JS 项目拾粹 六: 将 Markdown 转为思维导图的开源工具

以下引自项目文档
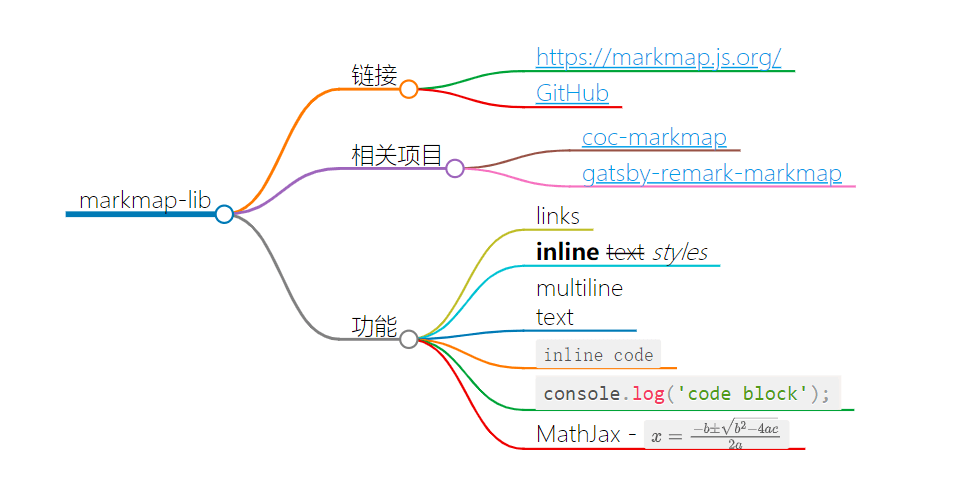
将Markdown可视化为思维导图。
该项目受到Markmap的极大启发。
必须安装Node.js> = 10。
用法
命令行
安装
全局安装:
$ yarn global add markmap-lib
# 或
$ npm install markmap-lib -g或 用 npx:
$ npx markmap-lib指令
Usage: markmap [options] <input>
Create a markmap from a Markdown input file
Options:
-V, --version output the version number
-o, --output <output> specify filename of the output HTML
--enable-mathjax enable MathJax support
--enable-prism enable PrismJS support
--no-open do not open the output file after generation
-h, --help display help for command以 note.md 来举例
运行以下命令以获取交互式思维导图:
$ markmap note.md
# 无需全局安装
$ npx markmap-lib note.md然后,我们在同一目录生成 note.html,并且它将在您的默认浏览器中打开。
更多用法详见 项目文档
本作品采用《CC 协议》,转载必须注明作者和本文链接




 关于 LearnKu
关于 LearnKu




赞