Laravel5.5 新特性~Markdown 邮件模板的显示
好久没有在Laravel China写文章了,正好Laravel5.5新特性出来了,顺带写点东西,废话不多说,开始罗!
在Laravel5.4推出Markdown的邮件模板,初次见面,尤为深爱!我们只需要输入php artisan make:mail Welcome --markdown="email.welcome"即可生成Welcome.php文件和相应的邮件模板文件welcome.blade.php。
如今Laravel5.5在此基础上增加了一个新特性,将Markdown邮件模板显示出来.这样的好处便是可视化的进行修改样式,非常的enjoy!
那么这是怎么实现的呢,在此之前我们先做个小实验.运行下面的代码
class Test implements \Illuminate\Contracts\Support\Renderable
{
public function render()
{
return '<h1>Hello Laravel5.5</h1>';
}
}
Route::get('show/test', function () {
return new Test();
});得到的结果便是
这样便一目了然了,我们要想将邮件的 markdown模板显示在浏览器上,那么我们只需要让Mailable继承\Illuminate\Contracts\Support\Renderable接口,然后实现render方法即可。而事实也是如此,我们可以在Mailable源码中看到
class Mailable implements MailableContract, Renderable实现的render方法:
public function render()
{
Container::getInstance()->call([$this, 'build']);
return Container::getInstance()->make('mailer')->render(
$this->buildView(), $this->buildViewData()
);
}至此我们便可以在路由中这样使用
Route::get('show/test', function () {
return new \App\Mail\Welcome();
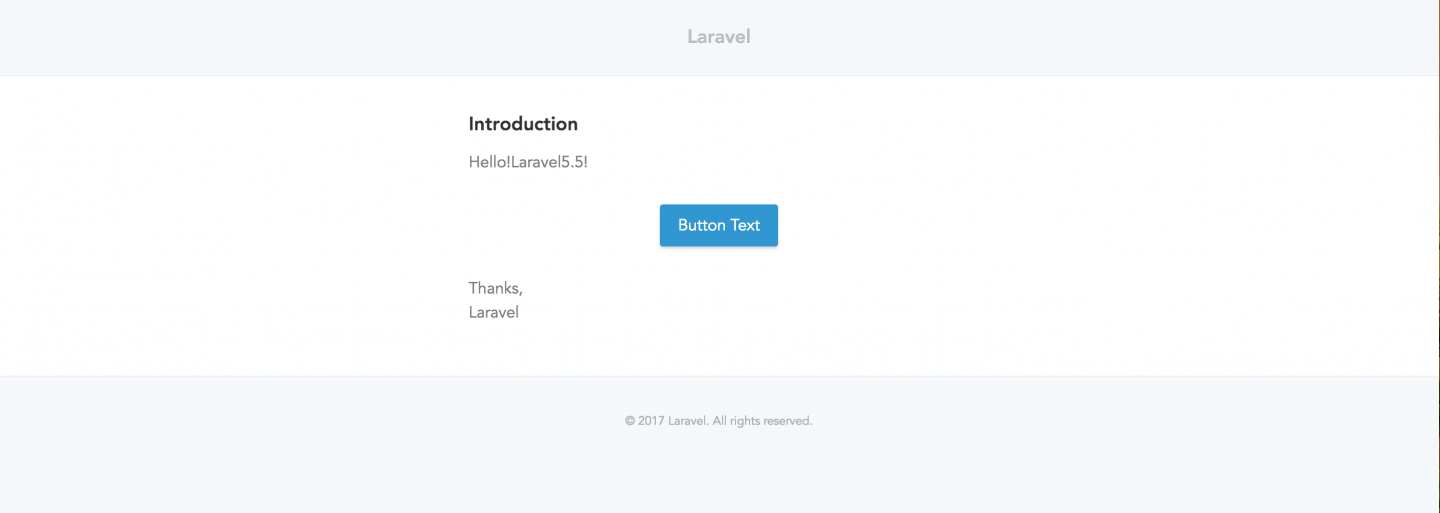
});效果图:
本作品采用《CC 协议》,转载必须注明作者和本文链接
本帖由 Summer
于 8年前 加精






 关于 LearnKu
关于 LearnKu



