使用 Laravel-passport 构建 OAuth2
写这篇博客是因为在社区瞎逛很久了,好像没有找到这类型的博客,好像大多都是利用createToken方法生成token就结束教程了,文档又看不太懂,经过摸索,我是终于知道一丢丢新知识,趁着公司目前没什么事做,就像写一篇博客,这是我人生第一篇博客,有不好的地方请轻喷,多多指教,谢谢各位大佬。
不废话了,直接进入正题。
1、安装laravel
因为我是学习,就安装最新版的就好了
直接执行命令:
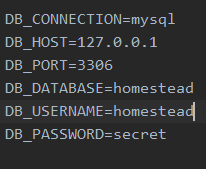
composer create-project laravel/laravel --prefer-dist passport-server等待命令执行完成就可以了,安装之后我的习惯是先配置数据库,就在env文件里面配置。

这个根据自己的环境去配置
2、安装laravel/passport
直接执行命令
composer require laravel/passport也是等命令执行完成就好了,由于我们需要用到前端vue的内容,所以我们也要安装一下前端脚手架
composer require laravel/ui --dev等待安装好了之后,执行一下
php artisan ui vue --auth生成一下登录注册的界面,生成之后我们直接点击登录界面时,发现是没有样式的,所以要执行
npm install
npm run dev等待执行完成之后,再点击登录注册页面时,就可以正常显示了。
这时候你可能会说了,md搞这么久只弄了界面?稍安勿躁,这个真的急不了,接下来就是配置passport的内容了。
首先先迁移一下数据库
php artisan migrate生成 passport key
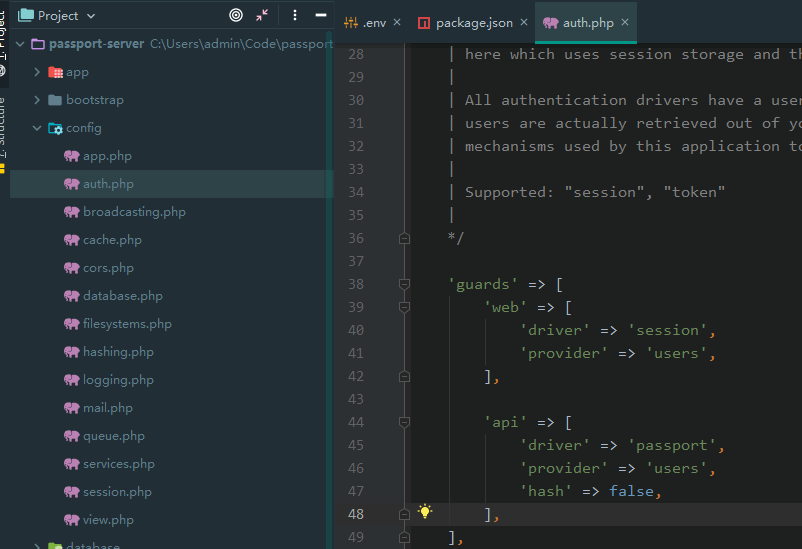
php artisan passport:install配置
配置 Passport 相关路由信息
# App\Providers\AuthServiceProvider
...
use Laravel\Passport\Passport;
class AuthServiceProvider extends ServiceProvider
{
...
public function boot()
{
$this->registerPolicies();
Passport::routes();
Passport::tokensExpireIn(now()->addDays(15));
Passport::refreshTokensExpireIn(now()->addDays(30));
Passport::personalAccessTokensExpireIn(now()->addDays(7));
}
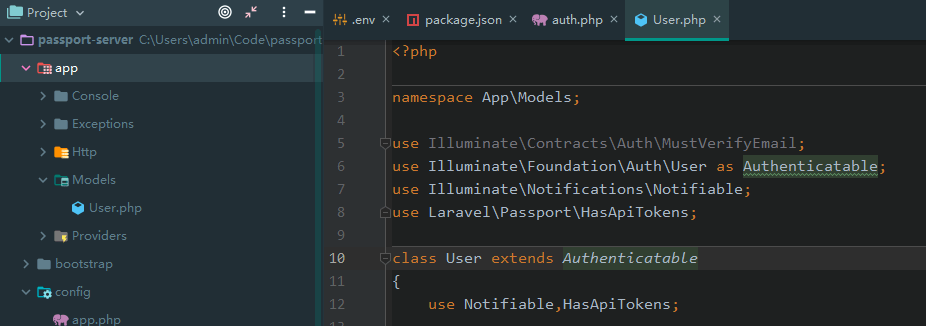
}然后修改User模型,让User模型使用Password 提供的 Trait

接着执行命令,生成Passport的vue组件
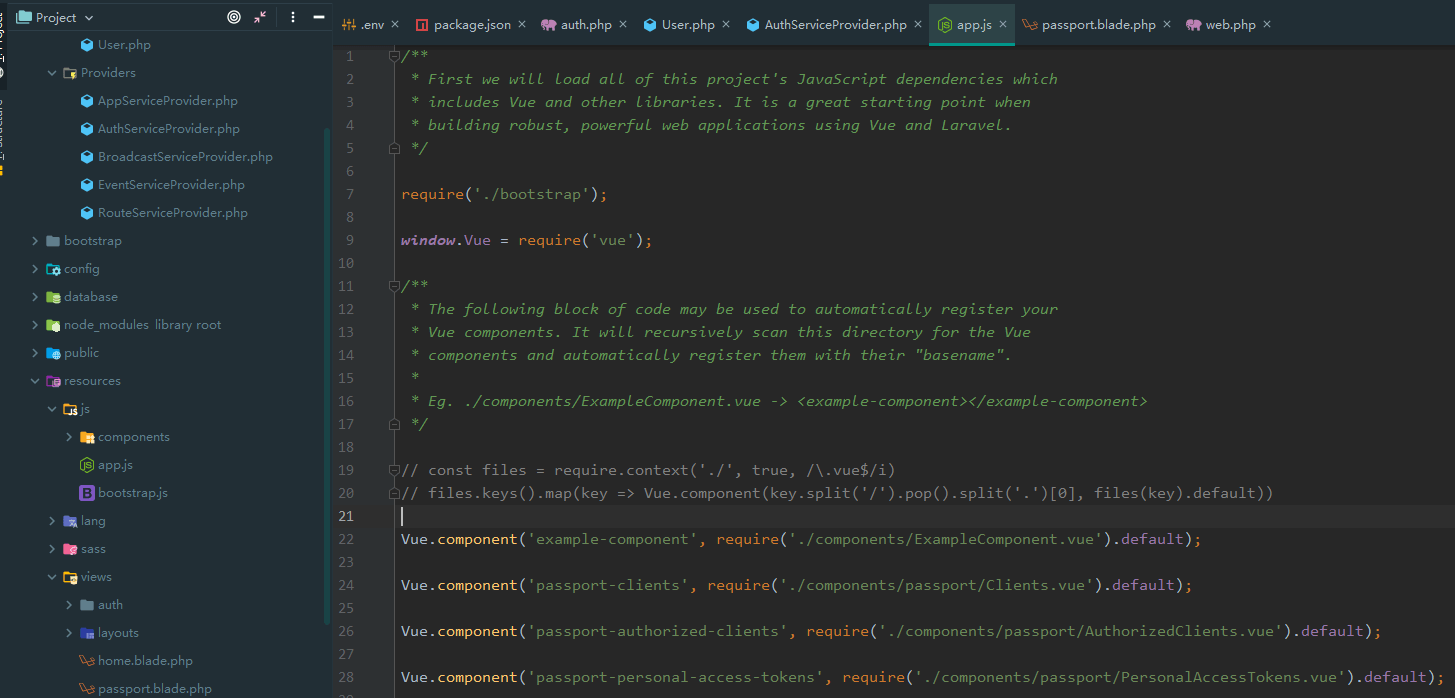
php artisan vendor:publish --tag=passport-components生成之后在app.js里面注册组件

Vue.component('passport-clients', require('./components/passport/Clients.vue').default);
Vue.component('passport-authorized-clients', require('./components/passport/AuthorizedClients.vue').default);
Vue.component('passport-personal-access-tokens', require('./components/passport/PersonalAccessTokens.vue').default);重新编译,生成新的js和css文件
npm run dev然后我们在web.php路由文件中定义一个路由
Route::get('/passport','HomeController@passport')->name('passport');在一开始就有的HomeController里创建一个方法
public function passport()
{
return view('passport');
}在views下新建一个文件passport.blade.php
@extends('layouts.app')
@section('content')
<div id="app" class="container">
<passport-clients></passport-clients>
<passport-authorized-clients></passport-authorized-clients>
<passport-personal-access-tokens></passport-personal-access-tokens>
</div>
@endsection
这样我们就可以访问到passport的界面了。
不过要先登录,所以要先去注册账号,或者在数据库直接添加账号密码,这里就不弄了。
ps:没登陆会报这样的错误,登录就好了

以下时没有任何报错的界面

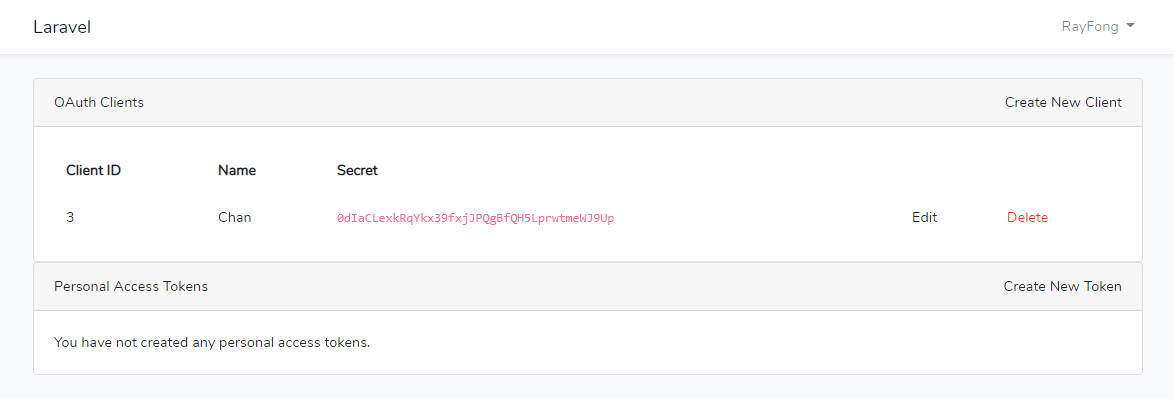
3.创建一个client
点击create new client创建一个新的客户端
创建好之后使用浏览器访问一下
http://server.test/oauth/authorize?client_id=your_client_id&redirect_uri=your_redirect_uri&response_type=code&scope=*
点击授权,会回调到你填的回调地址
把code复制去请求获取token
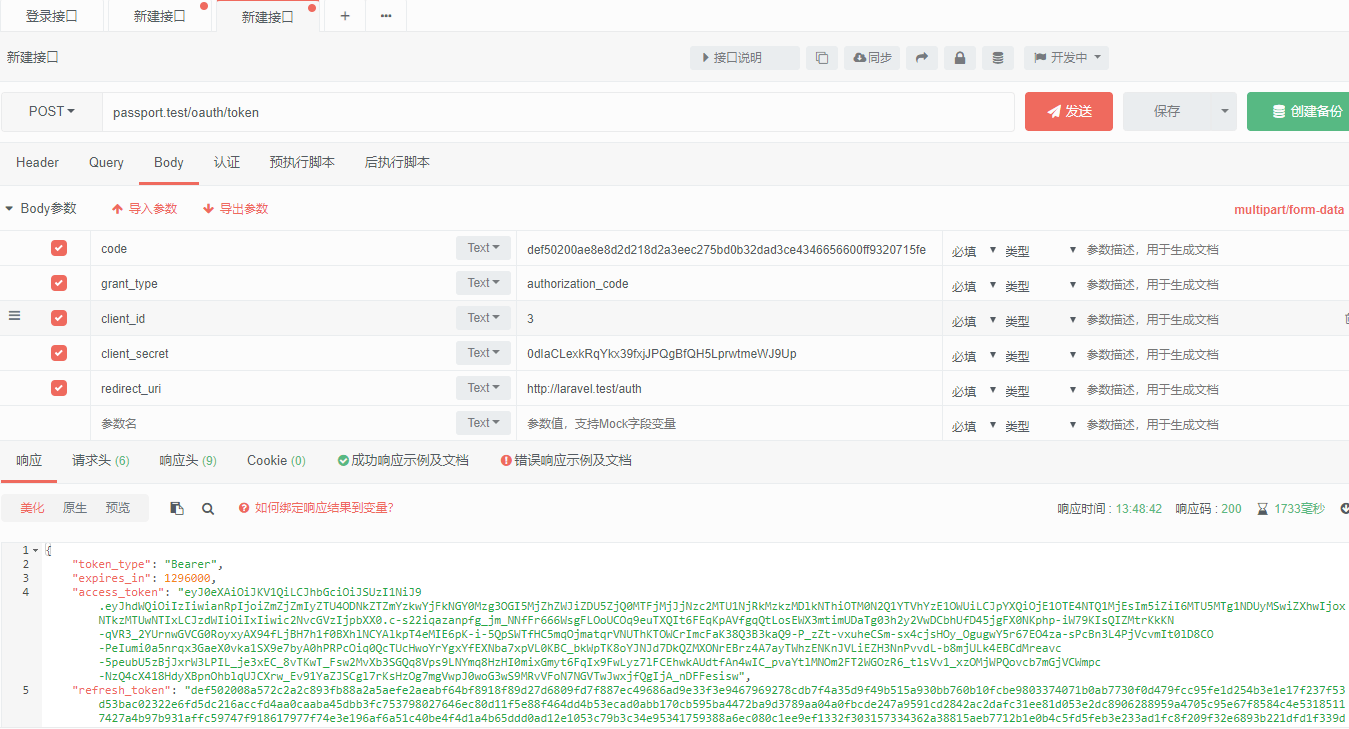
http://laravel.test/auth?code=def50200ae8e8d2d218d2a3eec275bd0b32dad3ce4346656600ff9320715fea7210ab36630774ef37d1f565dd6a19963d955f601b20299be9d4729b1237702182e2da24e35d6a3d5c122bbec4cc057dd5cd95b84479ec56f158d1b15a2e0bd0cce4123d45d49bbf5b8ffca4a965380447477f4d33570360cbe1d9a014efaa5dd9a92150ea24270a2ad389cd0b0771c32d74b402ec57c8ce0de7bd19a6e5515e3eda55e2a8cd9fef205e2234b409724913ac0f231d9b2f815e84a1a3b5a95581edddac0af9c6cb019dc44460f81ed1e3318d33adf47f0de20b2cb7f52fa796f83a52f777316a5b1643b5ff8f8a3e0e3f978fe2a9b5abbeaf7873c7b6902dae9f662257a58159e9614725c9c5872f0aca6c23473a4b5c7e6add9bfc82a85ff0b482586a56d15511ad2553fed3e96a40c045e7068881daf8bf460d3758260f5a71cf259bde24792f968ea2b20f3bb655ee4f854ea7b7b469eaa3a9cee这时候可以打开apipost

到这里,获取token成功,之后就可以拿这个token去访问服务器上的资源了,本教程到此结束。
ps:我自己也就研究到这里,我看其他教程时通过createToken自己创建一个token,这样的话也可以,就是没有涉及到oauth2的流程。有不足的地方请多多指教,谢谢。
本作品采用《CC 协议》,转载必须注明作者和本文链接





 关于 LearnKu
关于 LearnKu




推荐文章: