Vue.js+Laravel 前后端分离 API 多用户多表登陆课题(四)
接续于 = >《Vue.js+Laravel 前后端分离的多表多用户登陆课题(三)》
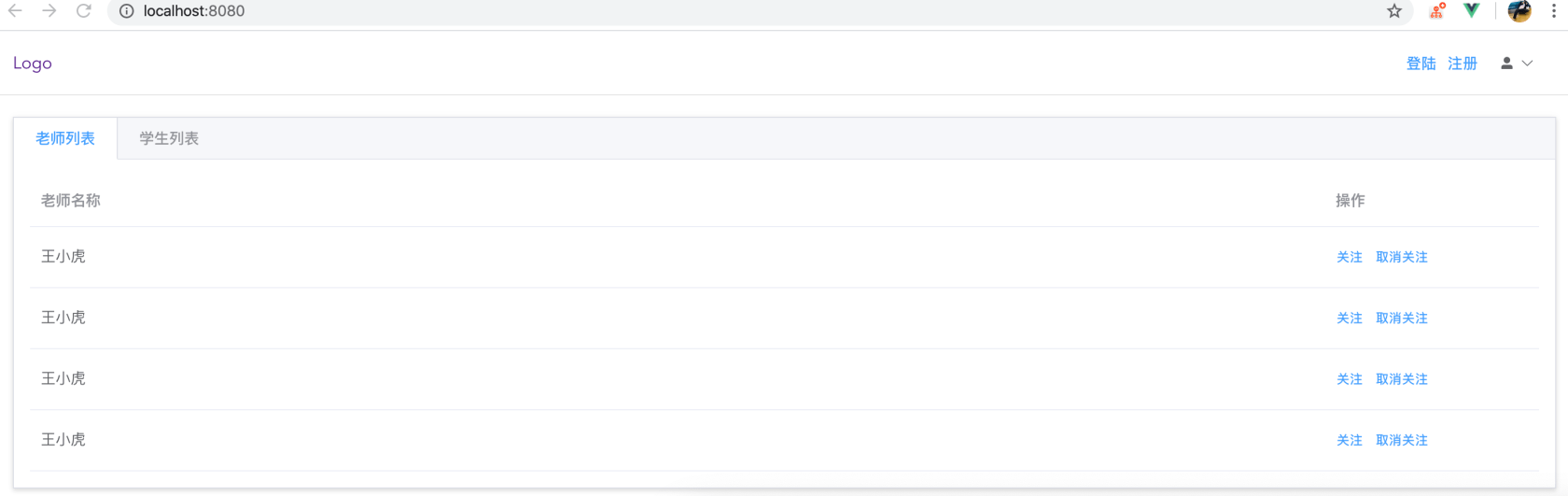
填充假数据,完善首页模版,修改src/views/home/home.vue
<template>
<div>
<el-tabs type="border-card">
<el-tab-pane label="老师列表">
<el-table
:data="data"
style="width: 100%">
<el-table-column
prop="name"
label="老师名称">
</el-table-column>
<el-table-column
fixed="right"
label="操作"
width="200">
<template slot-scope="scope">
<el-button @click="handleClick(scope.row)" type="text" size="small">关注</el-button>
<el-button type="text" size="small">取消关注</el-button>
</template>
</el-table-column>
</el-table>
</el-tab-pane>
<el-tab-pane label="学生列表">
<el-table
:data="data"
style="width: 100%">
<el-table-column
prop="name"
label="老师名称">
</el-table-column>
<el-table-column
fixed="right"
label="操作"
width="200">
<template slot-scope="scope">
<el-button @click="handleClick(scope.row)" type="text" size="small">关注</el-button>
<el-button type="text" size="small">取消关注</el-button>
</template>
</el-table-column>
</el-table>
</el-tab-pane>
</el-tabs>
</div>
</template>
<script>
export default {
name: "home",
data() {
return {
data: [{
name: '王小虎',
}, {
name: '王小虎',
}, {
name: '王小虎',
}, {
name: '王小虎',
}]
}
},
methods: {
/*handleSelect(key, keyPath) {
console.log(key, keyPath)
}*/
}
}
</script>
<style scoped>
</style>增加 个人中心 和 退出登陆 的点击触发事件,修改src/components/AppHeader.vue
<template>
<el-header>
<el-row>
<el-col :span="18">
<router-link to="/">Logo</router-link>
</el-col>
<el-col :span="6">
<div class="right">
<el-button type="text" :plain="true">登陆</el-button>
<el-button type="text" :plain="true">注册</el-button>
<el-dropdown>
<el-button :plain="true">
<i class="el-icon-user-solid"></i>
<i class="el-icon-arrow-down el-icon--right"></i>
</el-button>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item @click.native="logout">个人中心</el-dropdown-item>
<el-dropdown-item @click.native="logout">退出登陆</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</div>
</el-col>
</el-row>
</el-header>
</template>
<script>
export default {
name: 'AppHeader',
data() {
return {
}
},
methods: {
logout () {
},
},
computed: {
}
}
</script>
<style rel="stylesheet/scss" lang="scss" scoped>
.el-header {
border-bottom: 1px solid #e6e6e6;
height: 60px;
line-height:60px;
}
.el-button {
border:none;
}
.right {
float:right;
}
a {
text-decoration:none;
}
</style> 首页模版更新为

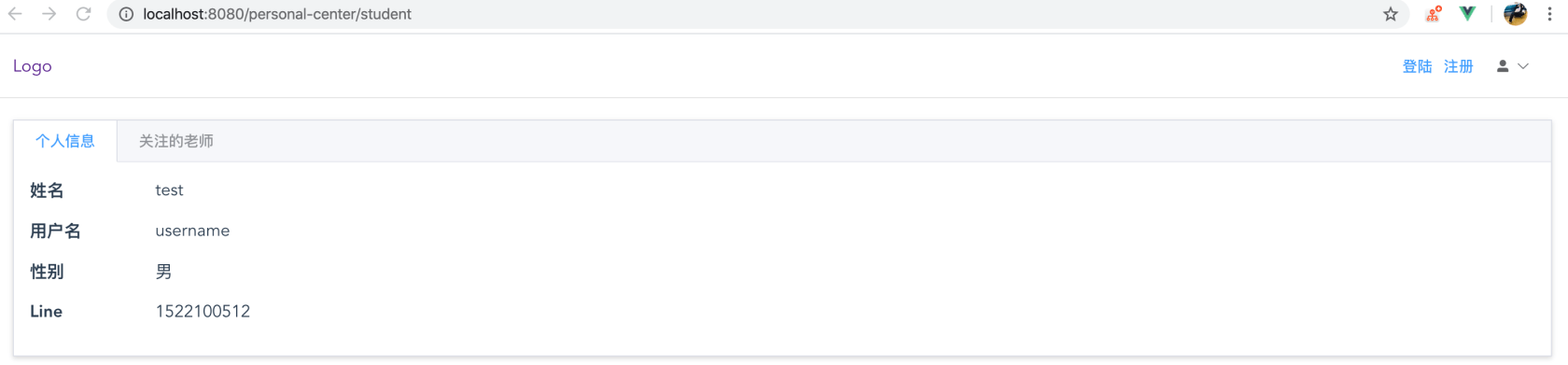
实现学生个人中心页面src/views/personal-center/student.vue
<template>
<div>
<el-tabs type="border-card">
<el-tab-pane label="个人信息">
<el-row class="user-row">
<el-col :span="2">
<strong>姓名</strong>
</el-col>
<el-col :span="22">
test
</el-col>
</el-row>
<el-row class="user-row">
<el-col :span="2">
<strong>用户名</strong>
</el-col>
<el-col :span="22">
username
</el-col>
</el-row>
<el-row class="user-row">
<el-col :span="2">
<strong>性别</strong>
</el-col>
<el-col :span="22">
男
</el-col>
</el-row>
<el-row class="user-row">
<el-col :span="2">
<strong>Line</strong>
</el-col>
<el-col :span="22">
1522100512
</el-col>
</el-row>
</el-tab-pane>
<el-tab-pane label="关注的老师">
<div v-for="teacher in teachers" :key="teacher.id">
<el-row>
<el-col>
{{ teacher.name }}
</el-col>
</el-row>
<el-divider></el-divider>
</div>
</el-tab-pane>
</el-tabs>
</div>
</template>
<script>
export default {
name: "studentPersonalCenter",
data() {
return {
teachers: [
{
id: 1,
name: "乔布斯",
},
{
id: 2,
name: "雷军",
},
]
}
},
}
</script>
<style scoped>
.user-row {
margin-bottom: 15px;
}
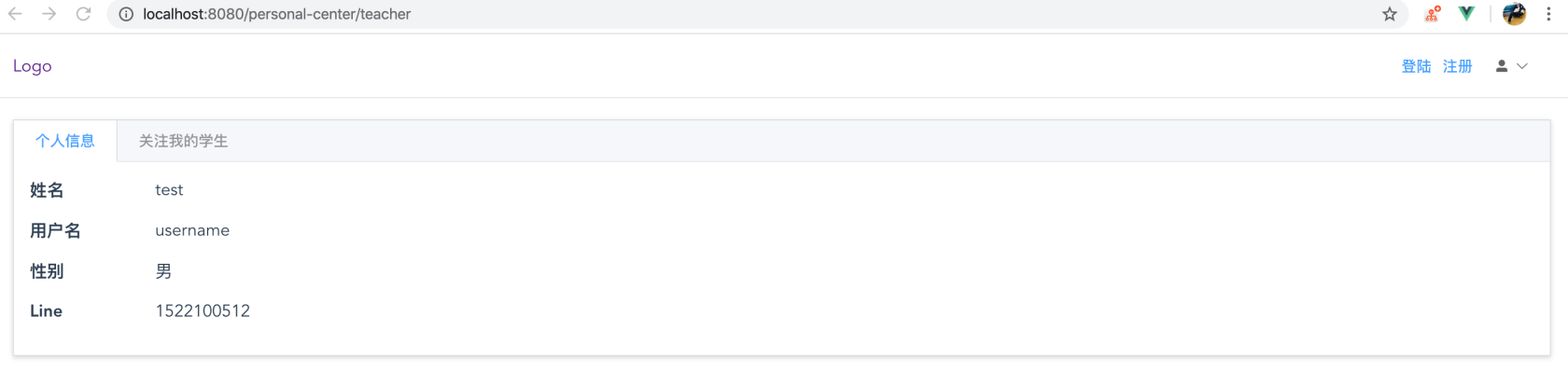
</style> 实现老师的个人中心页面src/views/personal-center/teacher.vue
<template>
<el-tabs type="border-card">
<el-tab-pane label="个人信息">
<el-row class="user-row">
<el-col :span="2">
<strong>姓名</strong>
</el-col>
<el-col :span="22">
test
</el-col>
</el-row>
<el-row class="user-row">
<el-col :span="2">
<strong>用户名</strong>
</el-col>
<el-col :span="22">
username
</el-col>
</el-row>
<el-row class="user-row">
<el-col :span="2">
<strong>性别</strong>
</el-col>
<el-col :span="22">
男
</el-col>
</el-row>
<el-row class="user-row">
<el-col :span="2">
<strong>Line</strong>
</el-col>
<el-col :span="22">
1522100512
</el-col>
</el-row>
</el-tab-pane>
<el-tab-pane label="关注我的学生">
<div v-for="student in students" :key="student.id">
<el-row>
<el-col>
{{ student.name }}
</el-col>
</el-row>
<el-divider></el-divider>
</div>
</el-tab-pane>
</el-tabs>
</template>
<script>
export default {
name: "teacherPersonalCenter",
data() {
return {
students: [
{
id: 1,
name: "乔布斯",
},
{
id: 2,
name: "雷军",
},
]
}
},
}
</script>
<style scoped>
.user-row {
margin-bottom: 15px;
}
</style> 引入权鉴路由src/router/index.js
import Vue from 'vue'
import Router from 'vue-router'
import beforeEach from './beforeEach'
//引入鉴权路由
import auth from '../views/auth/routes'
import home from '../views/home/routes'
import personalCenter from '../views/personal-center/routes'
Vue.use(Router)
const router = new Router({
mode: 'history',
base: process.env.BASE_URL,
routes: [
...auth, ...home, ...personalCenter
]
})
//钩子函数
router.beforeEach(beforeEach)
export default router完成个人中心页面路由src/views/personal-center/routes.js
export default [
{
path: '/personal-center/student',
name: 'studentPersonalCenter',
component: () => import('./student')
},
{
path: '/personal-center/teacher',
name: 'teacherPersonalCenter',
component: () => import('./teacher')
}
]最终显示为


增添一个点击事件,完成登录路由的跳转
<template>
<el-header>
<el-row>
<el-col :span="18">
<router-link to="/">Logo</router-link>
</el-col>
<el-col :span="6">
<div class="right">
<el-button type="text" :plain="true" @click.native="login">登陆</el-button>
<el-button type="text" :plain="true" @click.native="register">注册</el-button>
<el-dropdown>
<el-button :plain="true">
<i class="el-icon-user-solid"></i>
<i class="el-icon-arrow-down el-icon--right"></i>
</el-button>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item @click.native="logout">个人中心</el-dropdown-item>
<el-dropdown-item @click.native="logout">退出登陆</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</div>
</el-col>
</el-row>
</el-header>
</template>
<script>
export default {
name: 'AppHeader',
data() {
return {
}
},
methods: {
//push 是路由的一个方法,用来跳转到一个新的地址
login () {
this.$router.push({name: 'login'})
},
register () {
this.$router.push({name: 'login'})
},
logout () {
},
},
computed: {
}
}
</script>
<style rel="stylesheet/scss" lang="scss" scoped>
.el-header {
border-bottom: 1px solid #e6e6e6;
height: 60px;
line-height:60px;
}
.el-button {
border:none;
}
.right {
float:right;
}
a {
text-decoration:none;
}
</style> 
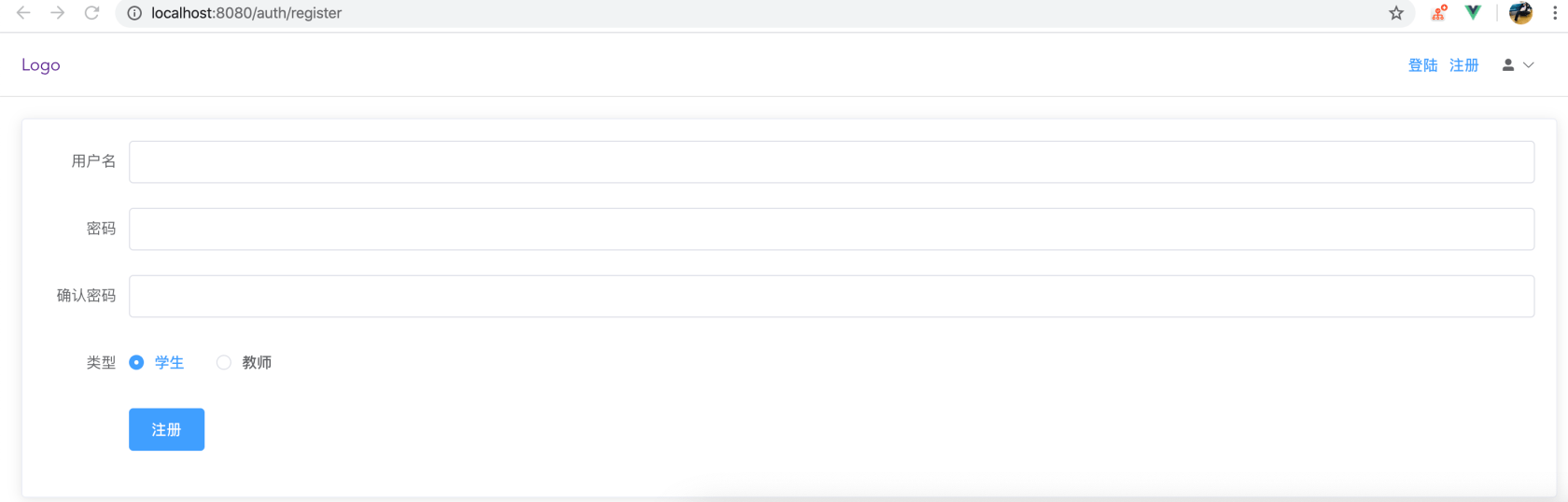
新建注册页面,以及完成相应的路由跳转src/views/auth/register.vue
<template>
<el-card>
<el-form ref="form" :model="form" label-width="80px">
<el-form-item label="用户名">
<el-input v-model="form.username"></el-input>
</el-form-item>
<el-form-item label="密码">
<el-input v-model="form.password" type="password"></el-input>
</el-form-item>
<el-form-item label="确认密码">
<el-input v-model="form.passwordConfirmation" type="password"></el-input>
</el-form-item>
<el-form-item label="类型">
<el-radio v-model="form.provider" label="student">学生</el-radio>
<el-radio v-model="form.provider" label="teacher">教师</el-radio>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">注册</el-button>
</el-form-item>
</el-form>
</el-card>
</template>
<script>
import { login } from "../../api/login"
export default {
name: "register",
components: {
},
data() {
return {
form: {
username:"",
password:"",
passwordConfirmation: "",
provider: "student",
}
}
},
methods: {
onSubmit() {
login({username: this.form.username, password: this.form.password, provider: this.form.password}).then(response => {
console.log(response)
})
}
}
}
</script>
<style scoped>
</style> src/views/auth/routes.js
export default [
// 登陆路由
{
path: '/auth/login',
name: 'login',
component: () => import('./login')
},
//注册路由
{
path: '/auth/register',
name: 'register',
component: () => import('./register')
}
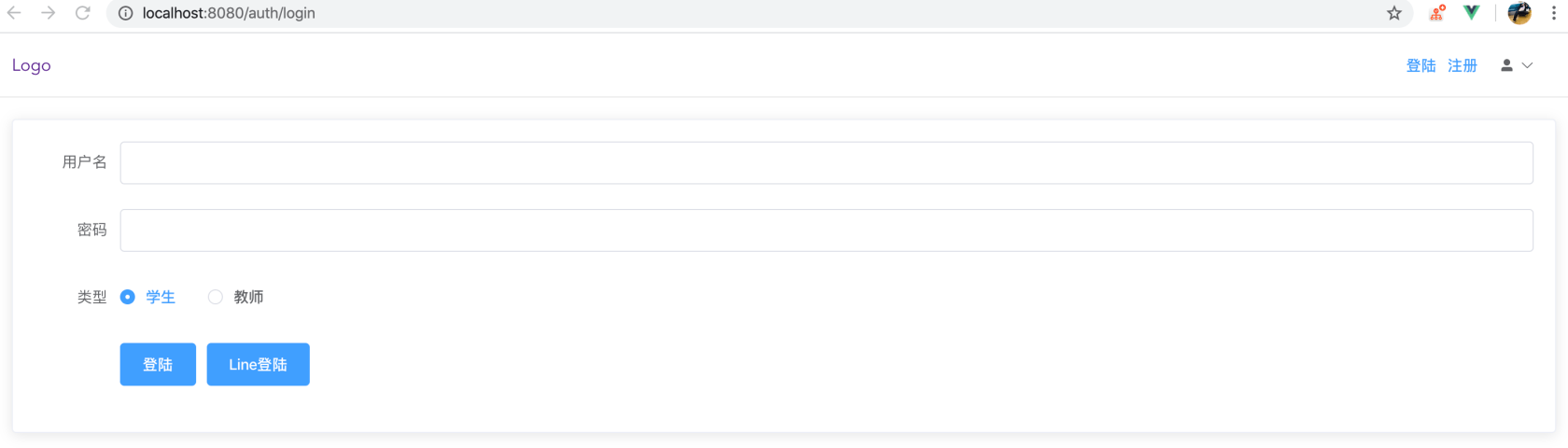
]最后刷新页面,得到

本作品采用《CC 协议》,转载必须注明作者和本文链接




 关于 LearnKu
关于 LearnKu




推荐文章: