使用HBuilderX打包ShopXO开源商城新版本小程序uniapp主题教程
源代码地址
Gitee:gitee.com/zongzhige/shopxo-uniapp
GitHub:https://github.com/gongfuxiang/shopxo-uniapp
Coding:https://zongzhige.coding.net/public/shopxo/uniapp/git
CodeChina:https://codechina.csdn.net/zongzhige/shopxo-uniapp
1. 下载 HBuilderX 工具
HBuilderX支持插件拓展功能。App开发版已集成相关插件、开箱即用
根据自身电脑系统选择对应软件下载,建议选择APP开发版


2. 下载好软件安装后打开
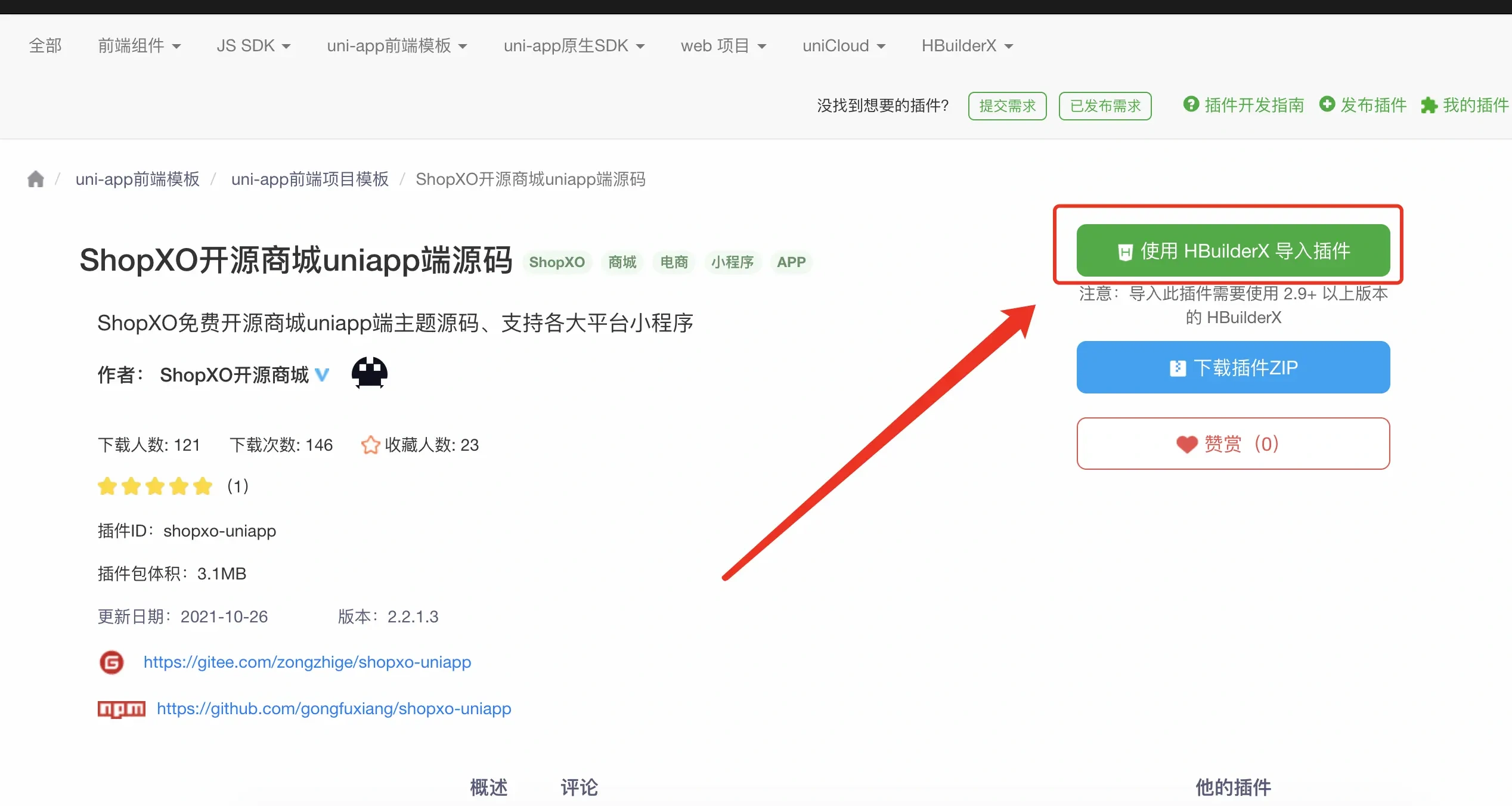
建议直接在uniapp插件页面一键导入,正常情况下uniapp插件都是最新的,大家可以看git平台正式版本提交的记录日期在uniapp插件页面更新日期之前、就表示uniapp插件也是最新版本。如果不是最新的可自行到以上git地址平台下载包,解压后直接将源码目录拖入 HBuilderX 工具即可
一键导入方式、uniapp插件地址:https://ext.dcloud.net.cn/plugin?id=6380

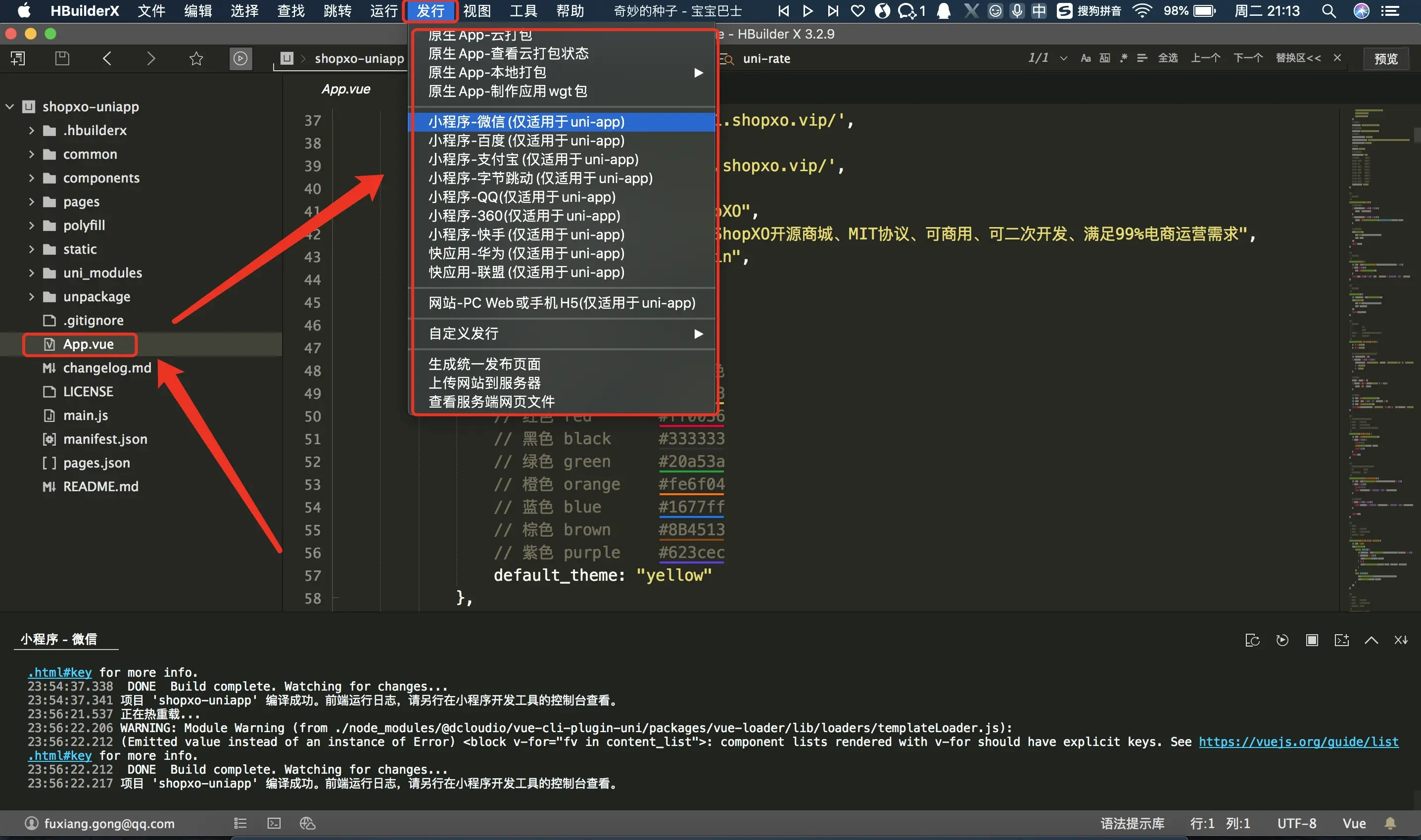
3. 左侧选中 App.vue 文件
将该源码导入HBuilderX开发工具、顶部工具栏 运行->运行到小程序模拟器->(根据支持平台自行选择、如 微信开发者工具)
App.vue中修改 request_url 和 static_url 地址为自己的商城地址即可使用
主题默认为黄色(yellow),如更改主题 App.vue文件中 default_theme + 底部css引入,pages.json文件中 tabBar选中图标+selectedColor选中颜色
manifest.json 文件中修改对应终端配置,比如小程序appid(微信小程序直播、好物推荐配置都在这里面自行去掉注释、一定要先申请权限、不然小程序空白)
发布、HBuilderX开发工具、顶部工具栏 发行->(根据支持平台自行选择、如 微信开发者工具)

微信小程序:需要再下载微信小程序开发者工具,打开,在顶部设置-安全设置(打开安全)
本作品采用《CC 协议》,转载必须注明作者和本文链接



 关于 LearnKu
关于 LearnKu




推荐文章: