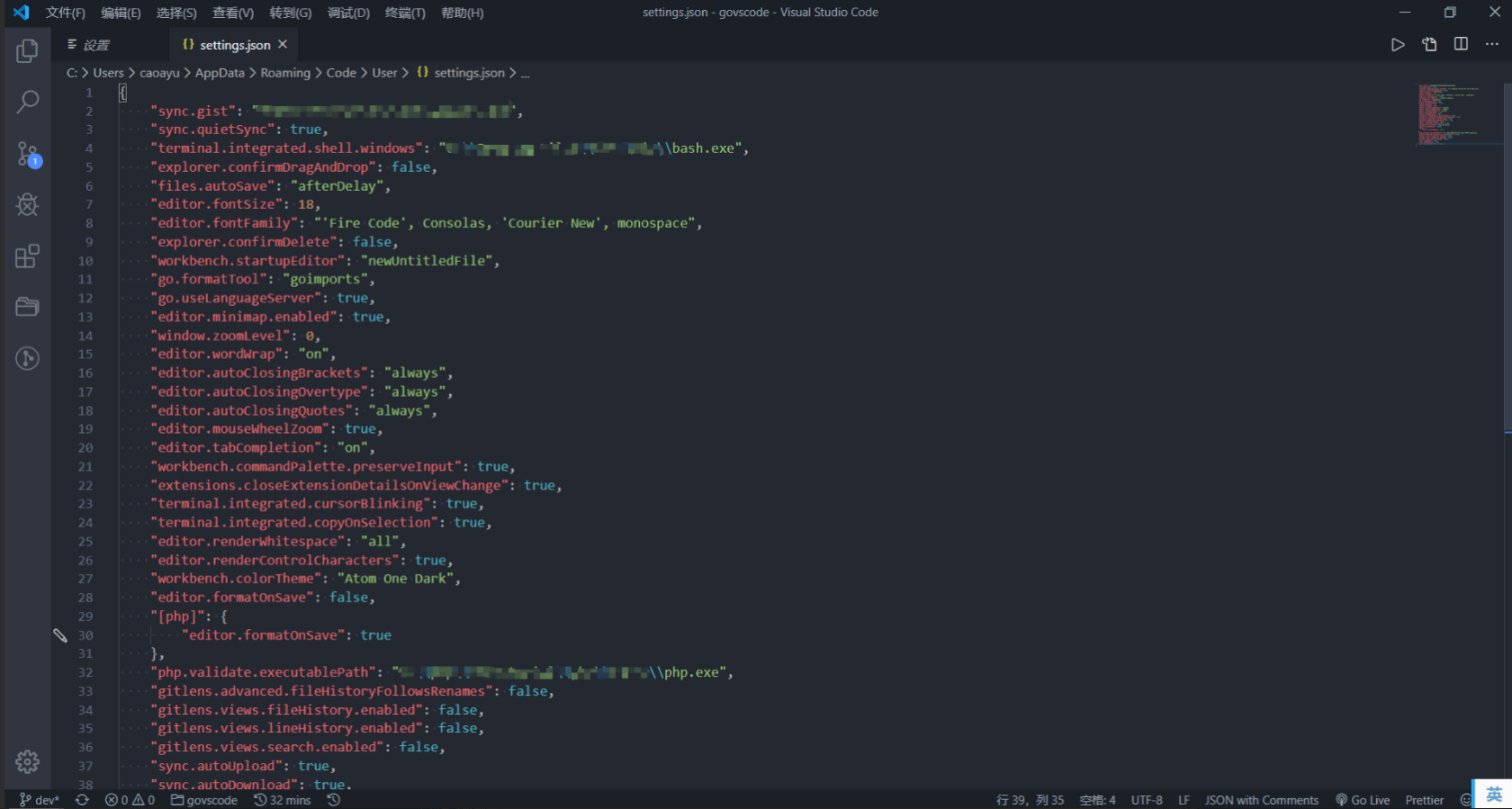
- vscode的所有配置都是以配置项的方式通过json文件进行存储的,所以也可以直接更改用户的设置文件进行配置的更正或添加.
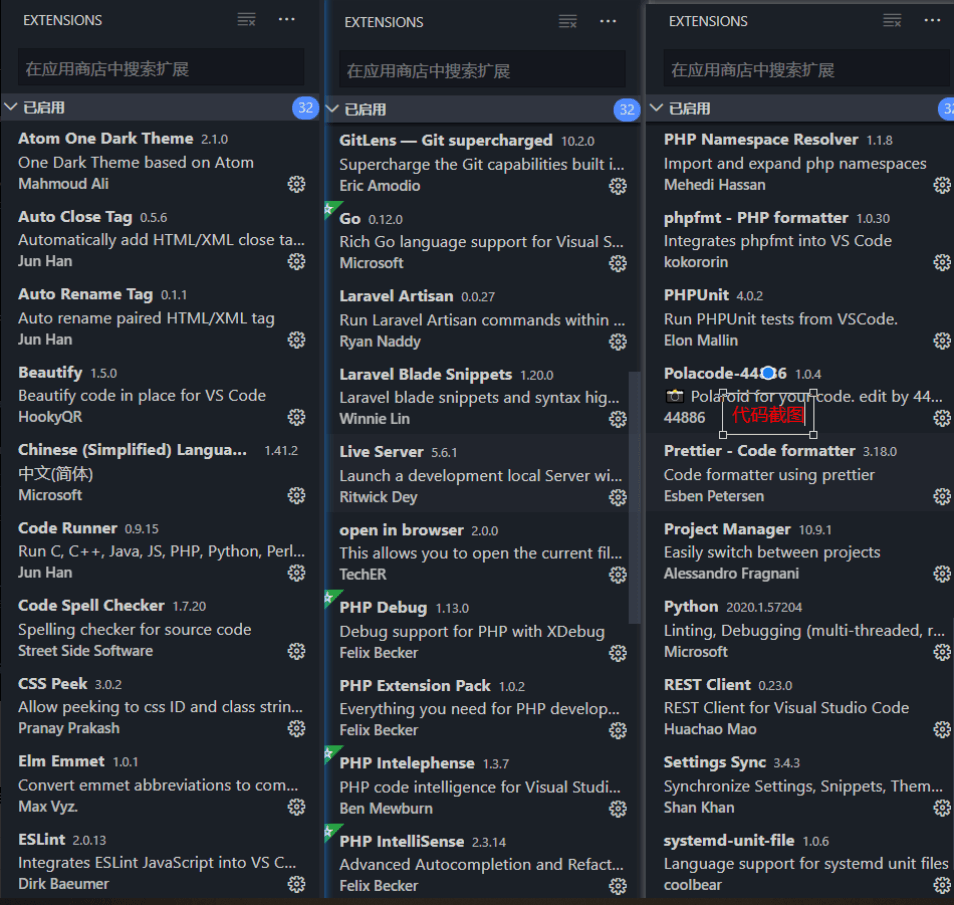
- 此处贴上我自己的配置文件,及一些使用的扩展,供大家参考,如果不知道扩展的功能或用法的话可以看扩展的介绍,用法以及设置项都会很清楚.
配置图

扩展图

本作品采用《CC 协议》,转载必须注明作者和本文链接



 关于 LearnKu
关于 LearnKu




图片有些加载不出来
你居然藏了这么多私活