livewire 验证
之前看社区介绍这个插件,太惊讶了,特别是结合laravel-admin使用,对于小项目来说,那就是是双剑合璧。
use Livewire\Component;
class ContactForm extends Component
{
public $name;
public $email;
public function submit()
{
$this->validate([
'name' => 'required|max:6',
'email' => 'required|email',
],[
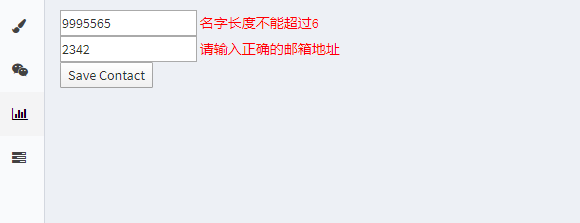
'email.email'=>'请输入正确的邮箱地址',
'name.required'=>'名字必须填写',
'name.max'=>'名字长度不能超过6',
'email.required'=>'必须填写邮箱',
]);
// Execution doesn't reach here if validation fails.
}
public function render()
{
return view('livewire.contact-form');
}
}<form wire:submit.prevent="submit">
<input type="text" wire:model="name">
@error('name') <span class="error" style="color: red">{{ $message }}</span> @enderror
<br>
<input type="text" wire:model="email">
@error('email') <span class="error" style="color: red" >{{ $message }}</span> @enderror
<br>
<button type="submit">Save Contact</button>
</form>
如果安装版本为laravel 5.7 验证则会报错,message 不存在。
把message 从刀片上删了之后会出现:

从官方论坛看到,解决方案为 从5.7升级到5.8

解决问题!
有小伙伴探索这个插件的注意了,官方需要5.7以上版本支持,如果需要用验证功能,推荐安装5.8以上。
本作品采用《CC 协议》,转载必须注明作者和本文链接






 关于 LearnKu
关于 LearnKu




推荐文章: