Flutter 我的第一个极简 App
刚开始自学 Flutter ,先从第一个 Flutter APP 开始,下边是一个精简的 Flutter APP 代码:
import 'package:flutter/material.dart';
void main() => runApp(
MaterialApp(
home: Text('Hello Word'),
),
);
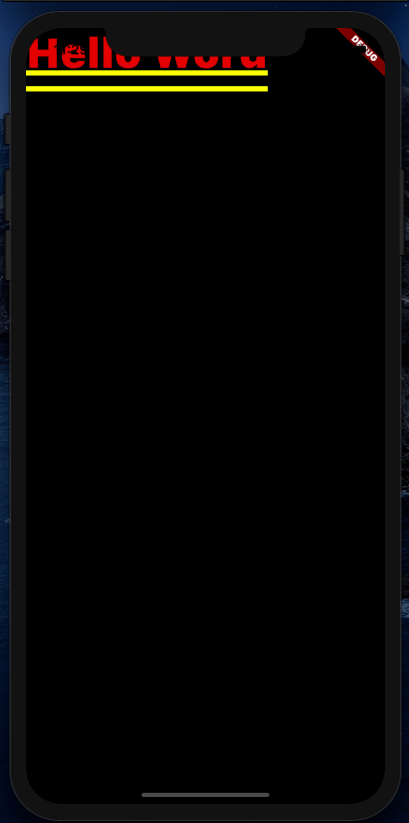
运行结果:

嗯,虽然 APP 运行起来了,但是,因为没有布局,所以 Text 顶到了左上角,下面来稍微修改下:
import 'package:flutter/material.dart';
void main() => runApp(
MaterialApp(
home: Center(
child: Text('Hello Word'),
),
),
);
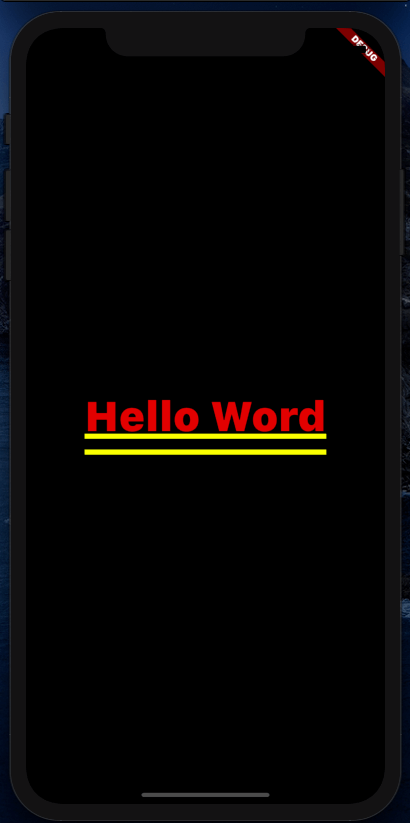
修改后的运行结果:

咦,为什么加了一个 Center 之后,界面会好看很多呢?
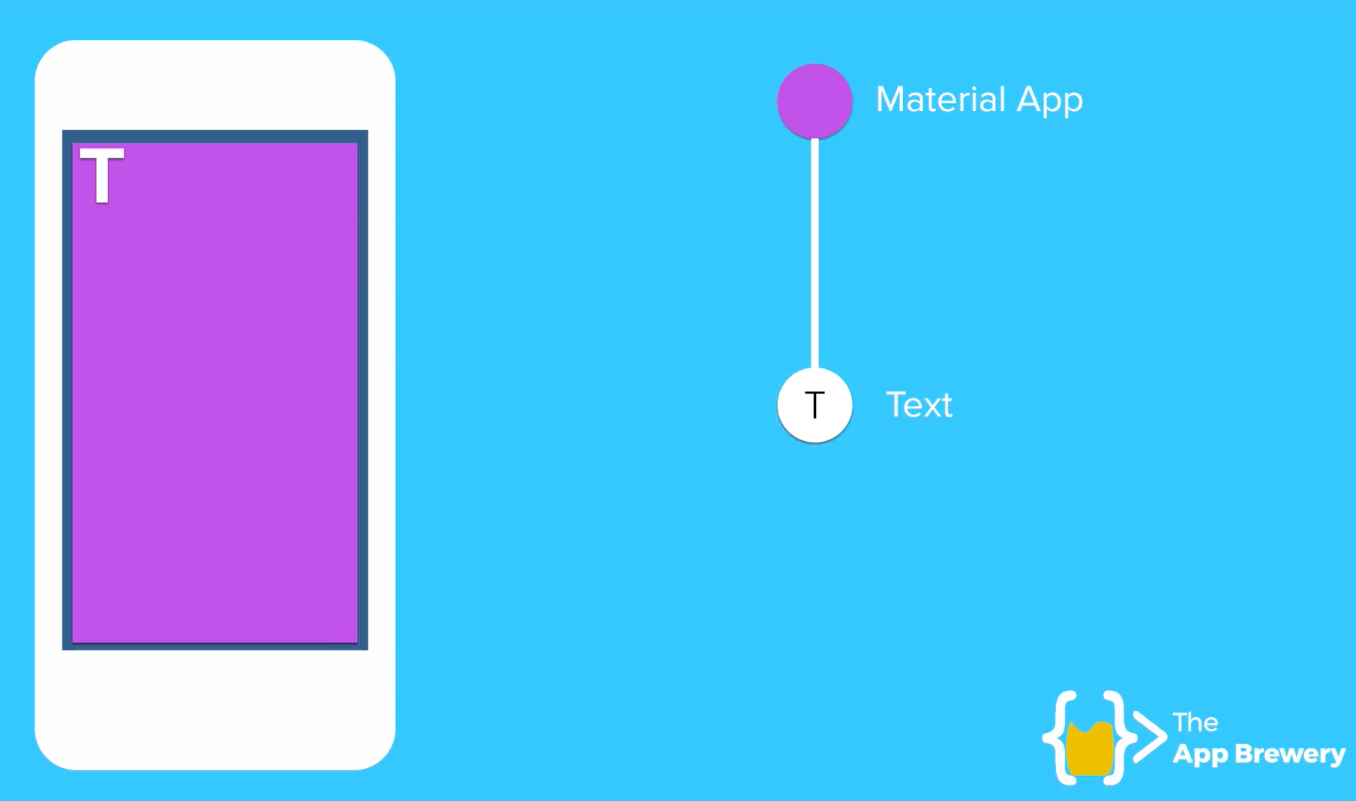
因为在第一步,我们开始构建组件树 🌲 了,但是这是一个非常(极简)的树,它只有两个组件,分别是
Material App 和 Text ,第一个组件 Material App 是组件树的第一个组件,也就是父窗口小部件,几乎所有的 Flutter 程序都将从此部件开始构建组件树 🌲 ,在第一部分代码中:我们只是渲染了一个小组件,那就是 Text:
Text('Hello Word')Text 文本小组件默认会对其到左上角,这也就是我们为什么刚开始看见第一份代码文本渲染出来的文本会在左上角的原因。

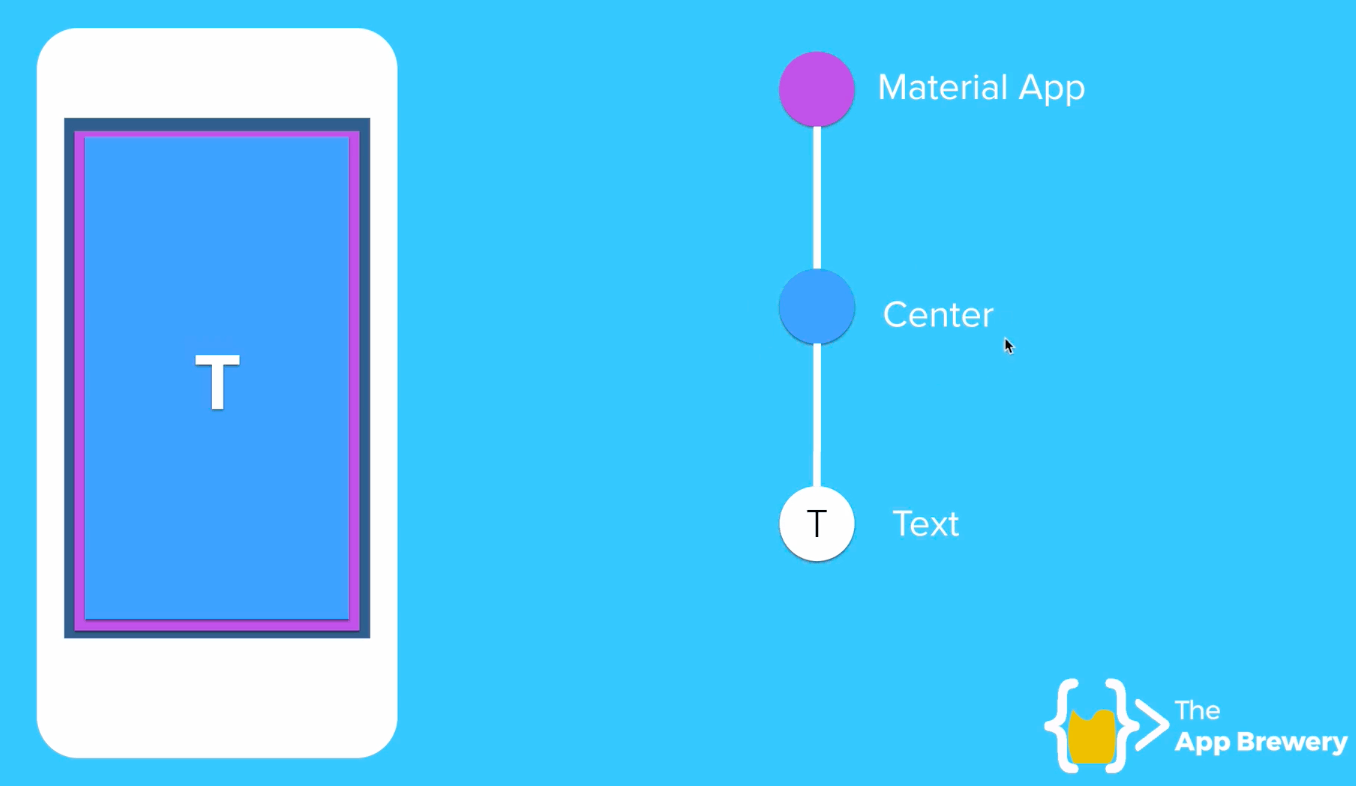
因为几乎所有的 Flutter APP 都是用组件组装起来的,所以有一个小部件控制元素居中,那就是 Center,
这个就是居中小部件,它将其中包含的所有内容居中。

现在,组件树就变得稍微复杂了:
MaterialApp => Center => Text
如果你不好理解这个组件树🌲 ,你可以把这个 Flutter App 想象成你的家庭,MaterialApp 就是你,Center 就是你的儿子,Text 就是小孙子啦。
拜了个拜~
GitHub代码:
github.com/liudandandear/learing/b...
本作品采用《CC 协议》,转载必须注明作者和本文链接



 关于 LearnKu
关于 LearnKu




推荐文章: