Taro init 初始的项目编译失败Vue3 + NutUI 解决方案
昨晚才知道 Taro 框架,它能达到和 uni-app 一样的“一套”跑所有平台小程序,这么方便,理所当然要试试.
按照它的官方文档快速开始, 过程中还发现了一个好用的npm包,那就是 mirror-config-china, 有了它,就不用手动设置镜像了,安装如下:
npm install -g mirror-config-china经过一系列的操作, Taro 已经安装好了,通过它的 init 初始项目,选择了 Vue3 + NutUI,然而它的初始代码项目居然编译不过,它会报:
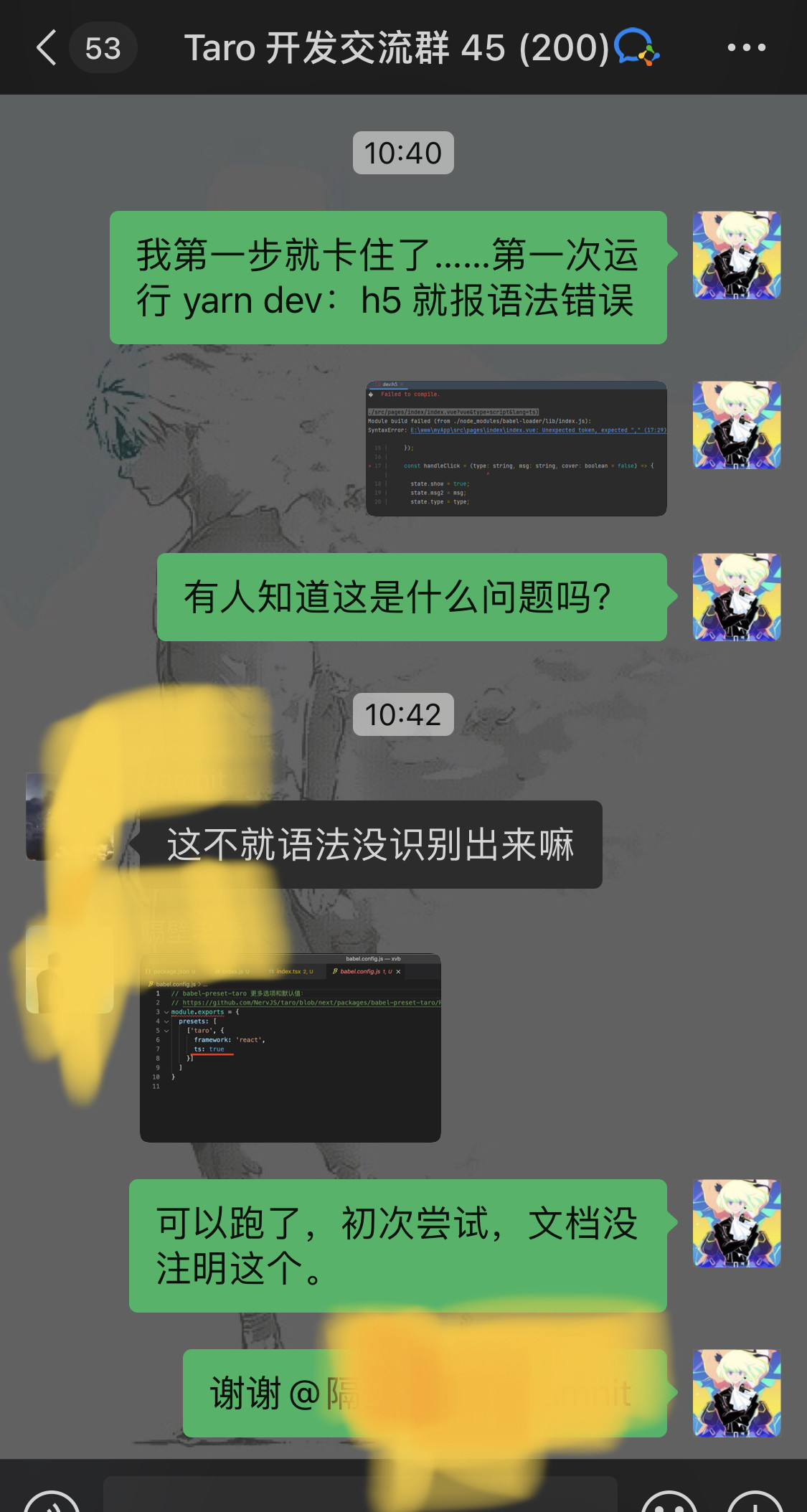
Module build failed (from ./node_modules/babel-loader/lib/index.js):
SyntaxError: /Users/gavin/Public/oneApp/src/pages/index/index.vue: Unexpected token, expected "," (17:29)
15 | });
16 |
> 17 | const handleClick = (type: string, msg: string, cover: boolean = false) => {
| ^
18 | state.show = true;
19 | state.msg2 = msg;
20 | state.type = type;熟悉 TS 语法的人知道这是语法没有得到正确的解析报错了,需要把abel.config.js 里的 ts:false,改成 true,因为 NutUI 是 TS语法…不打开编译不过.
就算你在 使用 Taro 初始项目的时候,没有选择使用 TS,这里也要改成 true:
presets: [
['taro', {
framework: 'vue3',
ts: true
}],
],本以为这样就可以,但没想到又报:
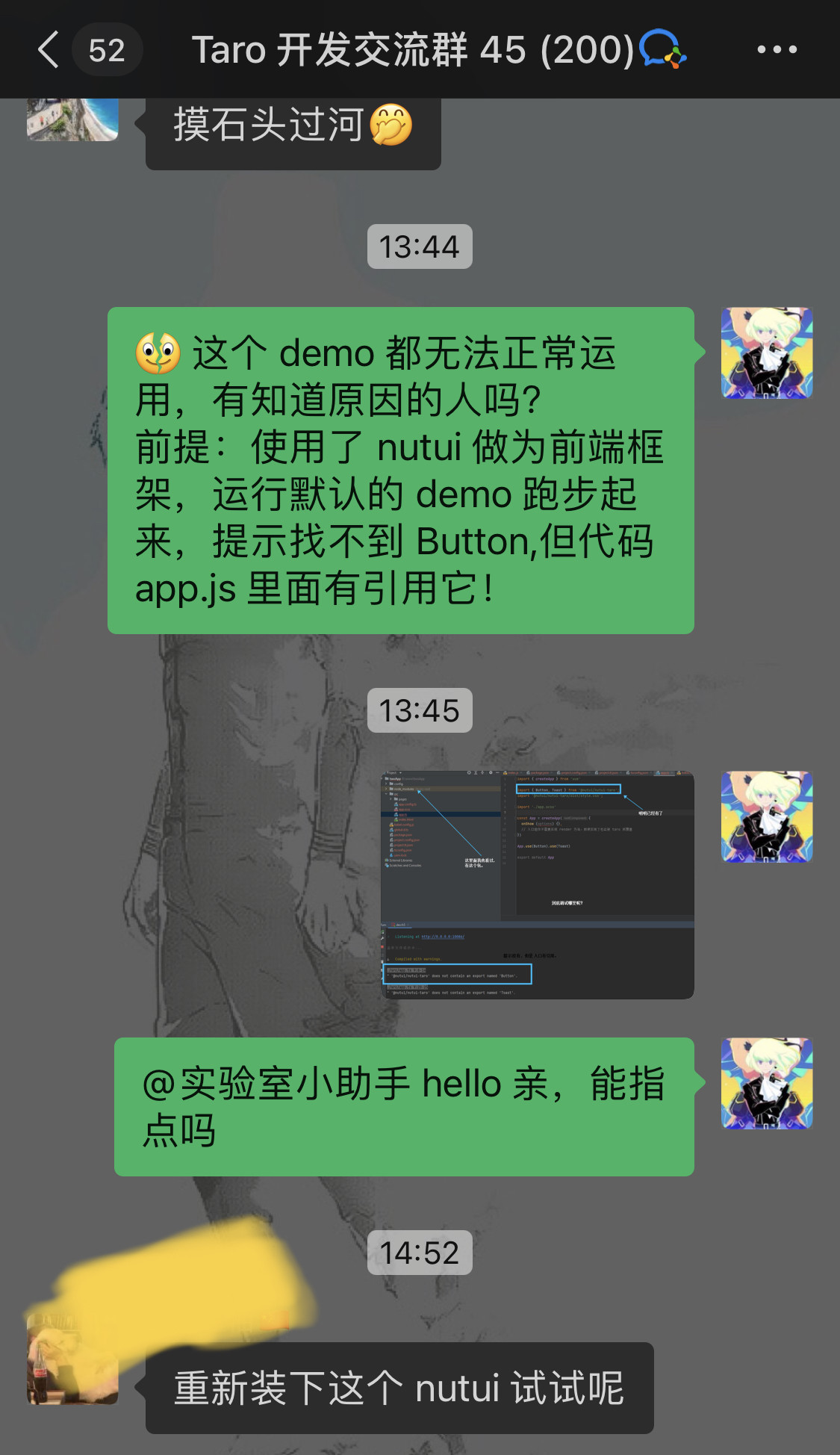
监听文件修改中...
⚠️ Compiled with warnings.
./src/app.js 9:8-14
" '@nutui/nutui-taro' does not contain an export named 'Button'.
./src/app.js 9:20-25
" '@nutui/nutui-taro' does not contain an export named 'Toast'.
突然不想使用这个框架了,demo都这么多问题…
那要用 uni-app 吗?
想了下,于是继续研究是什么问题.
这是时候,我忍不住加了文档贴出来的微信群,希望有来之被坑之人的帮助.
于是我加群了、提问了、截图了、删了 node_models 又安装,连续使用 Taro init 初始项目 oneAPP、twoAPP…尝试找问题

bigbugMBP Public % ls -l
total 0
drwxr-xr-x 14 gavin staff 448 Oct 11 23:48 oneApp
drwxr-xr-x 15 gavin staff 480 Oct 11 01:05 threeApp
drwxr-xr-x 16 gavin staff 512 Oct 11 00:56 twoApp
...群友们没遇到这个问题或是其它,没人能给出正确答案,我也被这个问题困扰着去写 PHP代码了.
下班回家,群里还是没有回复我,今天就属我是群里最活跃的人.
大脑系统经过一天的运行,想出来一些思路:要不看看 NutUI 文档.
快速浏览指引文档,证实:
Taro 的 Cli 初始的项目(Vue3 + Nutui ) 代码本身就不完整 (现在是2021-10-11).
修复方案是:
使用 taro 选 Vue3 + NutUI,还需要自己下载:
yarm add babel-plugin-import --dev然后在babel.config.js 加上:
plugins: [
[
"import",
{
"libraryName": "@nutui/nutui-taro",
"libraryDirectory": "dist/packages/_es",
"camel2DashComponentName": false
},
'nutui3-taro'
]
]完整的 babel.config.js :
// babel-preset-taro 更多选项和默认值:
// https://github.com/NervJS/taro/blob/next/packages/babel-preset-taro/README.md
module.exports = {
presets: [
['taro', {
framework: 'vue3',
ts: true
}],
],
plugins: [
[
"import",
{
"libraryName": "@nutui/nutui-taro",
"libraryDirectory": "dist/packages/_es",
"camel2DashComponentName": false
},
'nutui3-taro'
]
]
}总结
这是我用的最糟心的一次开源软件, CLI 生成的初始项目代码, 一堆bug, 连一个基本的demo都跑不了、编译不过…只能说自己不要做这样的事咯~ 好了,晚安.
本作品采用《CC 协议》,转载必须注明作者和本文链接





 关于 LearnKu
关于 LearnKu




推荐文章: