征求意见:做了一个前端编辑器,可视化编辑 HTML,想嵌入 Laravel 项目,有用吗?
最近做了一个前端编辑器,演示地址:
https://vular.cn/rxeditor/
代码地址:
https://github.com/vularsoft/rxeditor
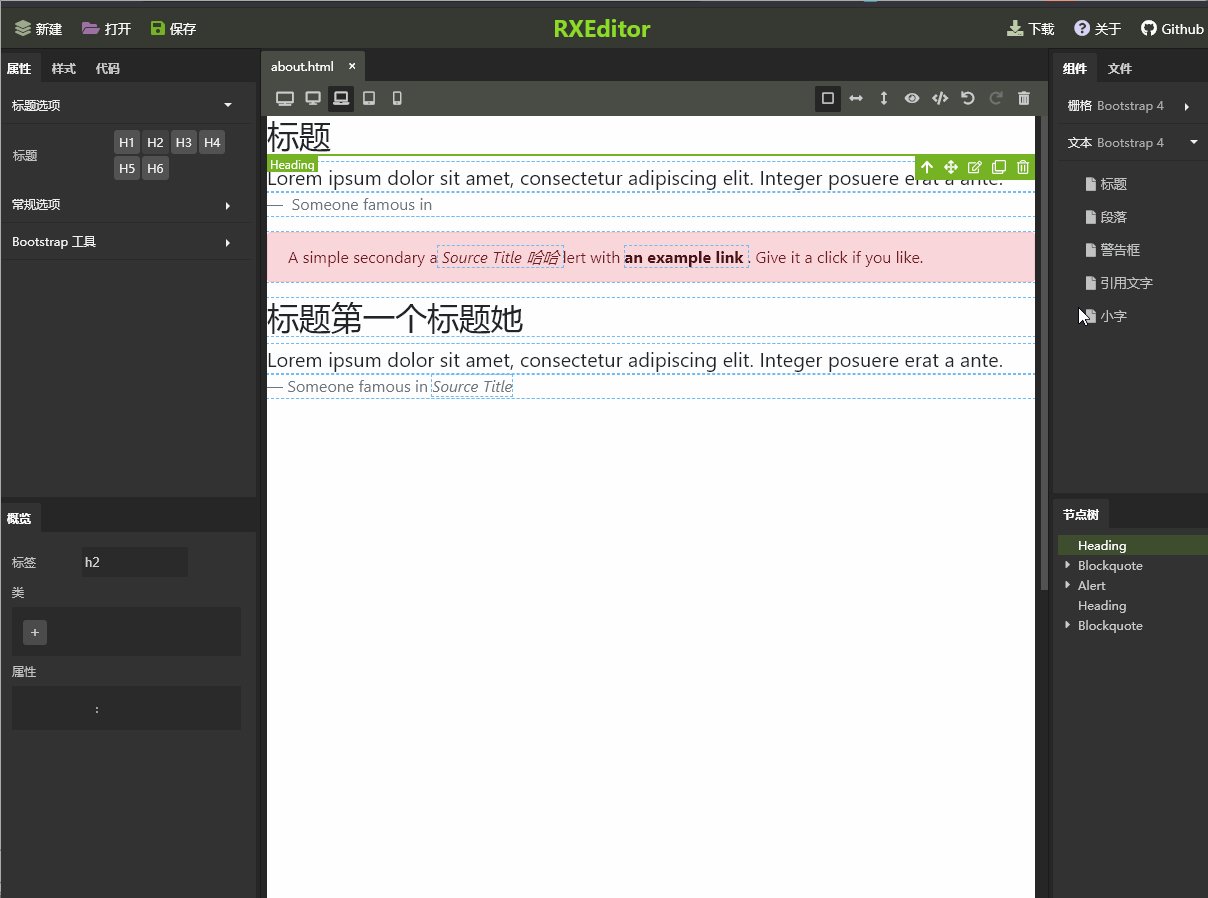
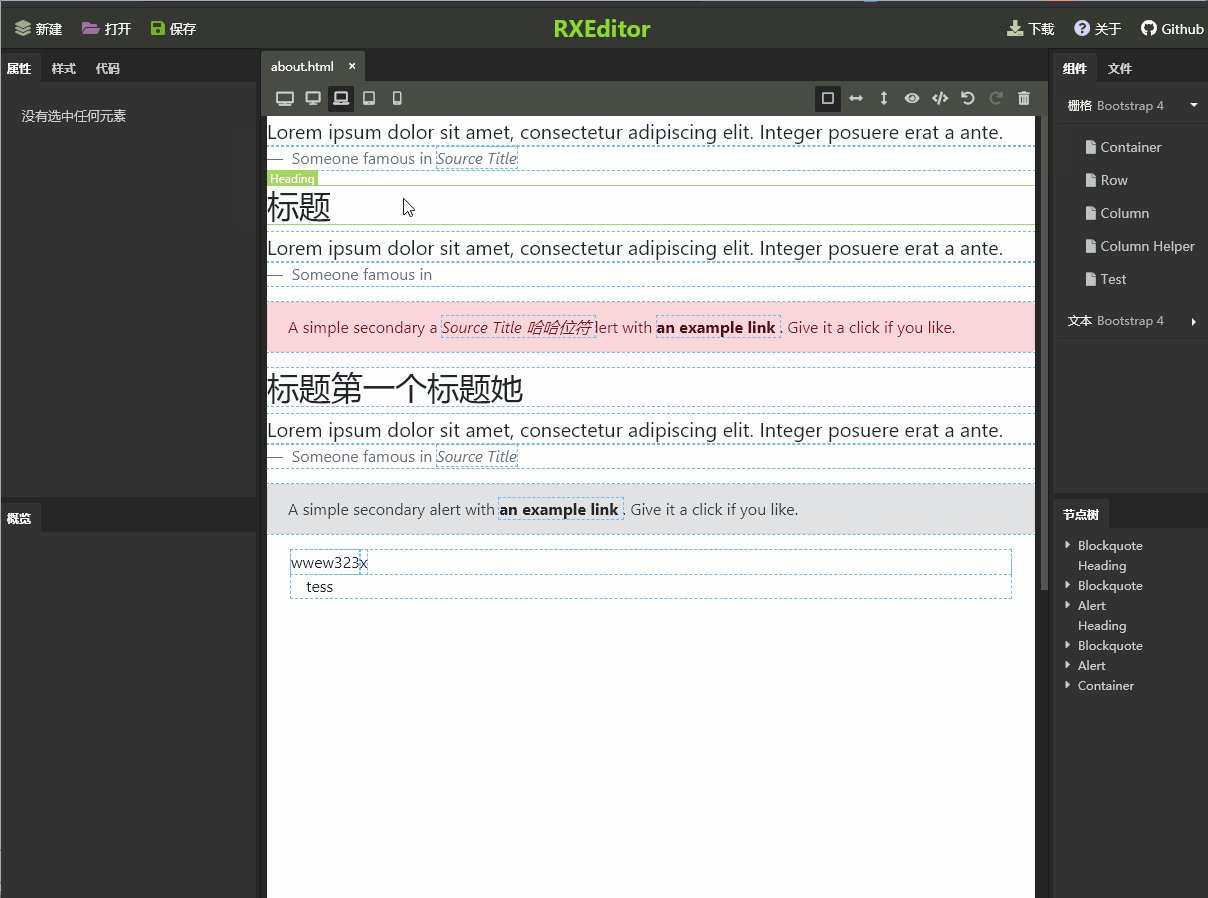
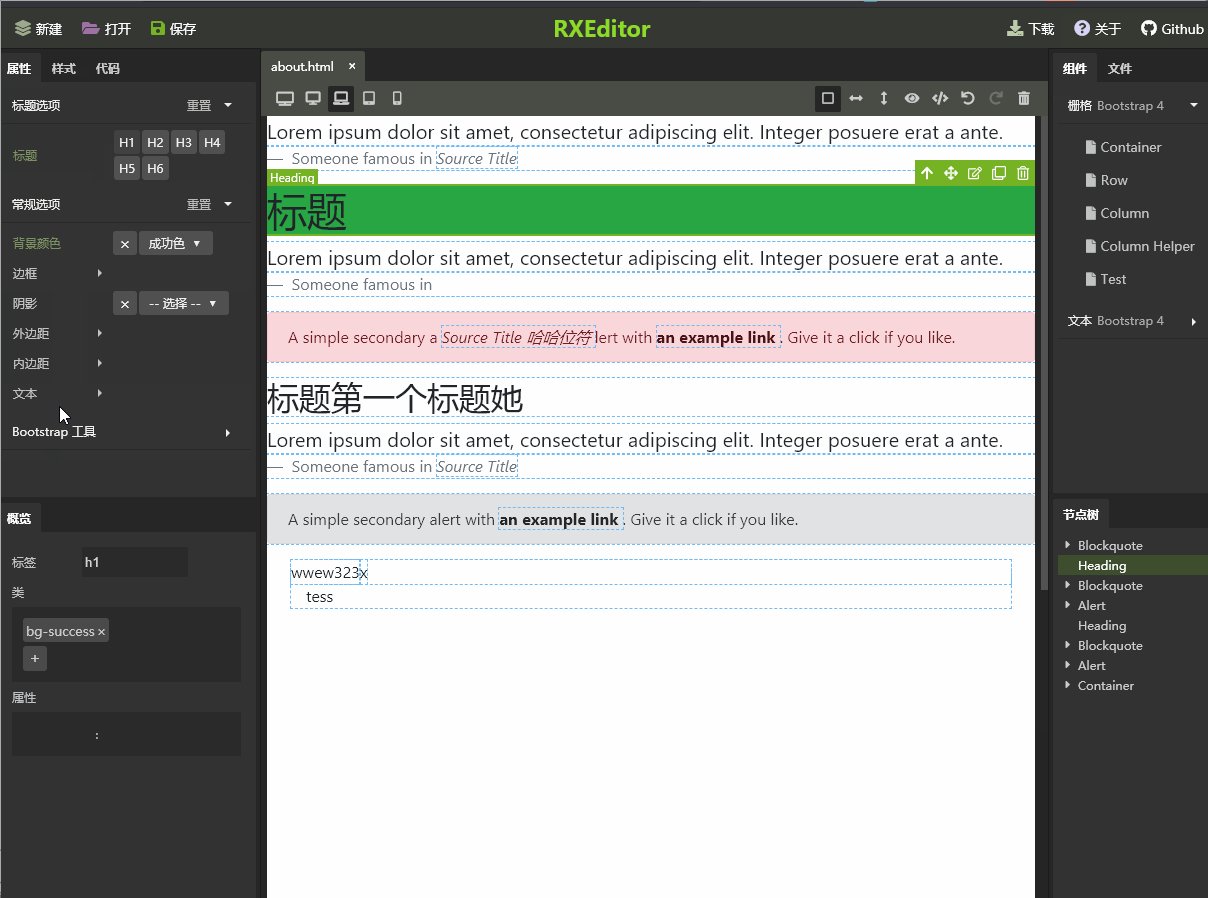
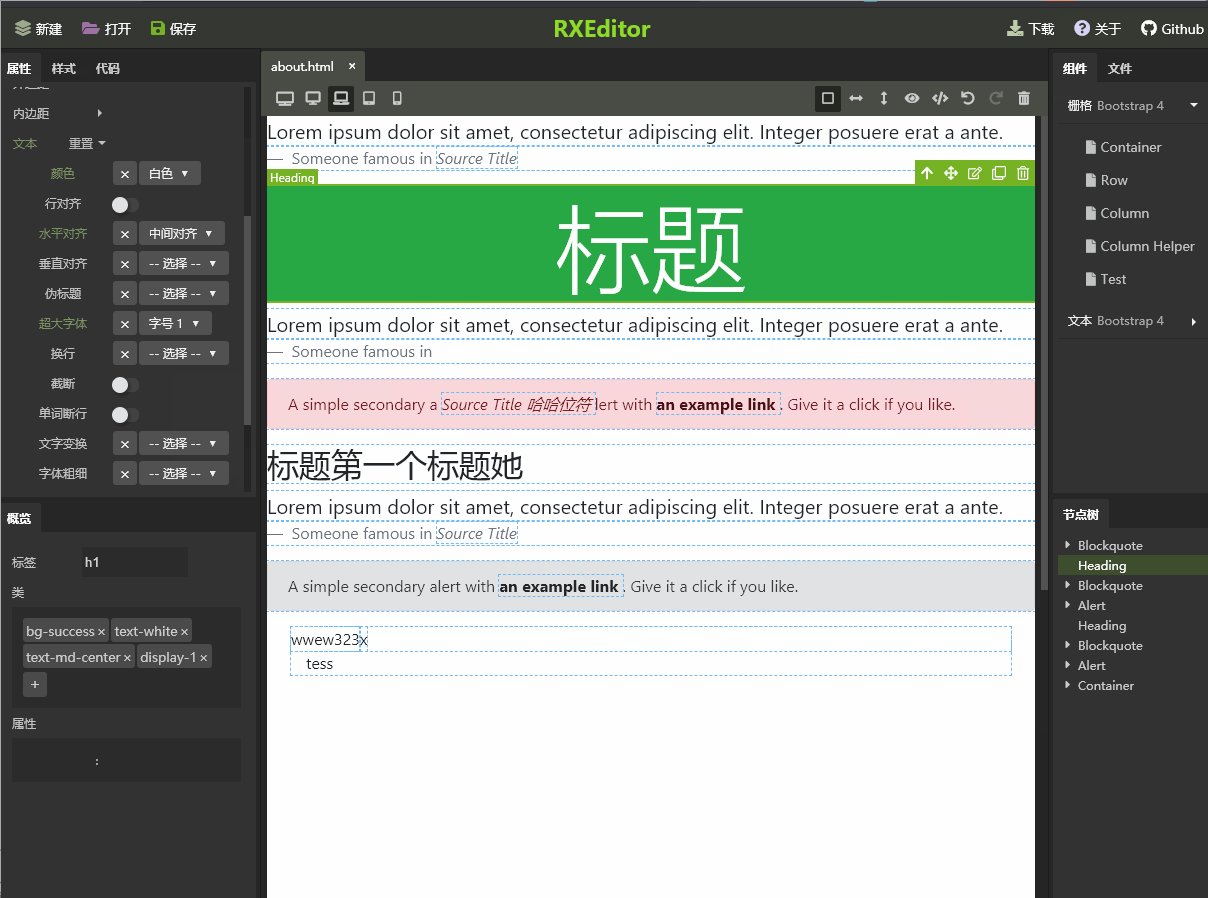
演示图片:
2年前,要做公司自己的网站,用Laravel + VUE + VUETIFY做了一个CMS系统。当时,需要一个可视化的页面编辑控件,搜寻很长时间,没有发现合适开源,就放弃了。
后来用实现了一个简单的VUETIFY版本,内核也是用VUETIFY实现的,可以支持VUETIFY代码可视化编辑,有个小Bug(现在已解决)阻碍,加上发现Vuetify可视化编辑实用性不大,也放弃了。
但是可视化页面编辑的需求,一直都在,也因此在心里种下了粒种子。
今年初,疫情禁足在家,重拾这个项目,用原生JS重新实现了这个编辑器(第一个版本),基于Bootstrap实现。
第一个版本是单文档版本,比较简单,但是由此引出很多想法,就衍生出当前的第二个版本:内核原生JS + VUE界面。演化成了一个类似IDE的东西。也就是开头演示的东西。
做的过程发现,要实现一个实用IDE工作量较大,真实需求亦不明朗,想重拾初衷,把这个项目简化为一个页面编辑控件。
借这个社区,征集朋友们的意见,把这个项目简化为一个页面编辑器,可以嵌入任何Laravel或者其它项目,有需求吗?
打扰大家了,谢谢
看到大家回复,补充一下:
收到了很多朋友的回复,非常感谢大家关注。感觉这东西没什么用的,还是挺多的。
我最初的想法是,内核做好,可以衍生很多应用,比如像易企秀,美篇,麦客网的表单收集等。
后来发现,工作量巨大,我一个人时间精力都不太够。所以就想简化为一个控件,类似wordpress后台的页面可视化编辑插件,我这个也可以做成Wordpress插件。
我的想法是,有想做类似CMS系统的,是不是可以用我这个控件,增加一些用户体验感。
本作品采用《CC 协议》,转载必须注明作者和本文链接





 关于 LearnKu
关于 LearnKu




推荐文章: