Electron11模仿QQ+微信桌面端聊天|vue3.x+antdv+electron跨端聊天应用

一、项目简介
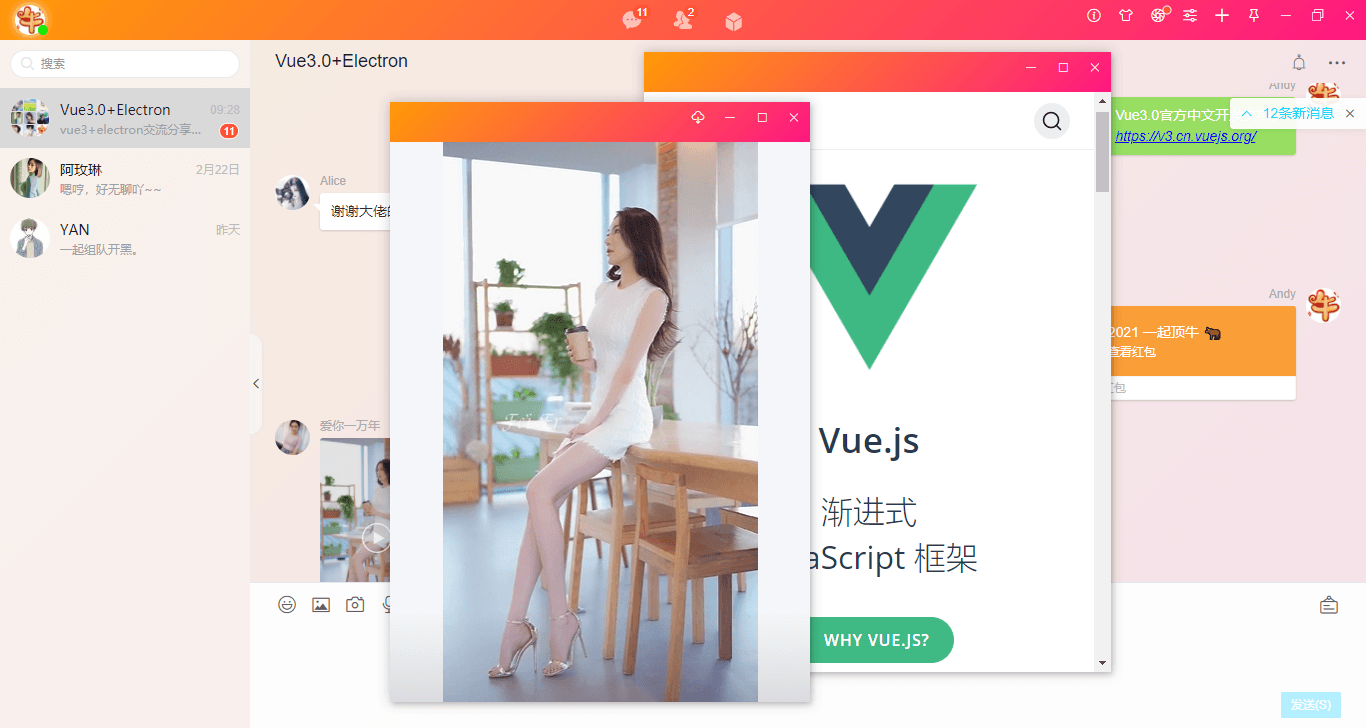
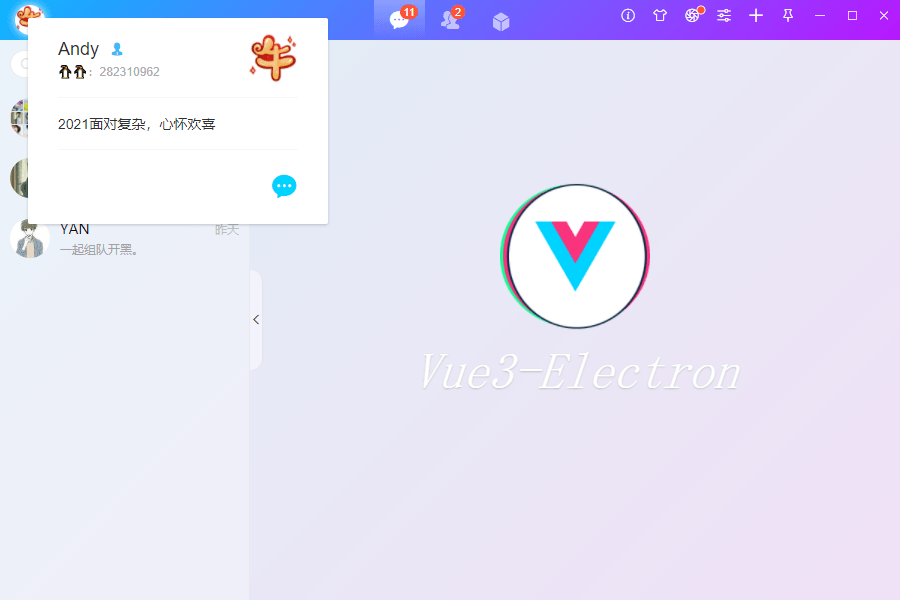
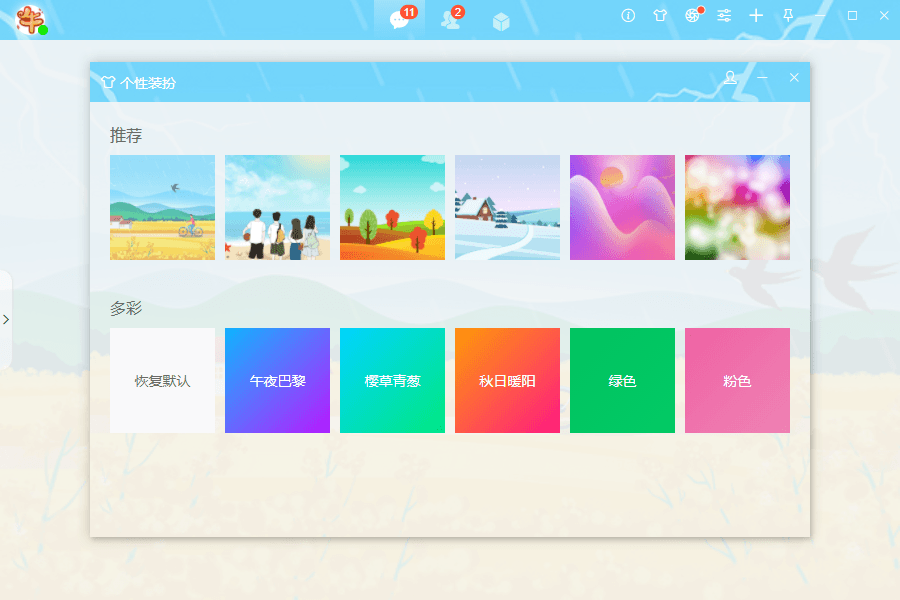
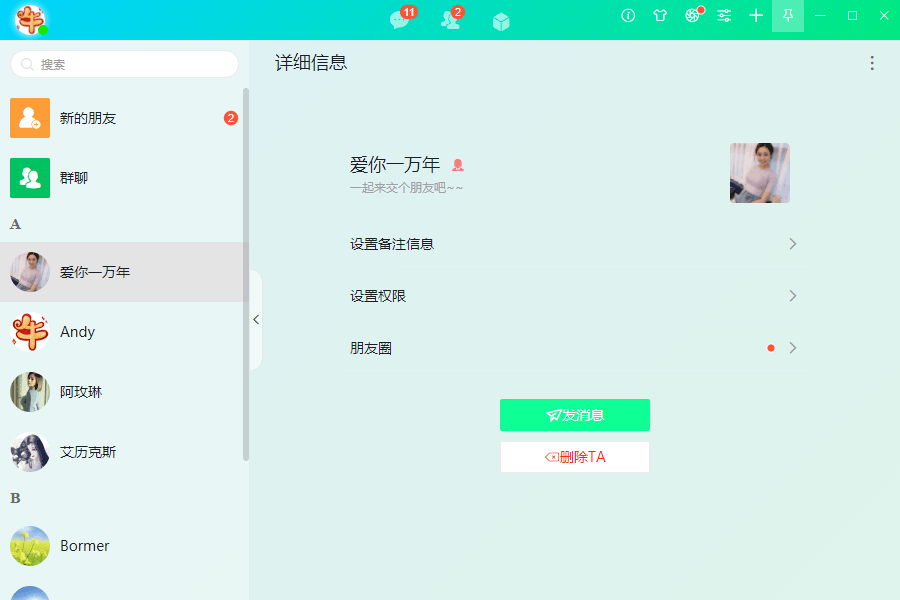
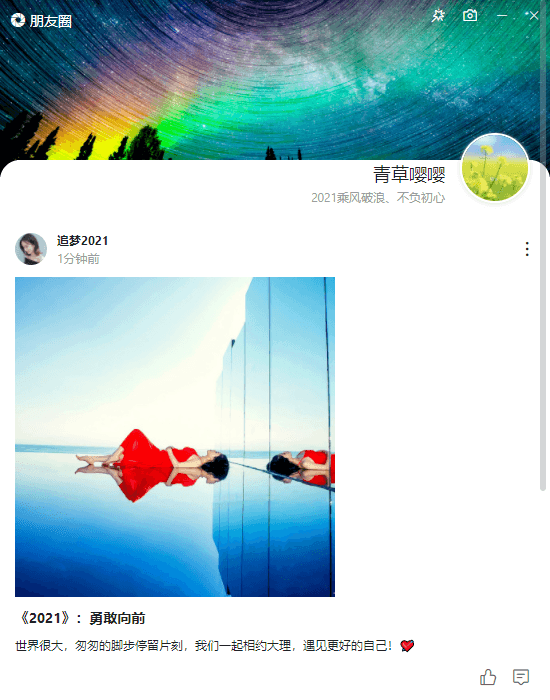
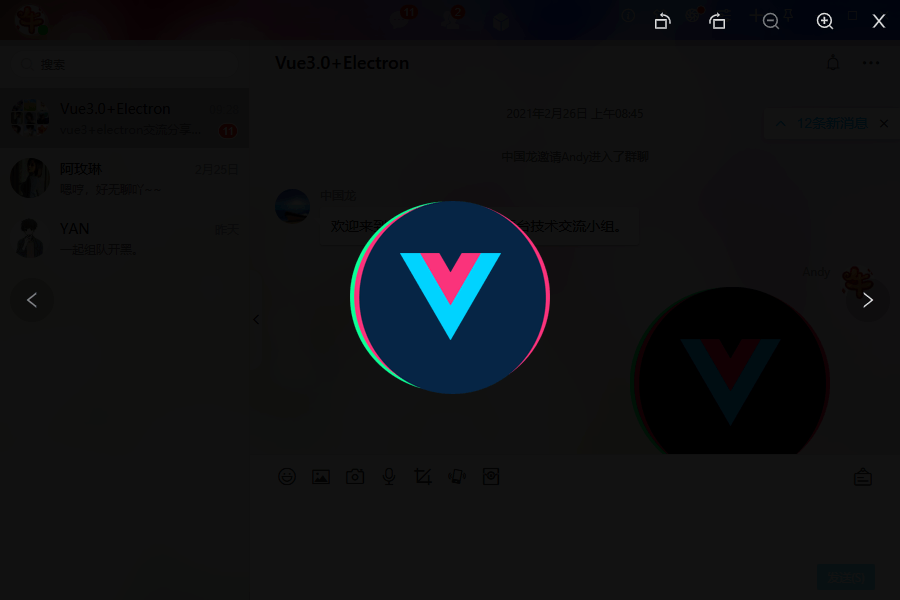
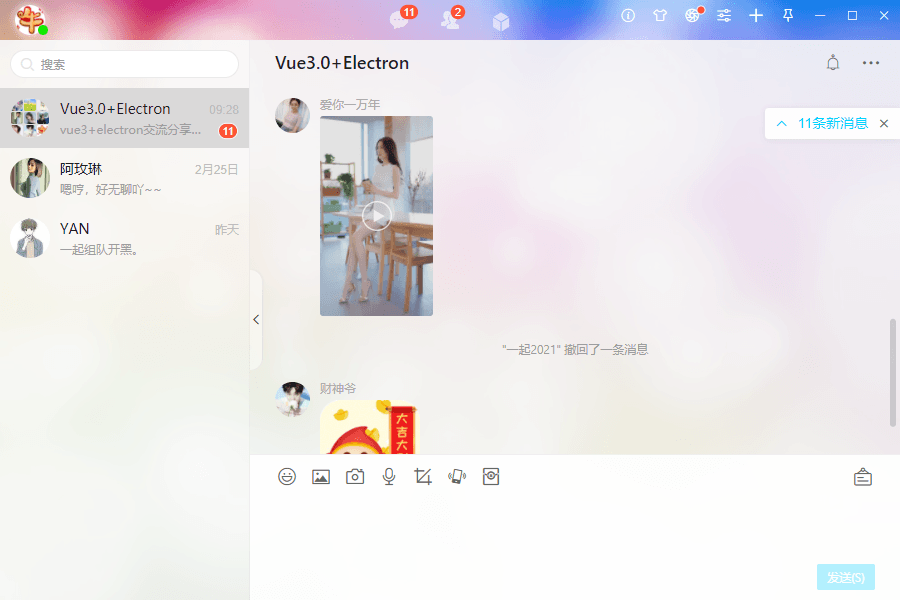
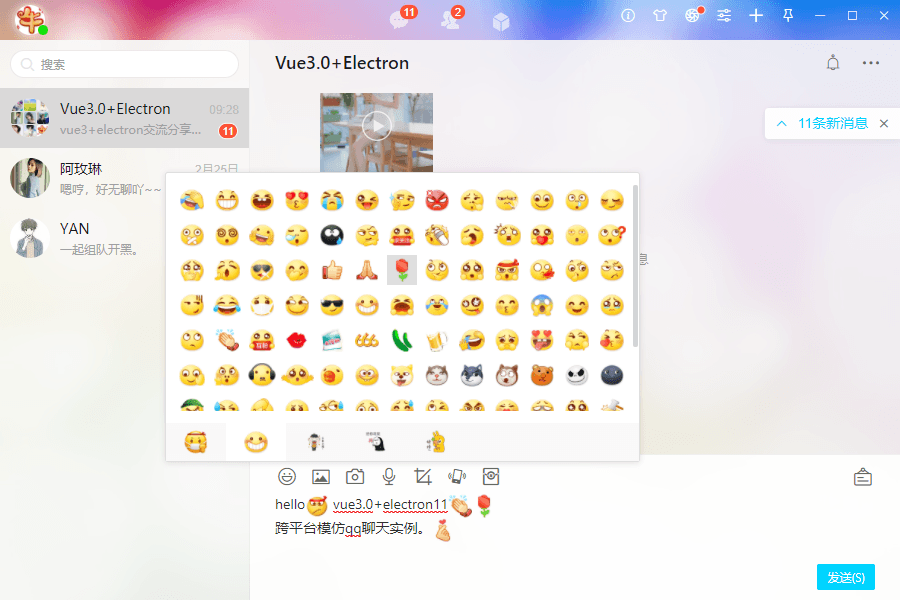
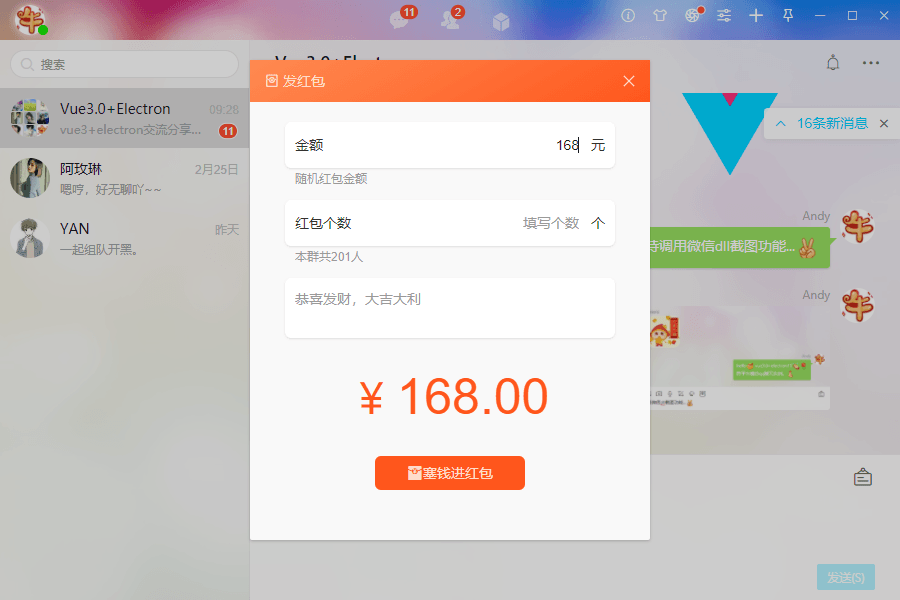
基于vue3.x全家桶和electron跨平台技术仿制QQ|微信聊天应用。使用了Vue3.0+Electron11+Antdv+Vuex4+V3Layer+V3Scrll等技术构架开发。基本实现了图文消息、链接/视频/图片预览、拖拽发送图片、截图dll、朋友圈等功能。

技术框架
- 编辑器:vscode
- Vue3全家桶:vue3.0+vuex4+vue-router@4
- 跨平台框架:electron11.2.3
- 打包工具:vue-cli-plugin-electron-builder
- UI组件库:ant-design-vue (蚂蚁金服网页vue3组件库)
- 弹出框组件:v3layer (vue3桌面端弹窗组件)
- 滚动条组件:v3scroll (vue3自定义模拟滚动条)
- 环境配置:nodejs + npm/yarn

项目结构目录




















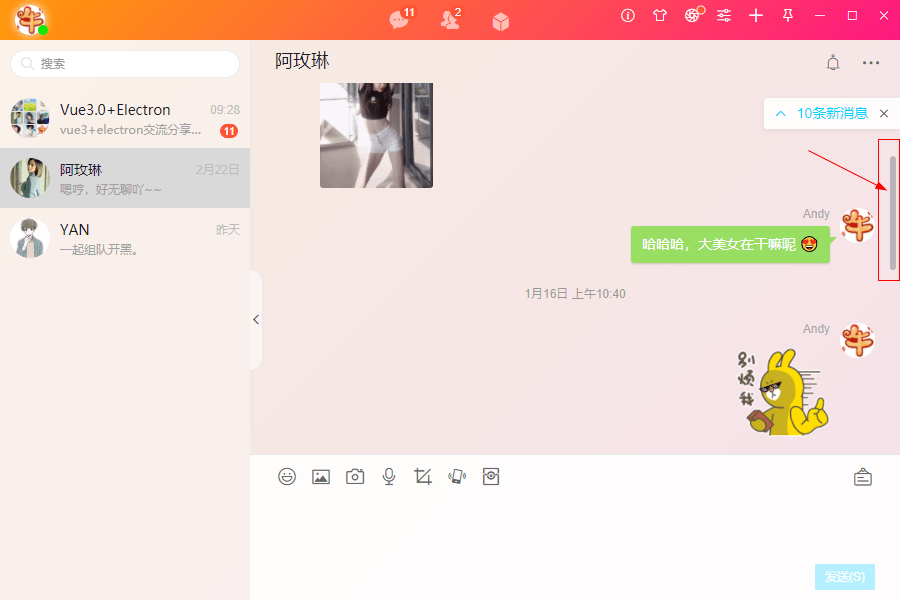
vue3自定义dialog和scroll滚动条
项目中的一部分弹窗是使用vue3自定义组件实现,另外滚动条是基于vue3模拟系统滚动条来实现效果。
鉴于之前有过相关的分享,这里就不详细介绍了。
vue3自定义组件之全局dialog弹窗组件
vue3自定义组件之模拟美化系统滚动条组件
electron自定义顶部菜单栏
为了让UI美观一致,项目采用的是无边框模式。创建窗体的时候设置frame:false即可实现去掉软件顶部自带菜单。
可以通过-webkit-app-region:drag来实现自定义拖拽区域。
electron提供了相应方法来实现自定义最大化/最小化/关闭按钮。
至于具体如何实现自定义导航,大家可以去看看下面这篇文章。
electron+vue3自定义顶部导航条|最大/小/关闭按钮
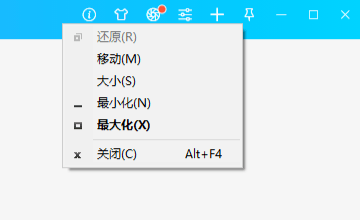
另外需要注意:拖拽区域右键会弹出如下系统菜单。
为了追求完美,如何去掉呢?经过一番测试,暂时可以通过如下方法屏蔽掉。
// 去掉系统右键菜单
win.hookWindowMessage(278, () => {
win.setEnabled(false)
setTimeout(() => {
win.setEnabled(true)
}, 100)
return true
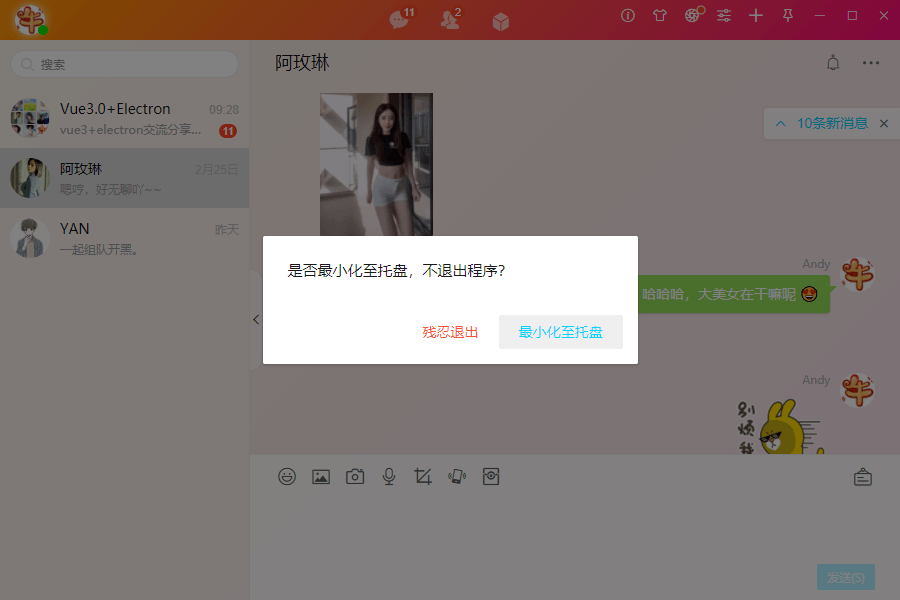
})electron仿QQ托盘图标/闪烁效果
大家都知道QQ图标的闪烁功能让人影响深刻。使用electron一样也可以实现这一效果。

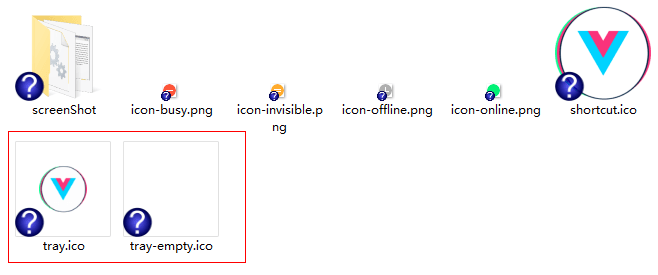
在开发之前,需要准备好两个尺寸一致的ico图标,其中一个透明就好。
然后通过定时器,来进行切换显示即可。
// 创建系统托盘图标
let tray = null
let flashTimer = null
let trayIco1 = path.join(__dirname, '../static/tray.ico')
let trayIco2 = path.join(__dirname, '../static/tray-empty.ico')
createTray() {
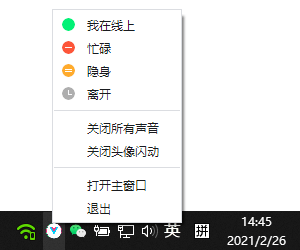
const trayMenu = Menu.buildFromTemplate([
{
label: '我在线上', icon: path.join(__dirname, '../static/icon-online.png'),
click: () => {...}
},
{
label: '忙碌', icon: path.join(__dirname, '../static/icon-busy.png'),
click: () => {...}
},
{
label: '隐身', icon: path.join(__dirname, '../static/icon-invisible.png'),
click: () => {...}
},
{
label: '离开', icon: path.join(__dirname, '../static/icon-offline.png'),
click: () => {...}
},
{type: 'separator'},
{
label: '关闭所有声音', click: () => {...},
},
{
label: '关闭头像闪动', click: () => {
this.flashTray(false)
}
},
{type: 'separator'},
{
label: '打开主窗口', click: () => {
try {
for(let i in this.winLs) {
let win = this.getWin(i)
if(!win) return
if(win.isMinimized()) win.restore()
win.show()
}
} catch (error) {
console.log(error)
}
}
},
{
label: '退出', click: () => {
try {
for(let i in this.winLs) {
let win = this.getWin(i)
if(win) win.webContents.send('win-logout')
}
app.quit()
} catch (error) {
console.log(error)
}
}
},
])
this.tray = new Tray(this.trayIco1)
this.tray.setContextMenu(trayMenu)
this.tray.setToolTip(app.name)
this.tray.on('double-click', () => {
// ...
})
}
// 托盘图标闪烁
flashTray(flash) {
let hasIco = false
if(flash) {
if(this.flashTimer) return
this.flashTimer = setInterval(() => {
this.tray.setImage(hasIco ? this.trayIco1 : this.trayIco2)
hasIco = !hasIco
}, 500)
}else {
if(this.flashTimer) {
clearInterval(this.flashTimer)
this.flashTimer = null
}
this.tray.setImage(this.trayIco1)
}
}
// 销毁托盘图标
destoryTray() {
this.flashTray(false)
this.tray.destroy()
this.tray = null
}这里需要注意的是,图标路径容易出错,调试发现electron主进程中__dirname指向了dist_electron目录。
这样就可以在根目录下新建一个static目录,然后path.join(__dirname, '../static/favicon.ico')就能识别到本地图标了。
electron-builder打包配置
在创建项目的时候,会有一个vue.config.js文件。可用来配置一些简单的vue3项目,另外也可以进行一些electron打包配置项。
/**
* @Desc vue3+electron项目/打包配置
* @Time andy by 2021-02
* @About Q:282310962 wx:xy190310
*/
const path = require('path')
module.exports = {
// 基本路径
// publicPath: '/',
// 输出文件目录
// outputDir: 'dist',
// assetsDir: '',
// 环境配置
devServer: {
// host: 'localhost',
// port: 8080,
// 是否开启https
https: false,
// 编译完是否打开网页
open: false,
// 代理配置
// proxy: {
// '^/api': {
// target: '<url>',
// ws: true,
// changeOrigin: true
// },
// '^/foo': {
// target: '<other_url>'
// }
// }
},
// webpack配置
chainWebpack: config => {
// 配置路径别名
config.resolve.alias
.set('@', path.join(__dirname, 'src'))
.set('@assets', path.join(__dirname, 'src/assets'))
.set('@components', path.join(__dirname, 'src/components'))
.set('@module', path.join(__dirname, 'src/module'))
.set('@plugins', path.join(__dirname, 'src/plugins'))
.set('@layouts', path.join(__dirname, 'src/layouts'))
.set('@views', path.join(__dirname, 'src/views'))
},
// 插件配置
pluginOptions: {
electronBuilder: {
// 配置后可以在渲染进程使用ipcRenderer
nodeIntegration: true,
// 项目打包参数配置
builderOptions: {
"productName": "electron-qchat", //项目名称 打包生成exe的前缀名
"appId": "com.example.electronqchat", //包名
"compression": "maximum", //store|normal|maximum 打包压缩情况(store速度较快)
"artifactName": "${productName}-${version}-${platform}-${arch}.${ext}", //打包后安装包名称
// "directories": {
// "output": "build", //输出文件夹(默认dist_electron)
// },
"asar": false, //asar打包
// 拷贝静态资源目录到指定位置
"extraResources": [
{
"from": "./static",
"to": "static"
},
],
"nsis": {
"oneClick": false, //一键安装
"allowToChangeInstallationDirectory": true, //允许修改安装目录
"perMachine": true, //是否开启安装时权限设置(此电脑或当前用户)
"artifactName": "${productName}-${version}-${platform}-${arch}-setup.${ext}", //打包后安装包名称
"deleteAppDataOnUninstall": true, //卸载时删除数据
"createDesktopShortcut": true, //创建桌面图标
"createStartMenuShortcut": true, //创建开始菜单图标
"shortcutName": "ElectronQChat", //桌面快捷键图标名称
},
"win": {
"icon": "./static/shortcut.ico", //图标路径
}
}
}
}
}最后还需注意:
- 项目路径最好不要包含中文,打包的时候会报错!
- 在页面中最好不要使用
getCurrentInstance来操作store或router,打包也会报错! - 在页面中使用
ipcRenderer或remote,记得在创建窗口的时候配置nodeIntegration:true和enableRemoteModule:true,否则打包会报错! - 调用dll来截图,打包后无效!可以配置extraResources来解决。
// 拷贝静态资源目录到指定位置
"extraResources": [
{
"from": "./static",
"to": "static"
},
],好了,以上就是vue3+electron开发跨平台仿制QQ聊天软件的一些介绍。希望大家喜欢哈~~

本作品采用《CC 协议》,转载必须注明作者和本文链接



 关于 LearnKu
关于 LearnKu




推荐文章: