微信小程序自定义组件
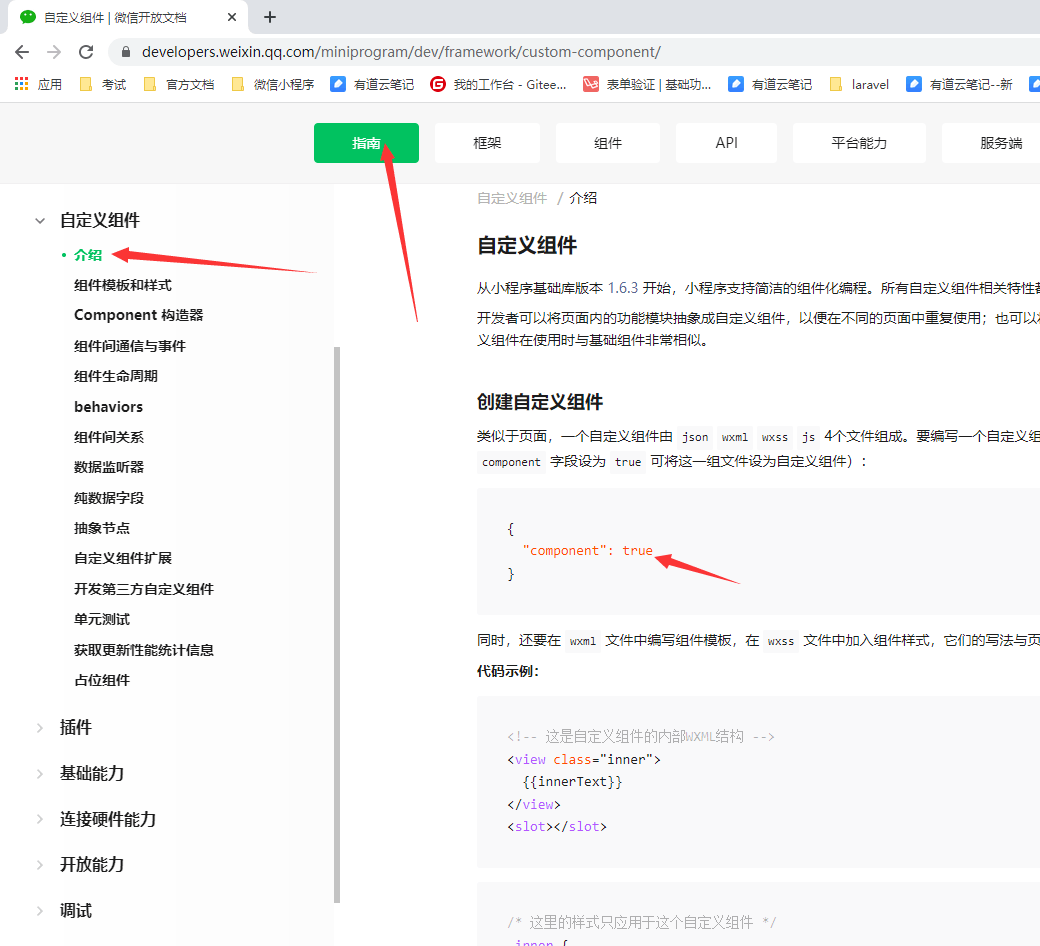
创建自定义组件
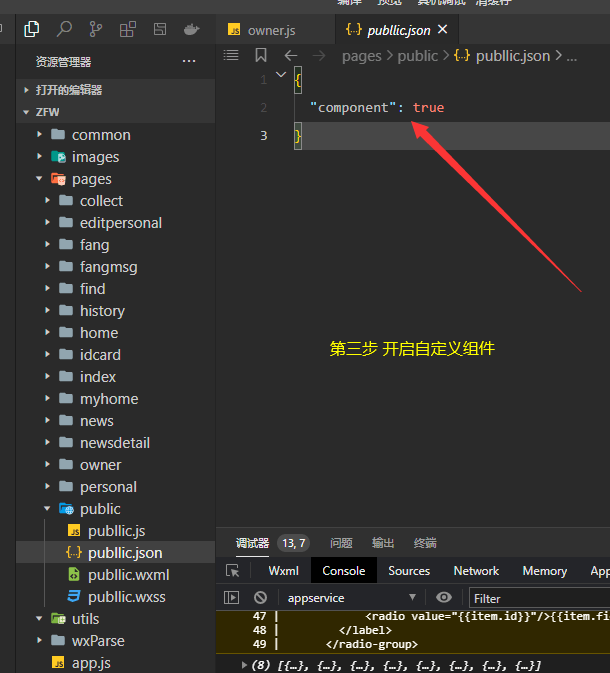
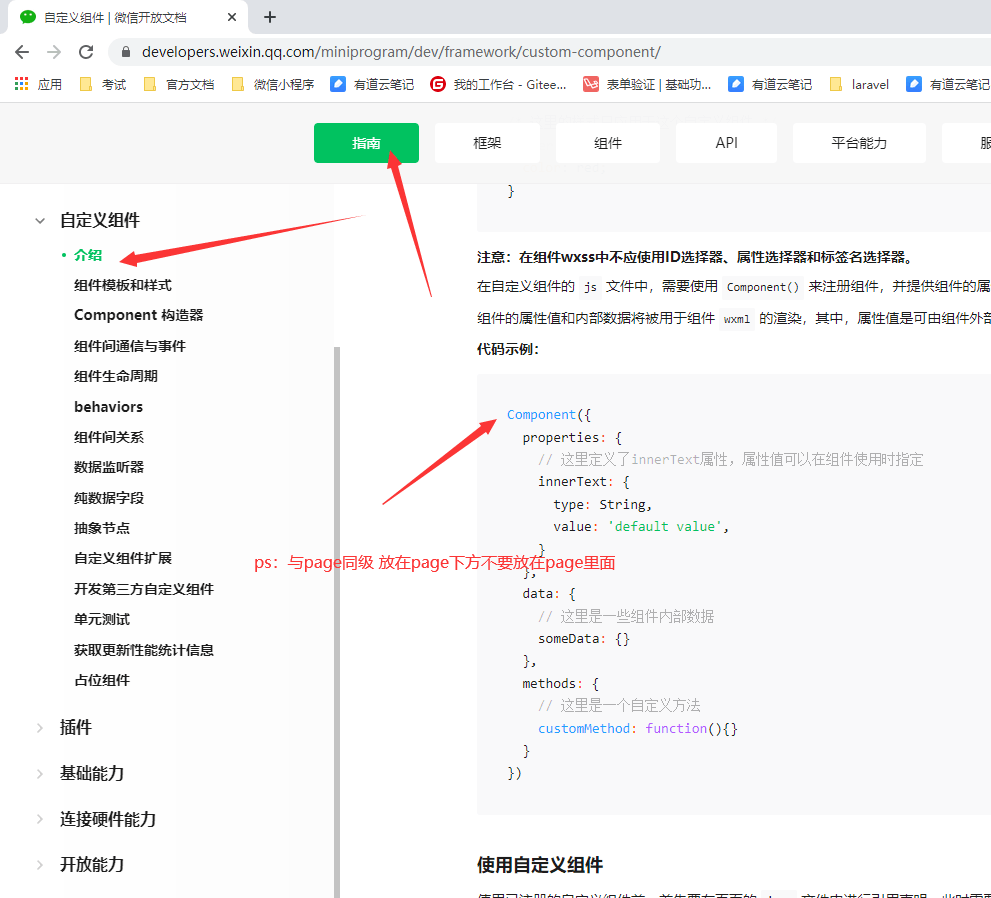
类似于页面,一个自定义组件由 json wxml wxss js 4个文件组成。要编写一个自定义组件,首先需要在 json 文件中进行自定义组件声明(将 component 字段设为 true 可将这一组文件设为自定义组件):
{
"component": true
}同时,还要在 wxml 文件中编写组件模板,在 wxss 文件中加入组件样式,它们的写法与页面的写法类似。具体细节和注意事项参见 组件模板和样式 。
代码示例:
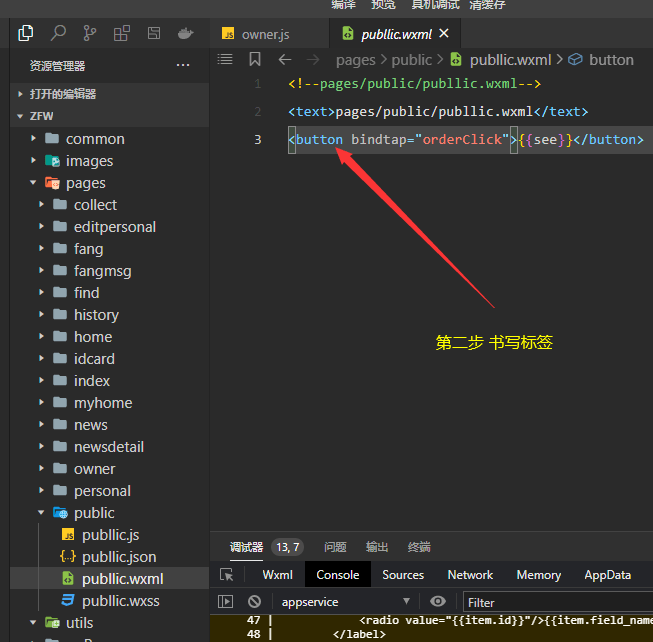
<!-- 这是自定义组件的内部WXML结构 -->
<button bindtap="orderClick" class="inner">{{see}}</button>/* 这里的样式只应用于这个自定义组件 */
.inner {
color: red;
}注意:在组件wxss中不应使用ID选择器、属性选择器和标签名选择器。
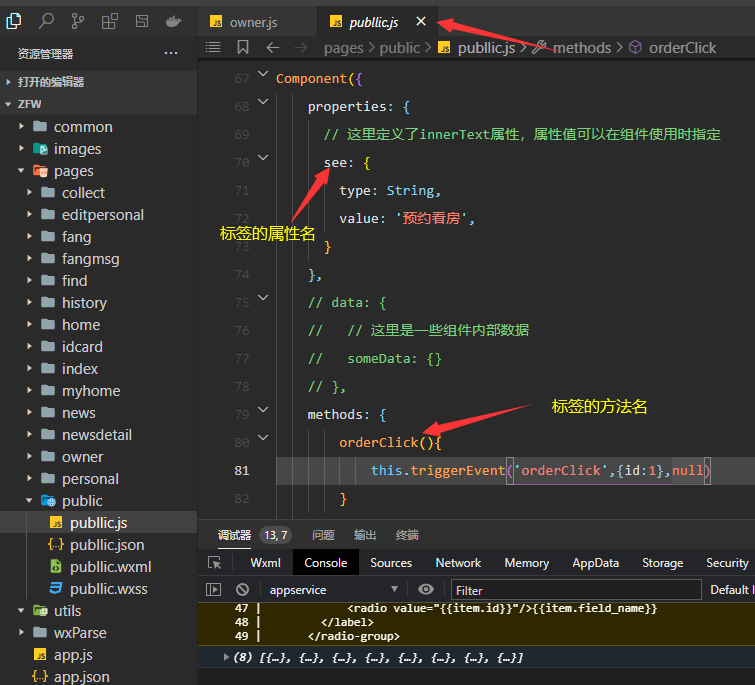
在自定义组件的 js 文件中,需要使用 Component() 来注册组件,并提供组件的属性定义、内部数据和自定义方法。
组件的属性值和内部数据将被用于组件 wxml 的渲染,其中,属性值是可由组件外部传入的。更多细节参见 Component构造器 。
代码示例:
Component({
properties: {
// 这里定义了see属性,属性值可以在组件使用时指定
see: {
type: String,
value: '预约',
}
},
data: {
// 这里是一些组件内部数据
someData: {}
},
methods: {
// 这里是一个自定义方法 标签方法
orderClick () {
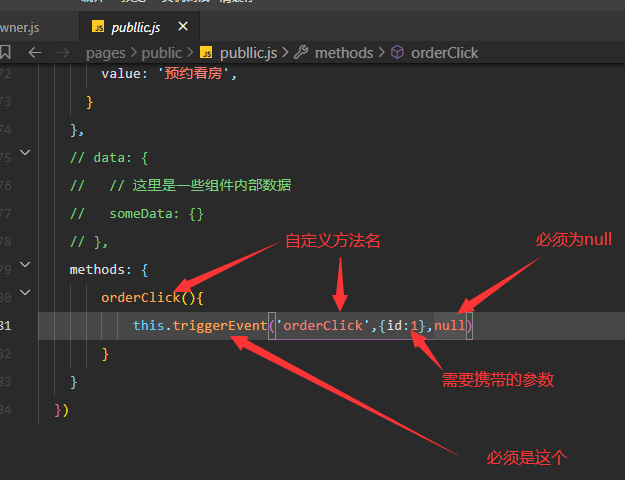
this.triggerEvent('orderClick',{id:2},null)
//this.triggerEvent('like',{like:'点赞',num:1})
}
}
})使用自定义组件
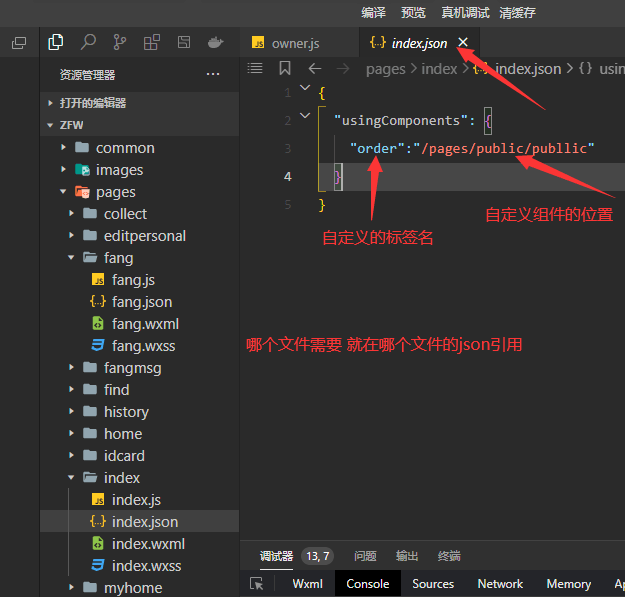
使用已注册的自定义组件前,首先要在页面的 json 文件中进行引用声明。此时需要提供每个自定义组件的标签名和对应的自定义组件文件路径:
{
"usingComponents": {
"order": "/utils/btn"
}
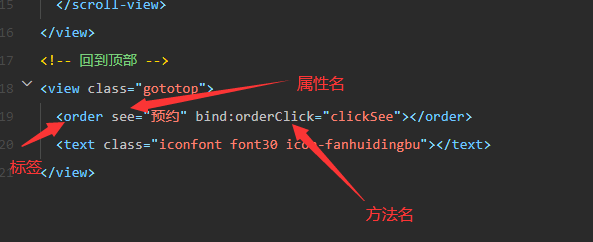
}这样,在页面的 wxml 中就可以像使用基础组件一样使用自定义组件。节点名即自定义组件的标签名,节点属性即传递给组件的属性值。
开发者工具 1.02.1810190 及以上版本支持在 app.json 中声明 usingComponents 字段,在此处声明的自定义组件视为全局自定义组件,在小程序内的页面或自定义组件中可以直接使用而无需再声明。
代码示例:
<view>
<!-- 以下是对一个自定义组件的引用 -->
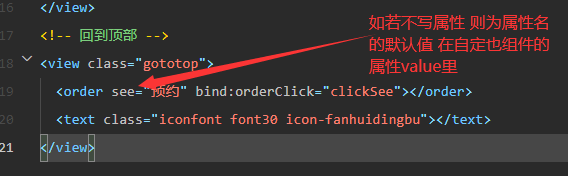
<order see="预约" bind:orderClick="clickSee"></order>
</view>打印
clickSee(e){
console.log(e)
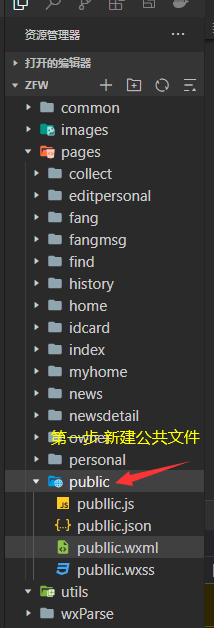
}下面用图片解释一下










本作品采用《CC 协议》,转载必须注明作者和本文链接



 关于 LearnKu
关于 LearnKu




推荐文章: