indexdb实现分页查询
正常分页
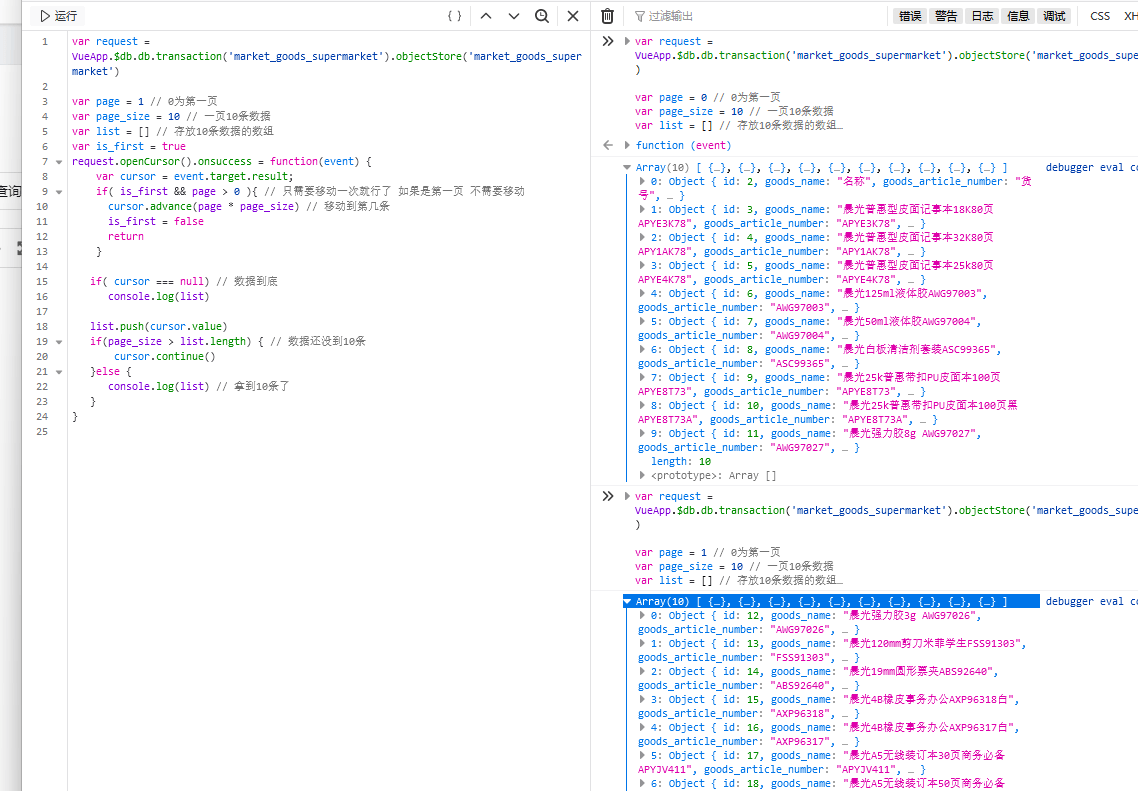
代码
var request = VueApp.$db.db.transaction('market_goods_supermarket').objectStore('market_goods_supermarket')
// IDBObjectStore
var page = 1 // 0为第一页
var page_size = 10 // 一页10条数据
var list = [] // 存放10条数据的数组
var is_first = true
request.openCursor().onsuccess = function(event) {
var cursor = event.target.result;
if( is_first && page > 0 ){ // 只需要移动一次就行了 如果是第一页 不需要移动
cursor.advance(page * page_size) // 移动到第几条
is_first = false
return
}
if( cursor === null) // 数据到底
console.log(list)
list.push(cursor.value)
if(page_size > list.length) { // 数据还没到10条
cursor.continue()
}else {
console.log(list) // 拿到10条了
}
}
运行

逆序分页
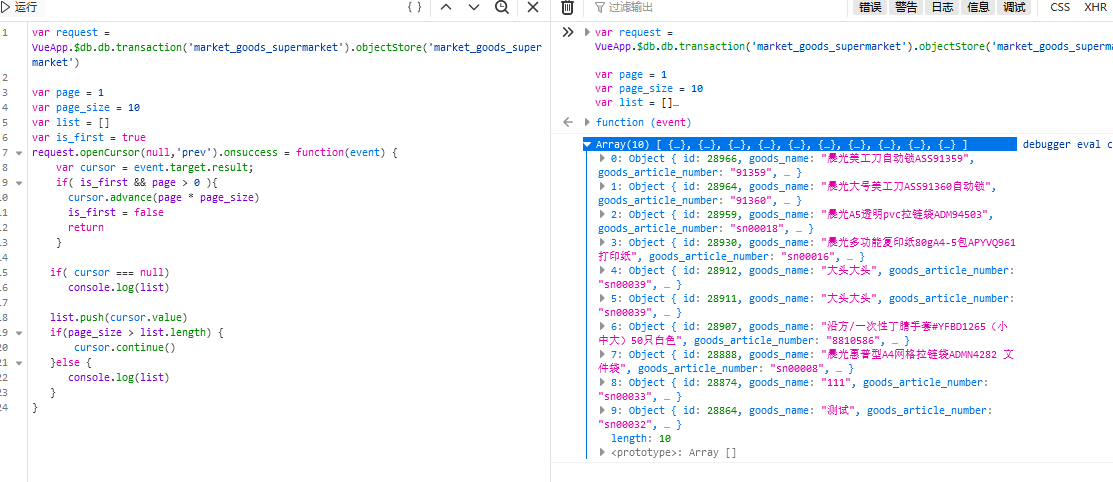
代码
最新的数据在最前面, openCursor(null,'prev') 即可。
运行

本作品采用《CC 协议》,转载必须注明作者和本文链接



 关于 LearnKu
关于 LearnKu




推荐文章: