Vue.js双大括号渲染不认短横杆 - 的变量,被拆分了,怎么解决?
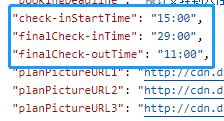
简述:调用别家公司的后端Api,来一个一组这样的JSON数据(如图所示),我司(其实只有我一个)前端Vue通过axios请求发送到Laravel后端再guzzleHttp请求到这个api数据。
世纪难题:前端vue拿到数据后通过element表格组件{{ scope.row.xxxxxxxxx}}
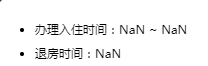
这样显示出来,除了蓝色截图的三个数据显示NaN,其他均正常显示。
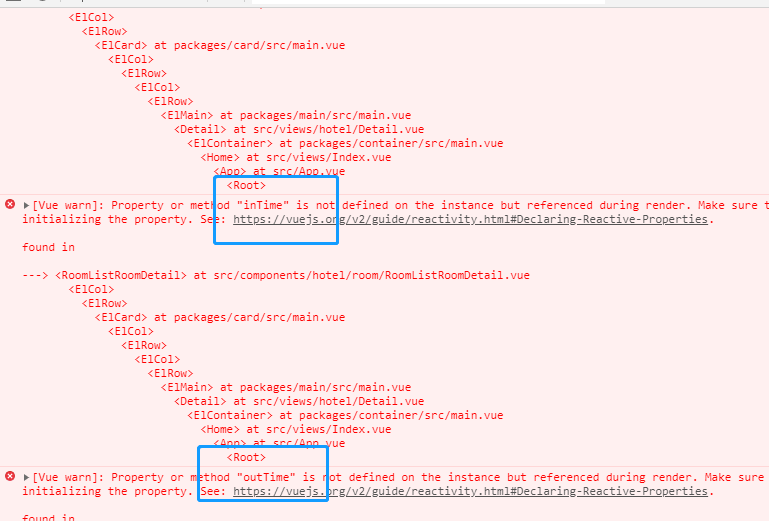
有问题的是{{ scope.row.check-inStartTime }} {{ scope.row.finalCheck-inTime }}{{ scope.row.finalCheck-outTime }}这三个变量都是带短横杆,被前端自动拆分了,只能识别到横杆之前的,所以NaN,大家有遇过这样的情况吗?我总不能要求他们家公司后端修改变量。。。。。人家这个项目运行了好几年了。。。



本作品采用《CC 协议》,转载必须注明作者和本文链接






 关于 LearnKu
关于 LearnKu




推荐文章: