后端项目skeleton,前后端分离后端view, 基于vue-element-admin实现
简介
本项目 skeleton-admin 基于vue-element-admin 的前后端分离的后端项目。后端项目skeleton 是 hyperf 做的一个拥有 用户管理, 权限管理,角色管理,菜单管理,权限验证,用户认证(jwt)的基本后台骨架系统。所以本项目skeleton-admin 需要配合 skeleton 一起使用更合适。
前序准备
你需要在本地安装 node 和 git。本项目技术栈基于 ES2015+、vue、vuex、vue-router 、vue-cli 、axios 和 element-ui,所有的请求数据都使用Mock.js进行模拟,提前了解和学习这些知识会对使用本项目有很大的帮助。
)
功能
- 登录 / 注销
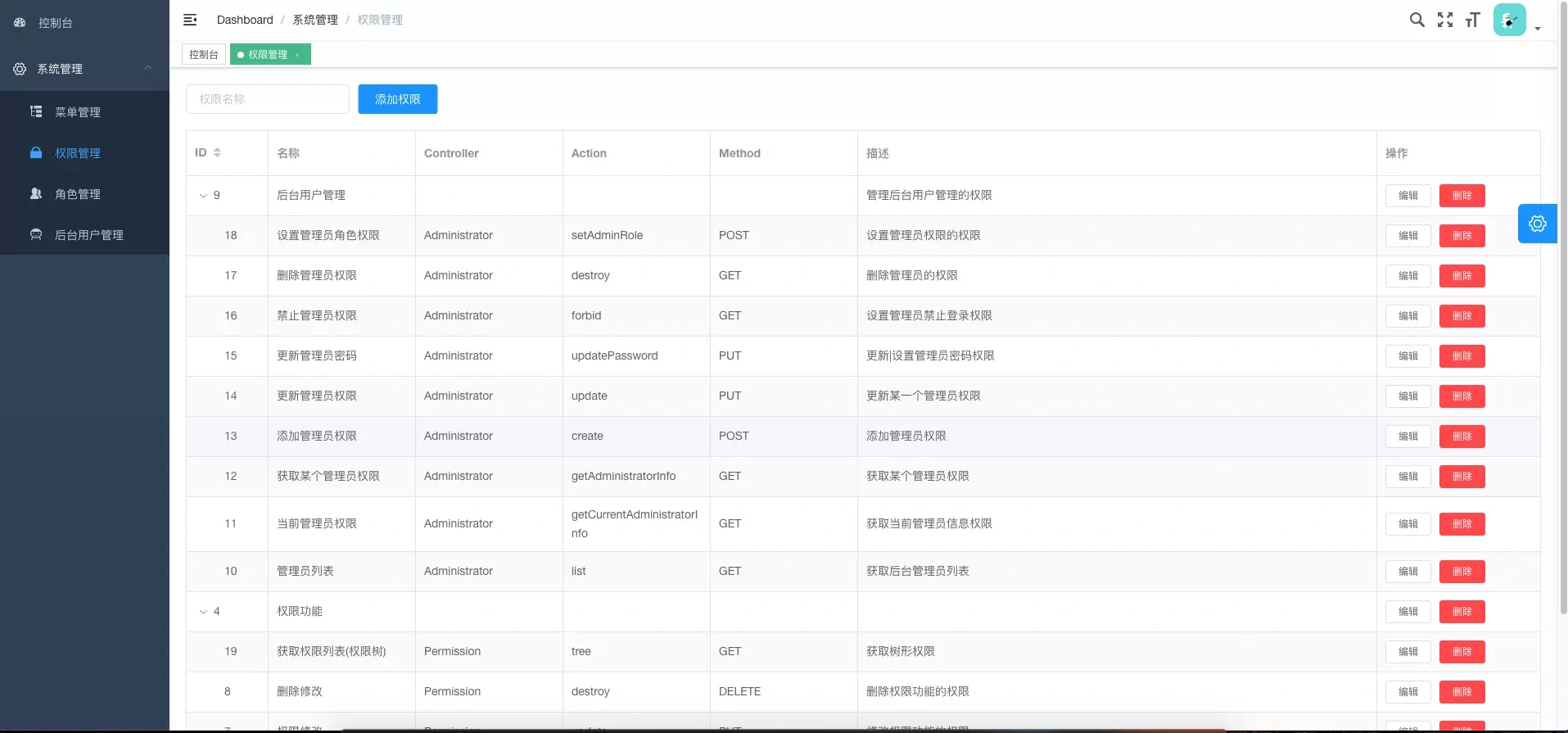
- 权限
- 权限添加
- 权限删除
- 权限修改
- 角色授权
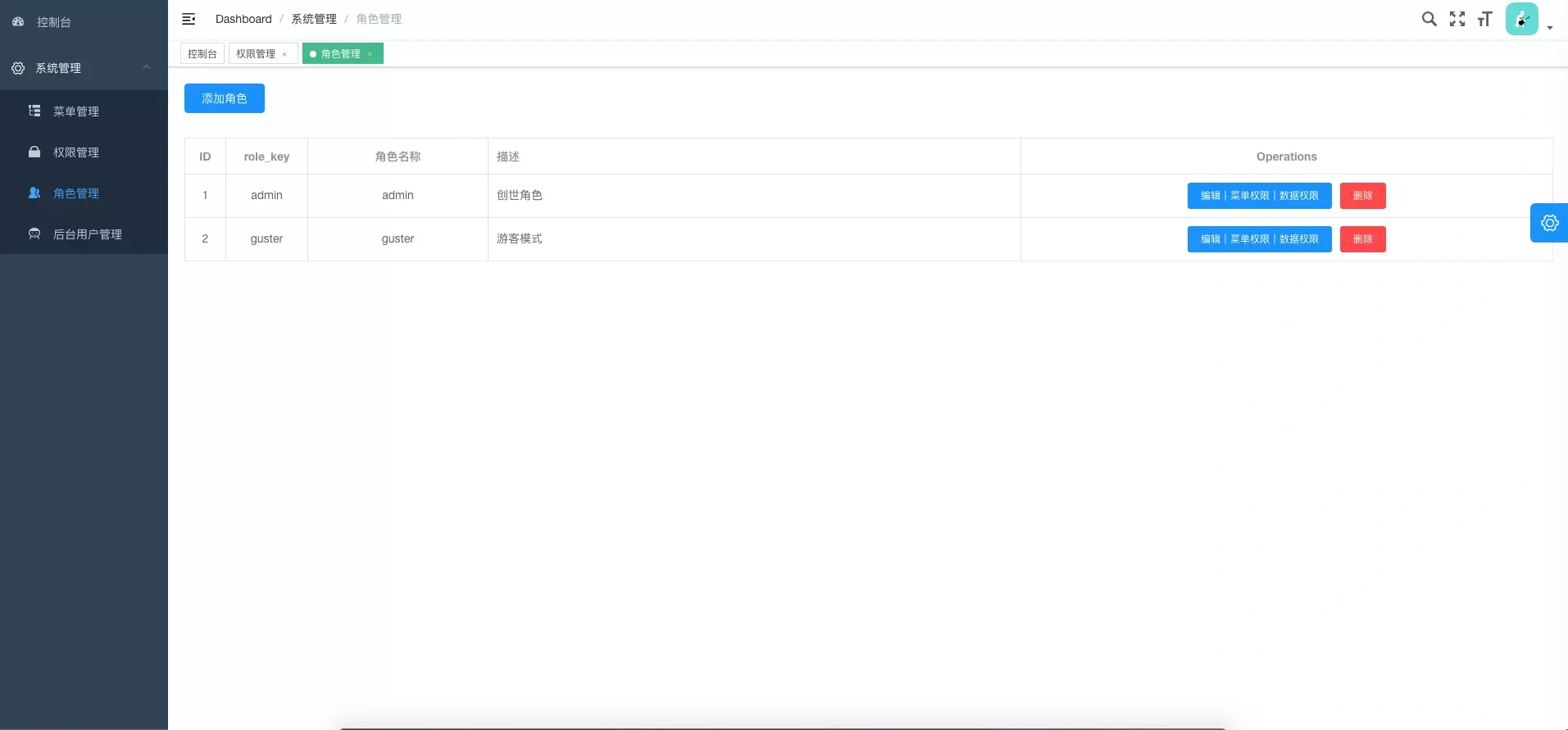
- 角色
- 角色添加
- 角色删除
- 角色修改
- 用户角色
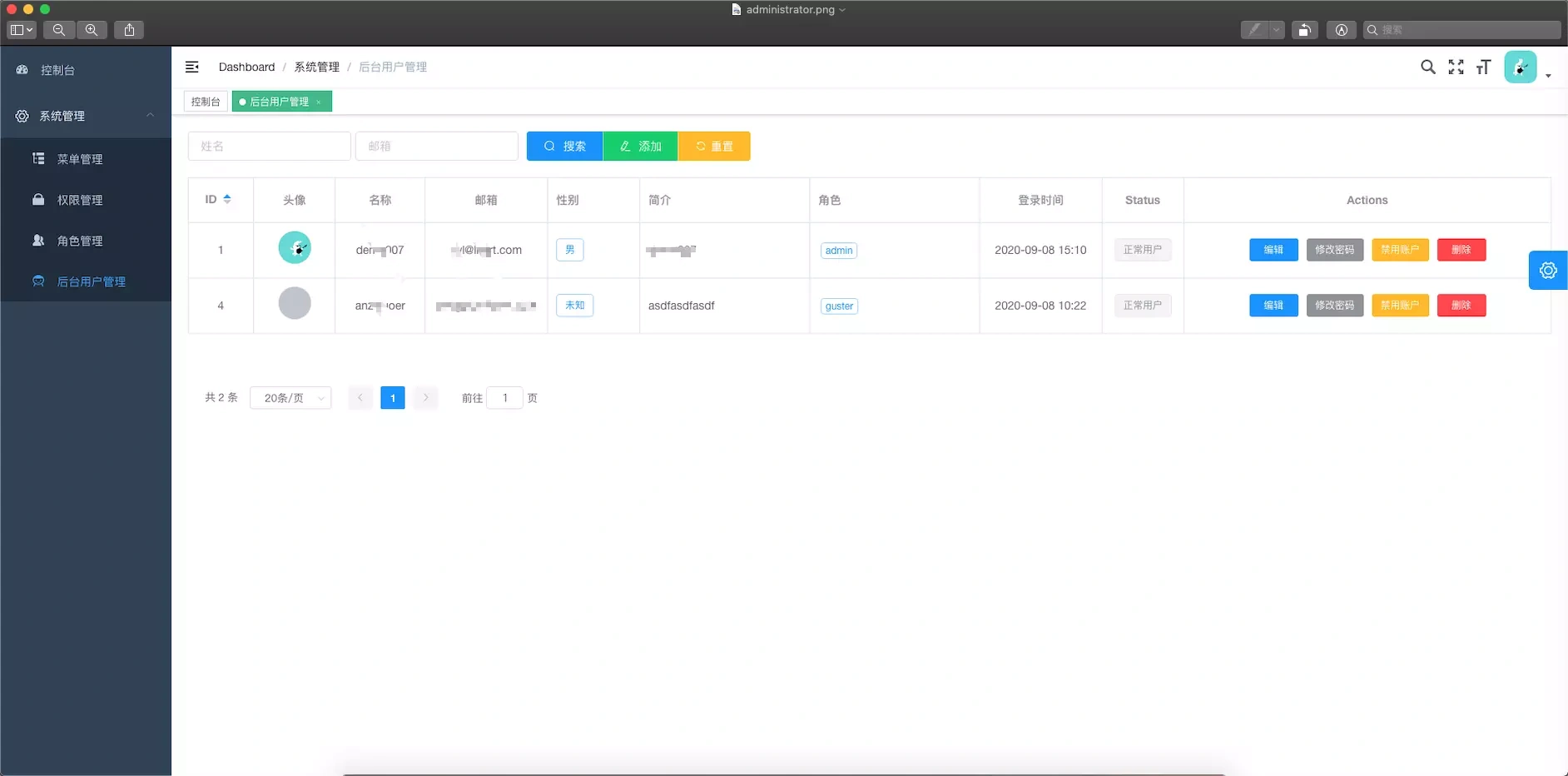
- 用户管理
- 用户添加
- 用户删除
- 用户信息修改
- 用户密码修改
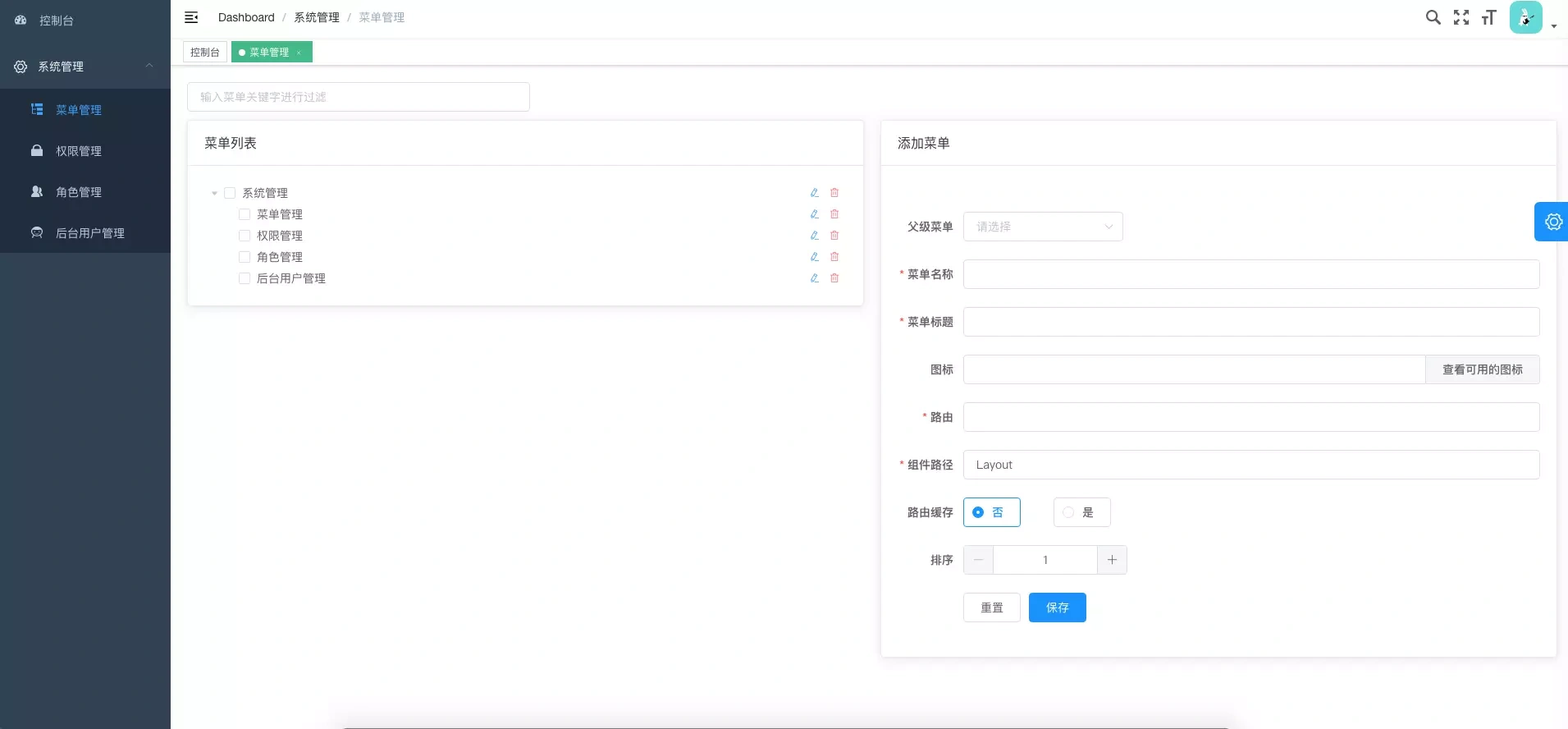
- 菜单
- 菜单添加
- 菜单删除
- 菜单修改
- 角色菜单
- token 登录认证
- 多环境发布
- dev
- sit
- stage
- prod
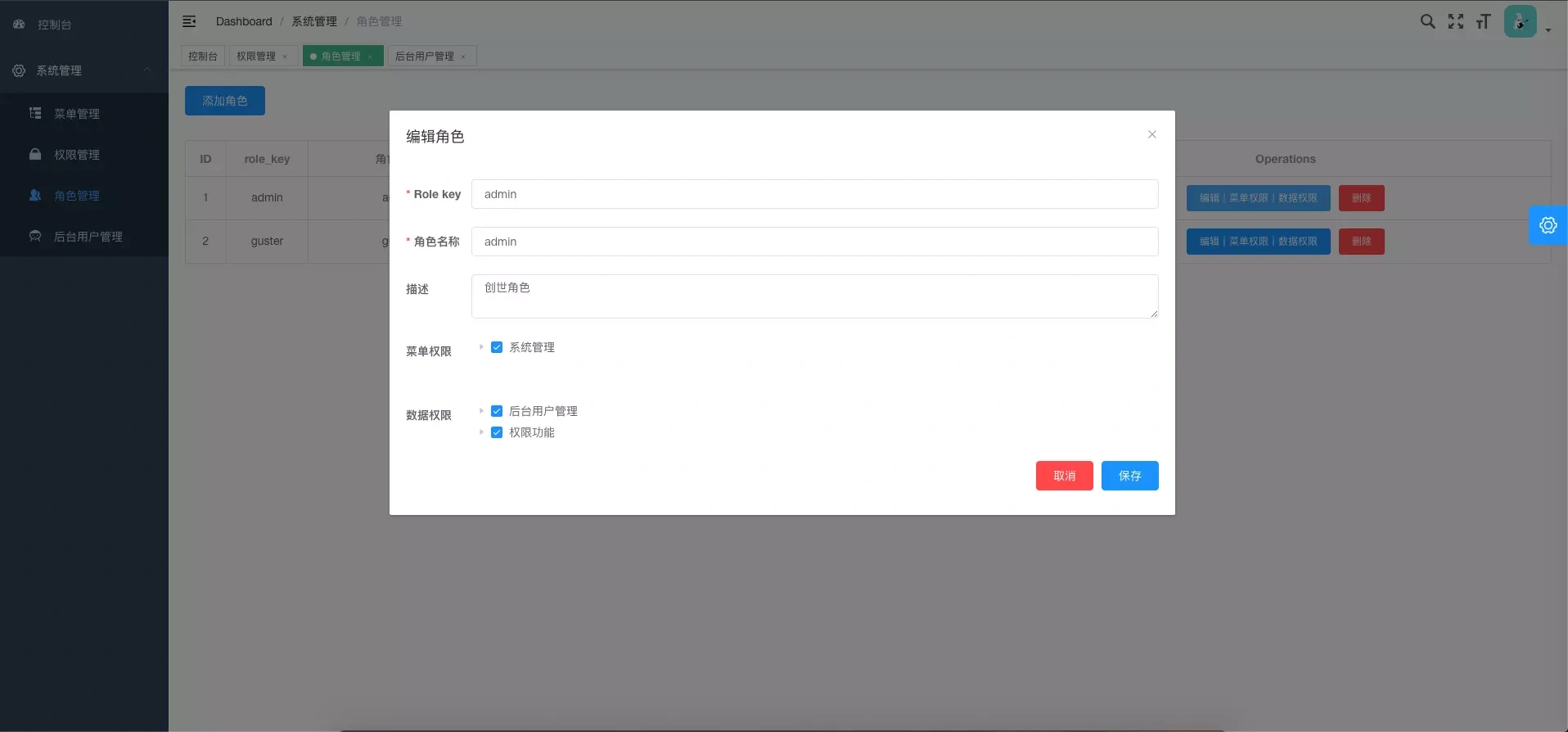
功能预览





开发
# 克隆项目
git clone https://github.com/anziguoer/skeleton-admin.git
# 进入项目目录
cd skeleton-admin
# 安装依赖
npm install
# 建议不要直接使用 cnpm 安装依赖,会有各种诡异的 bug。可以通过如下操作解决 npm 下载速度慢的问题
npm install --registry=https://registry.npm.taobao.org
# 编辑后端接口地址: .env.development / base api
VUE_APP_BASE_API = 'http://localhost:9501/backend'
# 启动服务
npm run dev
浏览器访问 localhost:9527
初始账户密码
账户: admin@admin.com
密码: admin123
发布
# 构建测试环境
npm run build:stage
# 构建生产环境
npm run build:prod
其它
# 预览发布环境效果
npm run preview
# 预览发布环境效果 + 静态资源分析
npm run preview -- --report
# 代码格式检查
npm run lint
# 代码格式检查并自动修复
npm run lint -- --fix
QQ 交流: 1031212459
本作品采用《CC 协议》,转载必须注明作者和本文链接




 关于 LearnKu
关于 LearnKu




推荐文章: