Dcat Admin v1.7.0 发布 - 增加全新菜单样式,以及全组件异步渲染功能
版本变化
Hi,各位同学大家好!Dcat Admin又发布新版本了,此次版本更新主要是
- 优化界面
- 增加全组件异步渲染功能
- 还有一些细节上的优化以及若干
Bug修复
关于 2.0
2.0会是一个更加轻量和简洁的版本,在2.0版本中我们将会上线:
- 全新插件系统,对普通用户和开发者都更加友好(将会兼容
composer安装和在线安装两种方式) - 开发全新主题,以及更友好的主题扩展机制
- 重构内部一些不合理的功能设计
- 提炼、简化核心功能,把一些非必要的相对复杂的功能移至插件中心
关于进度
2.0会在1.0的基本功能相对完善之后发布,目前仍在开发中,相信很快就能跟大家见面,感谢大家的关注!
下面简单介绍一下此次更新的主要内容
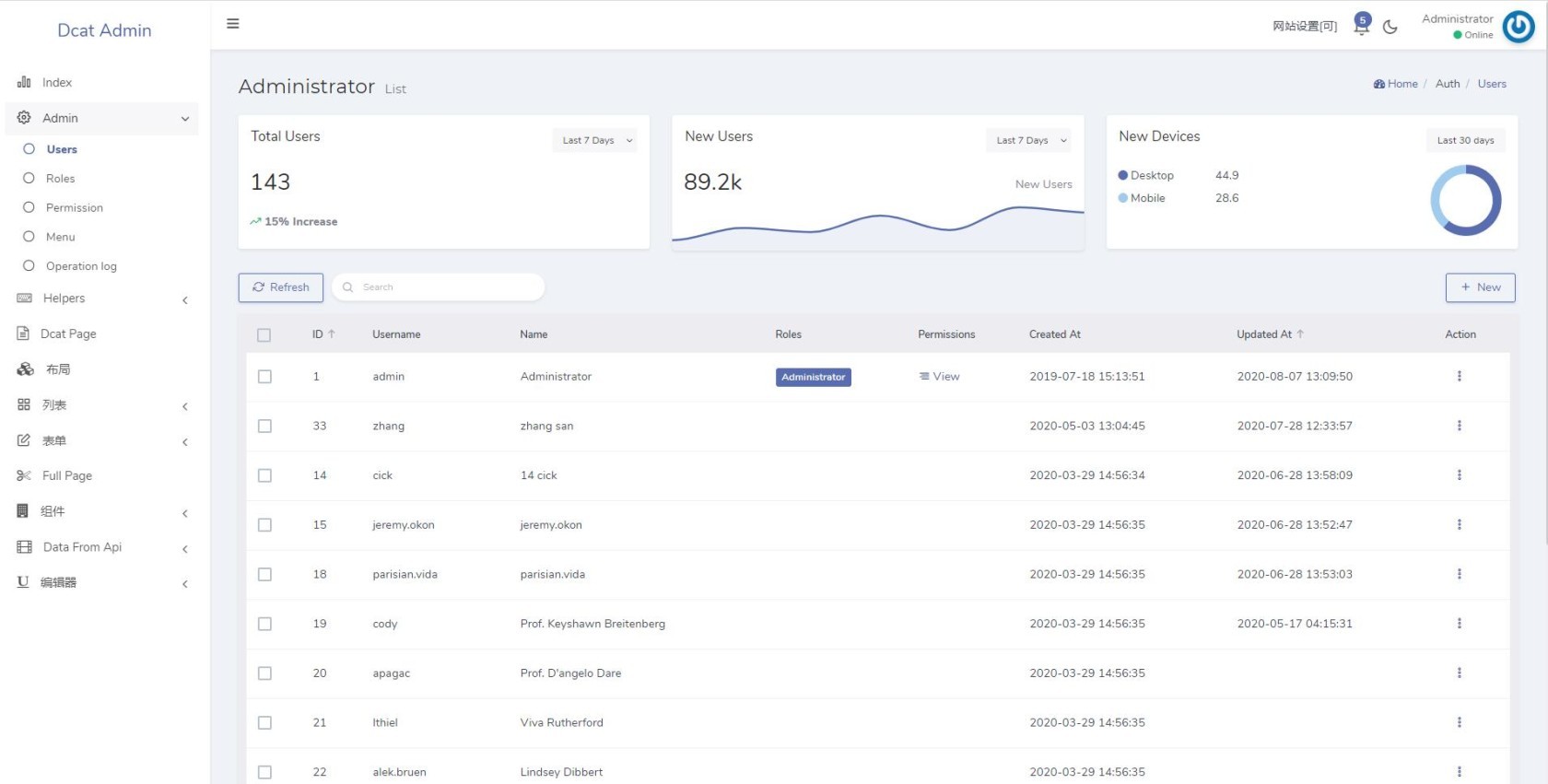
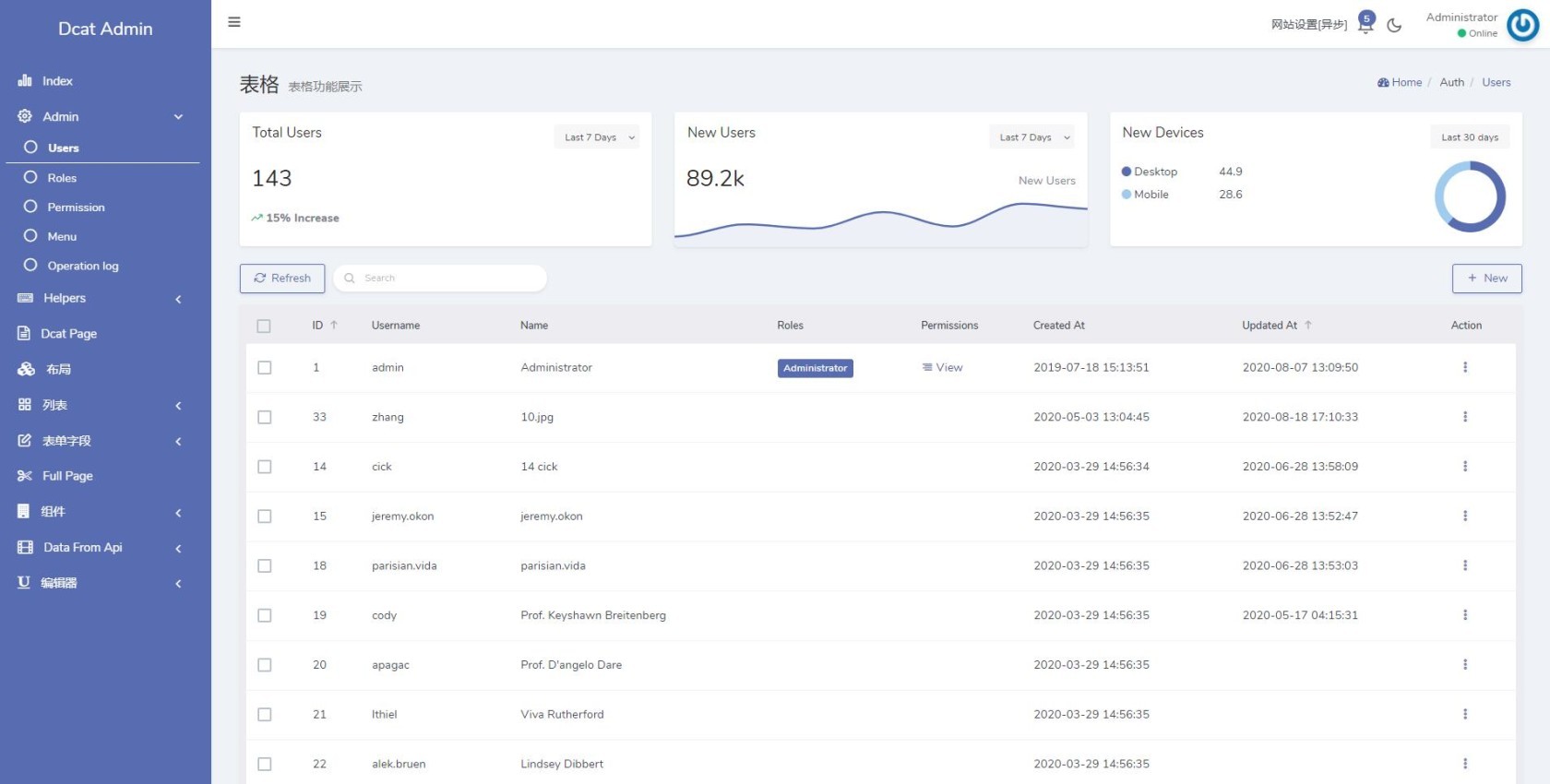
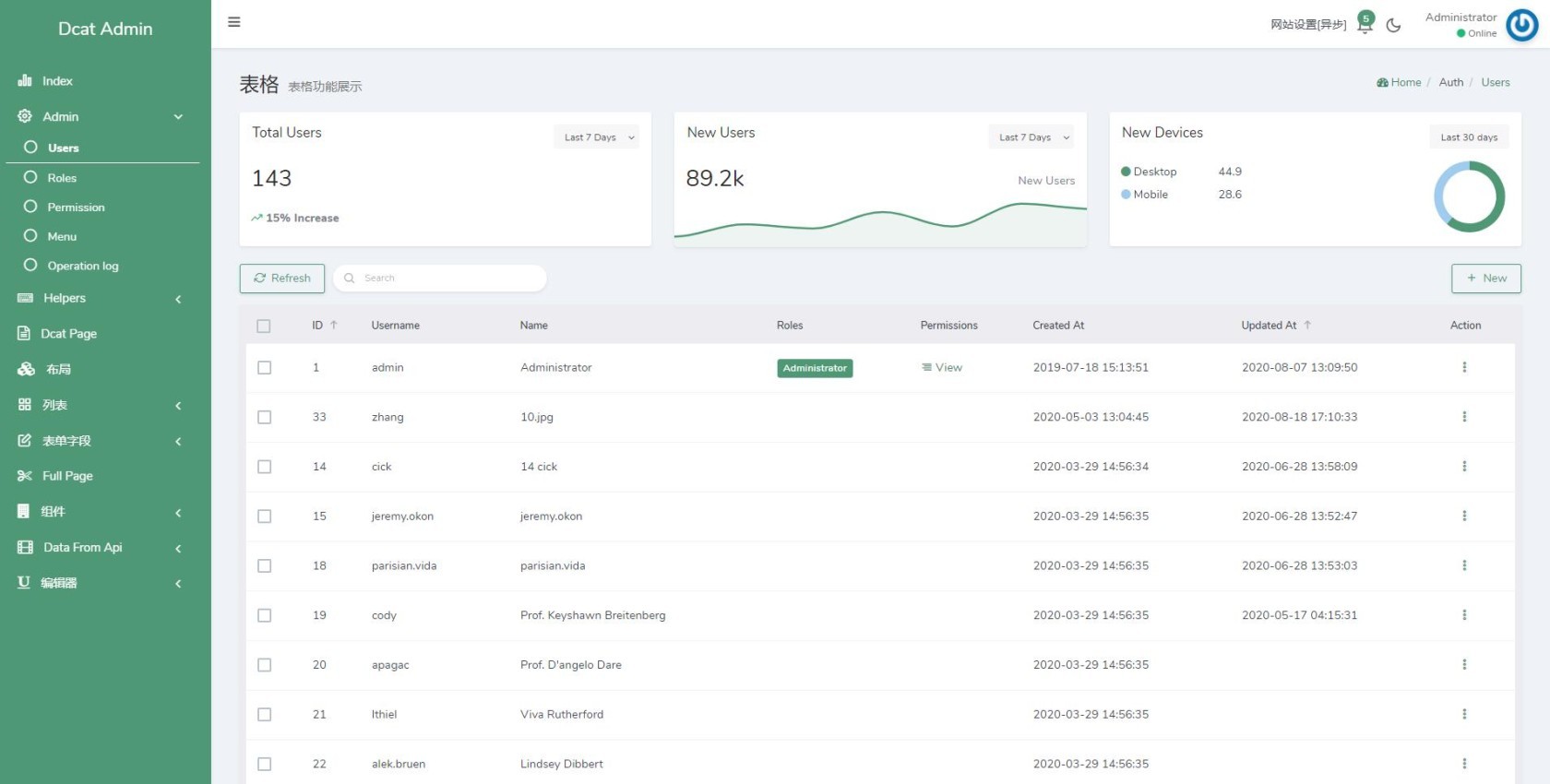
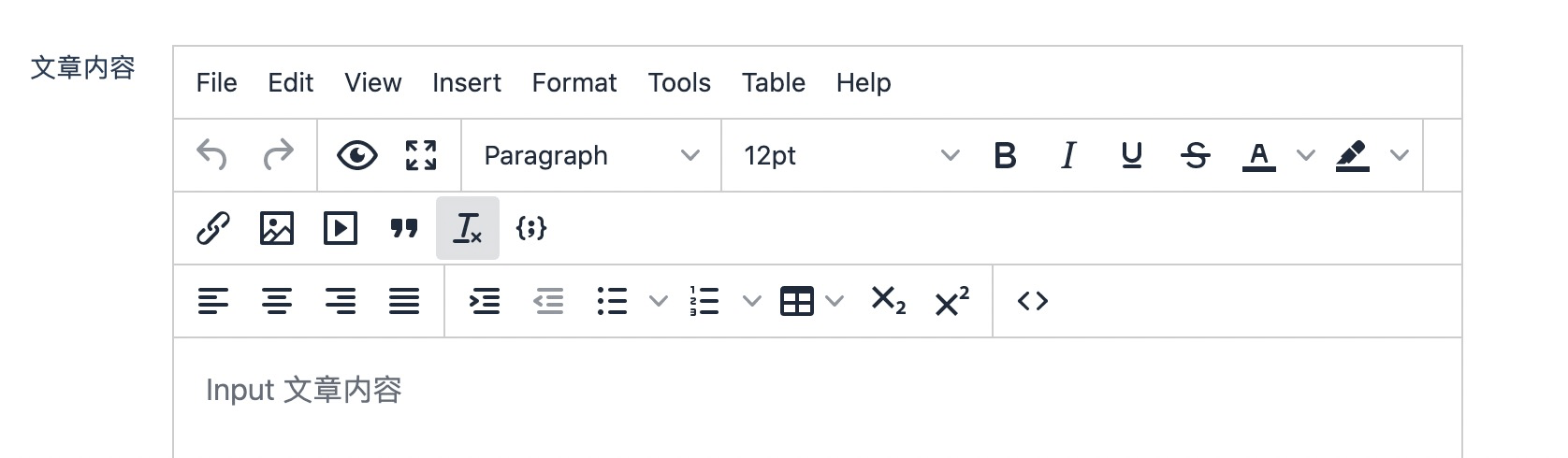
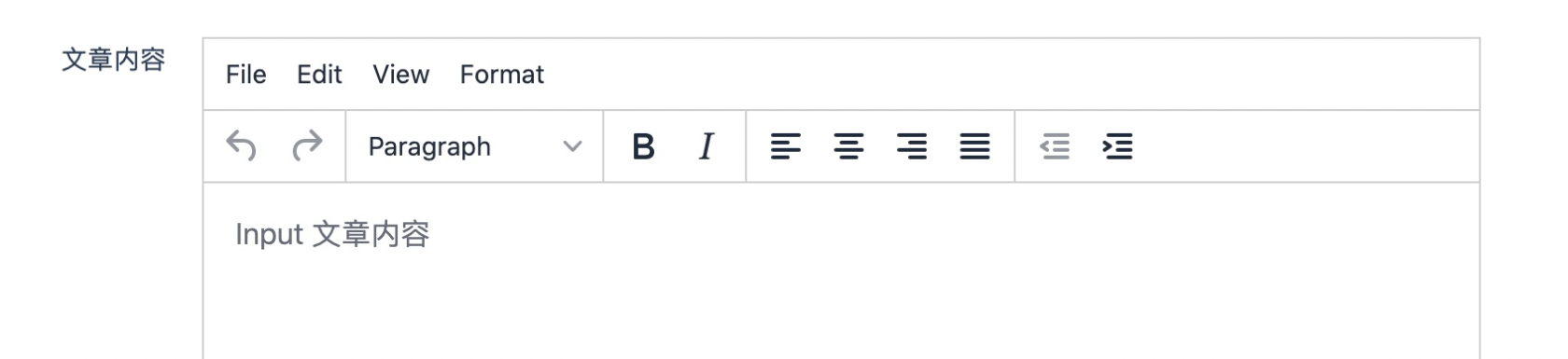
全新菜单样式
新菜单样式体验请前往演示站点(点击网站设置可以切换样式),效果如下
界面的样式效果一直都是
Dcat Admin的重点优化项目之一,后续也会根据用户的反馈不断改进和开发新的主题



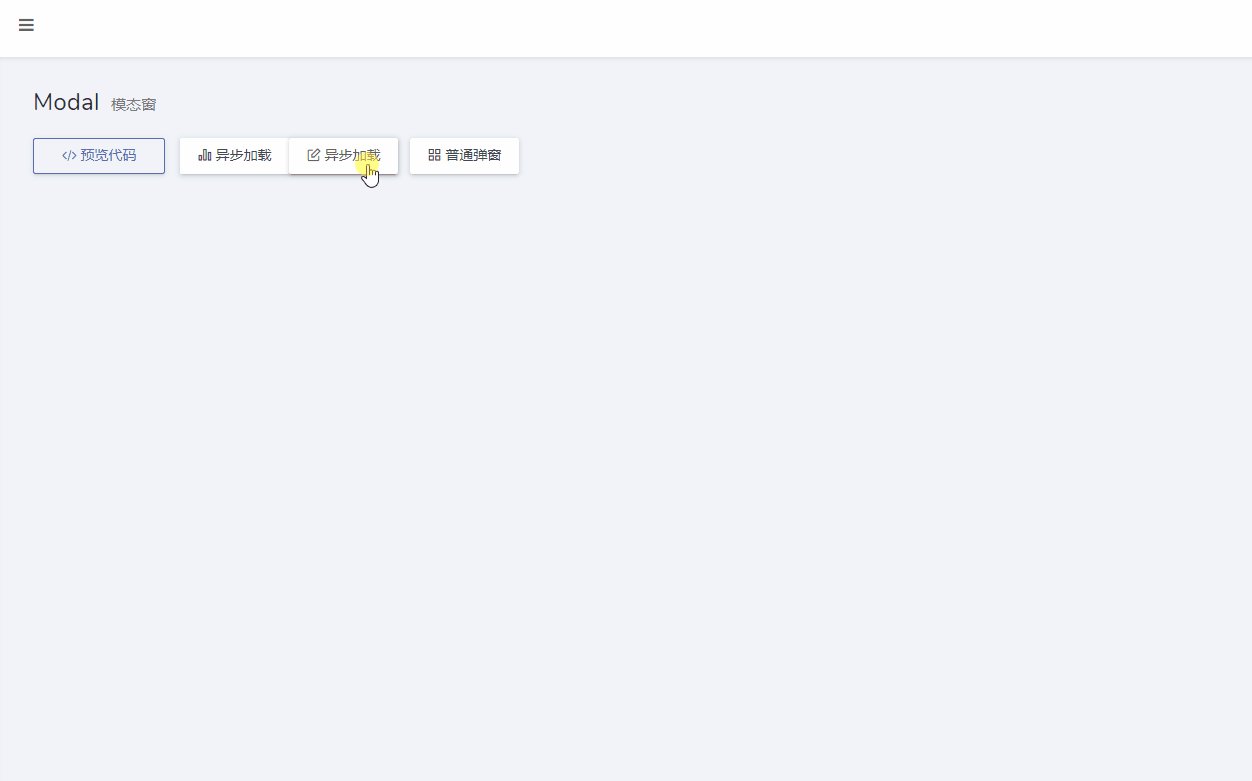
全组件异步渲染支持
这个版本对异步加载功能进行了优化,使其支持了静态资源按需加载的特性。 目前内置的所有组件都支持使用异步渲染功能,并且支持在页面的任意位置上使用,详细用法请参考文档 异步加载。
定义渲染类
<?php
namespace App\Admin\Renderable;
use App\Admin\Widgets\Charts\Bar;
use Dcat\Admin\Support\LazyRenderable;
class PostChart extends LazyRenderable
{
public function render()
{
// 获取外部传递的参数
$id = $this->id;
// 查询数据逻辑
$data = [...];
// 这里可以返回内置组件,也可以返回视图文件或HTML字符串
return Bar::make($data);
}
}使用
public function index(Content $content)
{
$modal = Modal::make()
->lg()
->delay(300) // loading 效果延迟时间设置长一些,否则图表可能显示不出来
->title('异步加载 - 图表')
->body(PostChart::make())
->button('<button class="btn btn-white"><i class="feather icon-bar-chart-2"></i> 异步加载</button>');
return $content->body($modal);
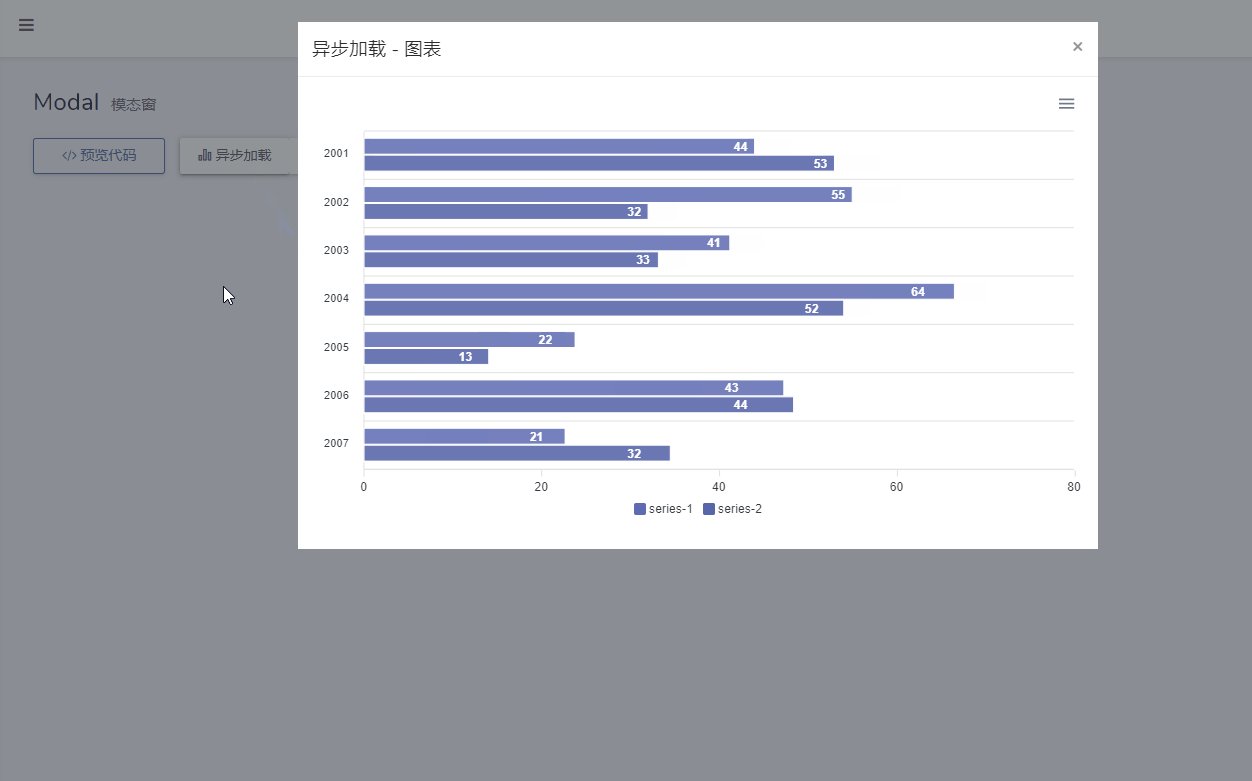
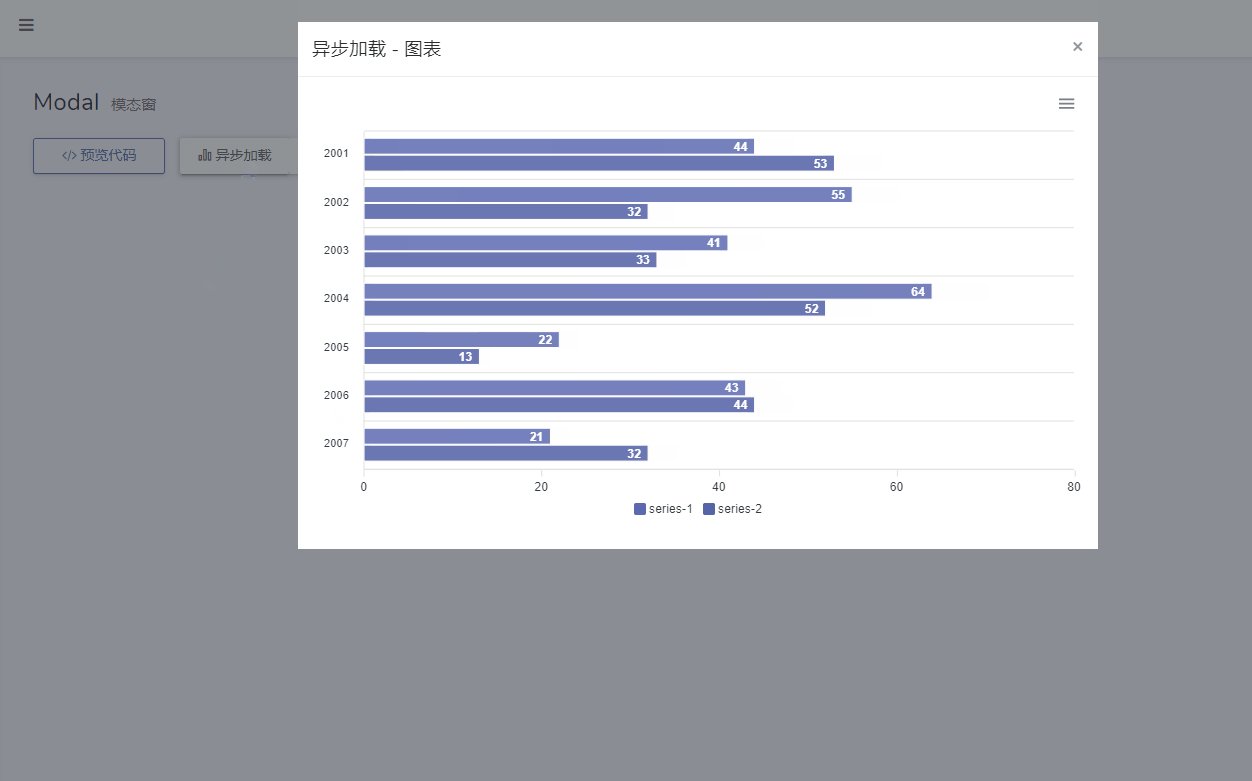
}效果
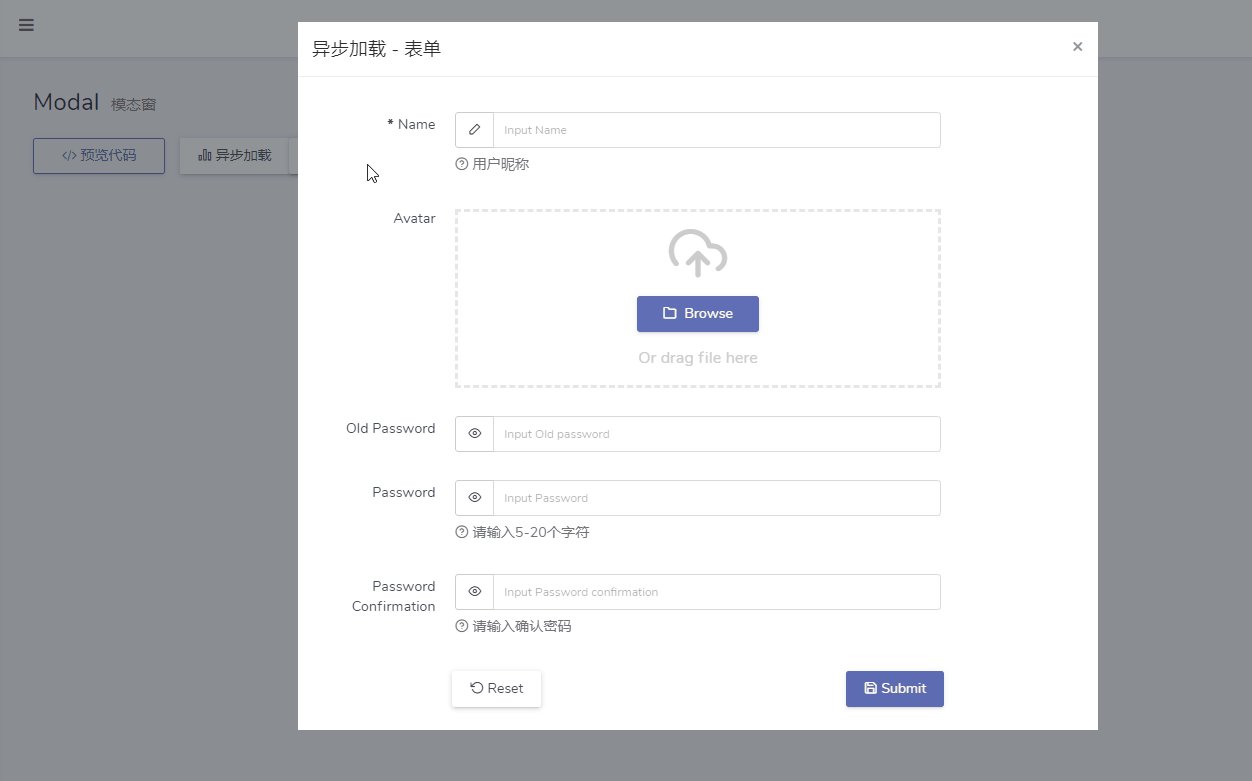
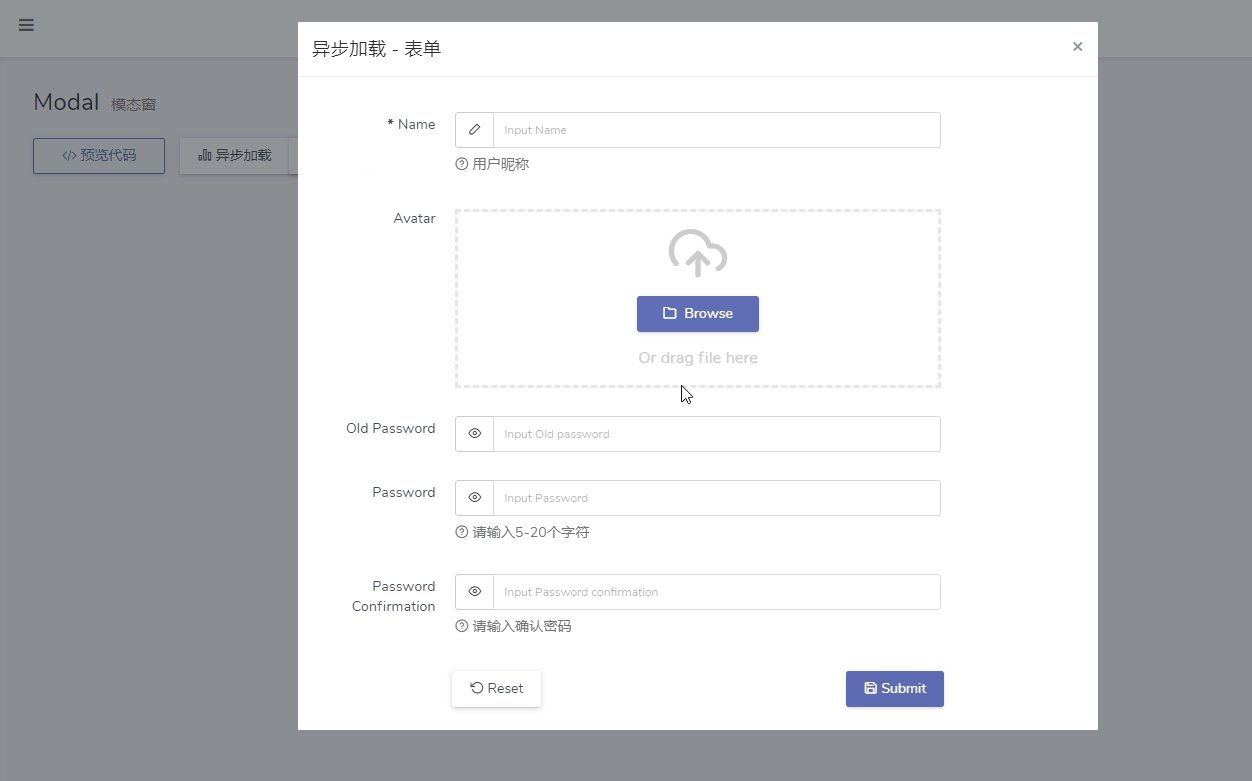
异步加载表单,创建表单类如下
<?php
namespace App\Admin\Forms;
use Dcat\Admin\Contracts\LazyRenderable;
use Dcat\Admin\Traits\LazyWidget;
use Dcat\Admin\Widgets\Form;
class UserProfile extends Form implements LazyRenderable
{
use LazyWidget;
public function handle(array $input)
{
return $this->success('保存成功');
}
public function form()
{
$this->text('name')->required()->help('用户昵称');
$this->image('avatar')->autoUpload();
$this->password('old_password');
$this->password('password')
->minLength(5)
->maxLength(20);
$this->password('password_confirmation')
->same('password');
}
}使用
public function index(Content $content)
{
$modal = Modal::make()
->lg()
->title('异步加载 - 表单')
->body(UserProfile::make())
->button('<button class="btn btn-white"> 异步加载</button>');
return $content->body($modal);
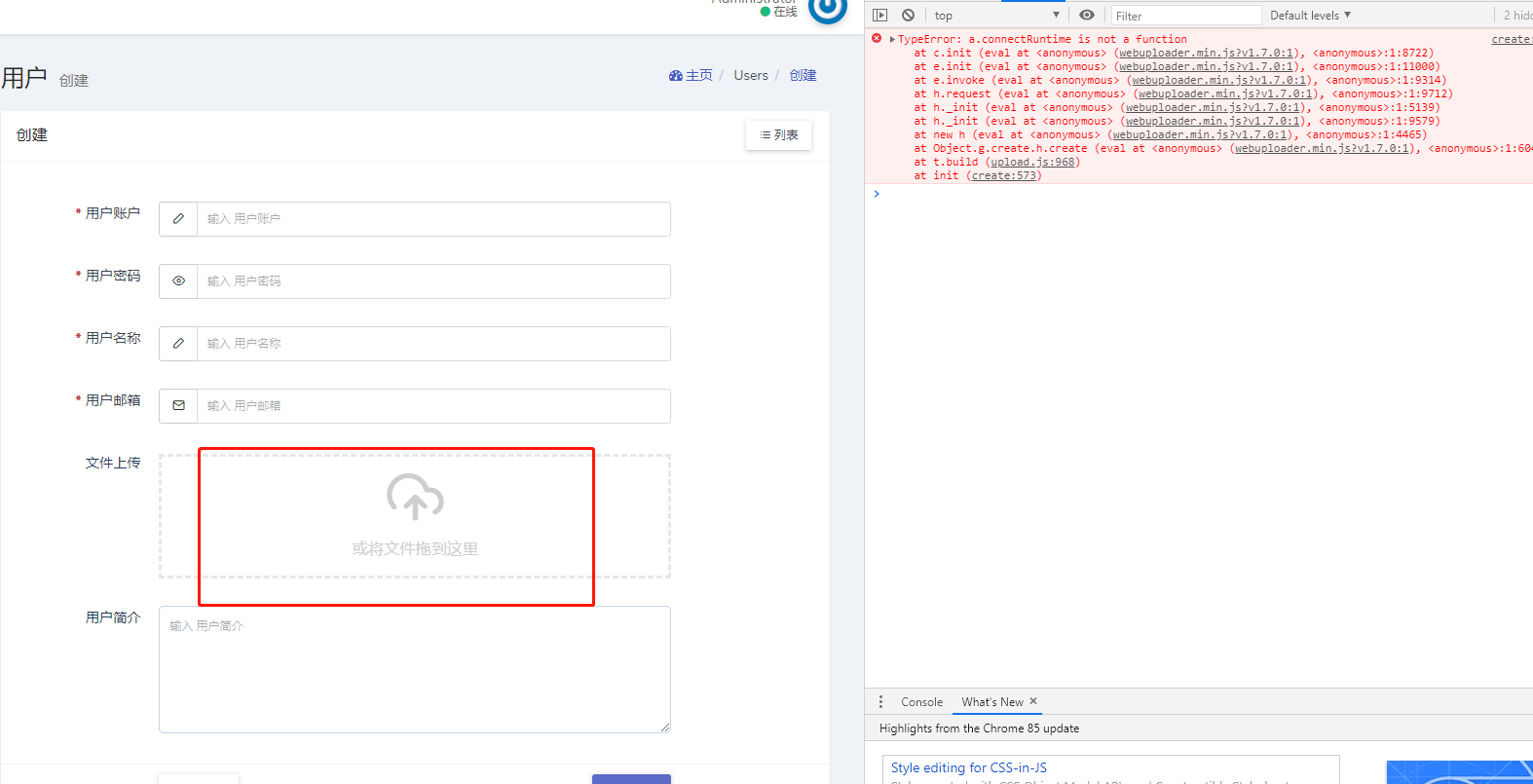
}效果

表格选择器
之前的版本中提供了弹窗选择器功能,但部分同学反映这个功能体验不是很好,所以这次版本增加了表格选择器(selectTable)表单,用来替代弹窗选择器功能
use App\Admin\Renderable\UserTable;
use Dcat\Admin\Models\Administrator;
$form->selectTable($field)
->title('弹窗标题')
->dialogWidth('50%') // 弹窗宽度,默认 800px
->from(UserTable::make(['id' => $form->getKey()])) // 设置渲染类实例,并传递自定义参数
->model(Administrator::class, 'id', 'name'); // 设置编辑数据显示效果

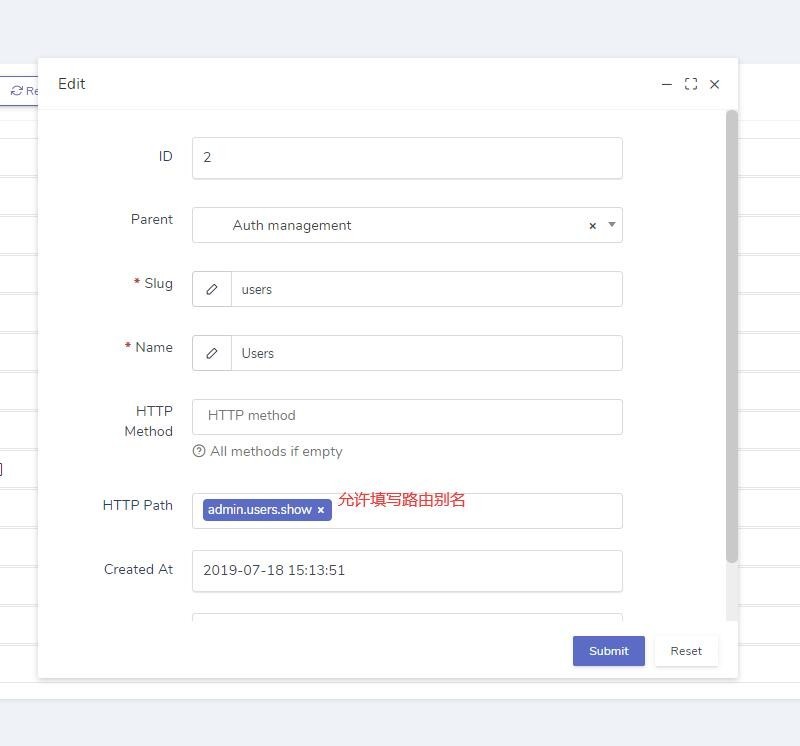
权限配置功能优化
配置权限路径时支持填写路由别名,如 admin.users.show

更多内容
此次版本是Dcat Admin发布以来更新内容最多,开发时间最长的一次,更多更新内容这里不再贴出,具体查看请前往更新日志。
Dcat Admin
Dcat Admin是一个基于laravel-admin二次开发而成的后台系统构建工具,只需很少的代码即可快速构建出一个功能完善的高颜值后台系统。内置丰富的后台常用组件,开箱即用,让开发者告别冗杂的HTML代码,对后端开发者非常友好。
在线演示站点 | LearnKu官方文档 | Github主页(如果喜欢这个项目不妨点个star,感谢支持!) | Gitee主页
升级方法
composer update dcat/laravel-admin本次版本需要重新发布静态资源以及语言包,然后按Ctrl+F5清除浏览器缓存!
php artisan admin:publish --assets --force
php artisan admin:publish --lang --force本作品采用《CC 协议》,转载必须注明作者和本文链接








 不关一下debug嘛 :neutral_face:
不关一下debug嘛 :neutral_face:

 关于 LearnKu
关于 LearnKu




推荐文章: