laravel-mix 引入第三方js

在此之前需安装laravel-mix
laravel-mix 为开发者提供了非常便利的功能,通过webpack把所需的功能,优雅的打包到laravel里。
今天测试一个,如何把一个npm仓库上的包导入项目中去使用。
随便找一个包:
根据里面的提示
npm install qt-dialog
安装成功后,在webpack.mix.js 导入这个拓展。
mix.extract(['qt-dialog']);
重新启动
npm run watch
系统会生成三个js
app.js
manifest.js
vendor.js
在需要用到这个插件的页面引入 这三个js ,也可以装入layout刀片中
<script src="/js/app.js"></script>
<script src="/js/manifest.js"></script>
<script src="/js/vendor.js"></script>这个时候 这个插件已经导入了应用中。
引用这个插件:
在resources/js/app.js
import dialogs from 'qt-dialog';
window.dialog = dialogs;在应用的页面中,就可以调用这个插件了
<script>
/** 显示 Dialog */
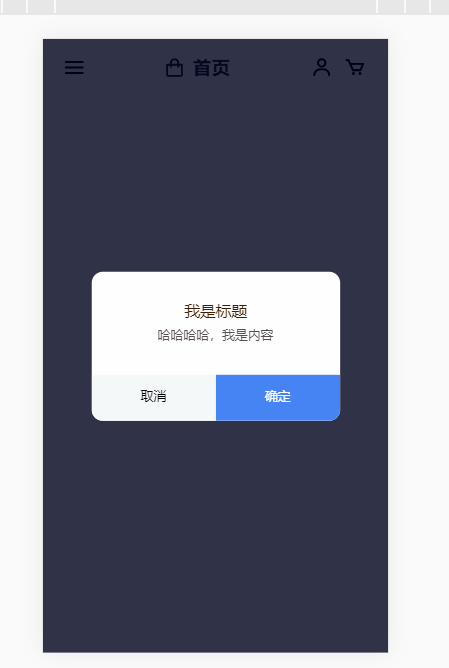
dialog.show({
title: '我是标题',
content: '哈哈哈哈,我是标题',
cancelCb: function () {
alert('点击取消');
},
confirmCb: function () {
alert('点击确定');
dialog.hide();
}
});
</script>
本作品采用《CC 协议》,转载必须注明作者和本文链接






 关于 LearnKu
关于 LearnKu




推荐文章: