Eslint 在phpstrom/Webstrom 中配置自动修复

在用PhpStorm 中,如果有安装eslint,但是没有执行修复,会出现红色的警告标志;
在vscode 中自动修复eslint格式:
可选项=》设置=》右上角配置
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
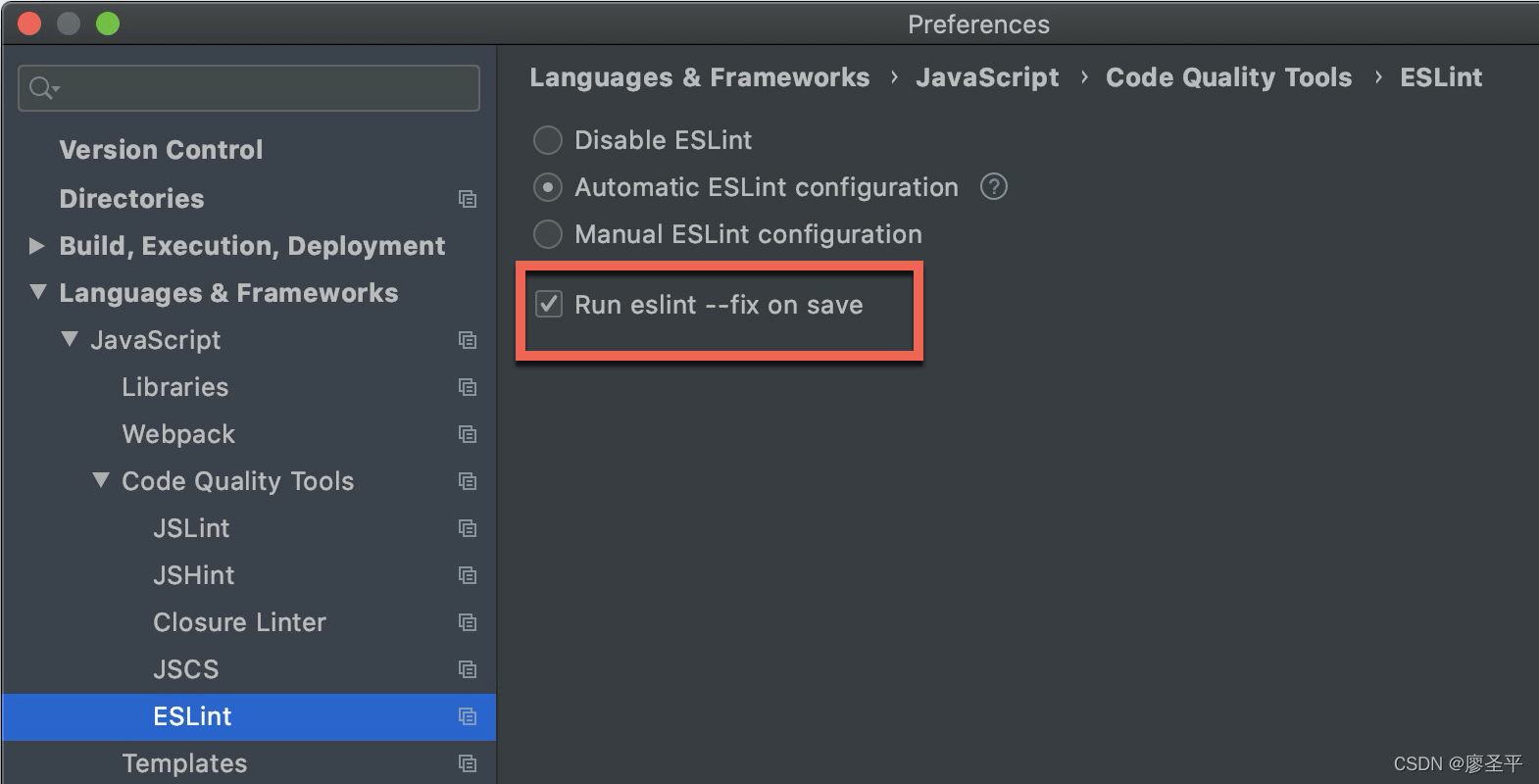
"eslint.format.enable": true,在phpstrom 中如果版本大于2020.3.1 会有自动修复的按钮,如图:
但在之前的版本则要用到phpstrom的文件监听功能,下面带大家配置一下。
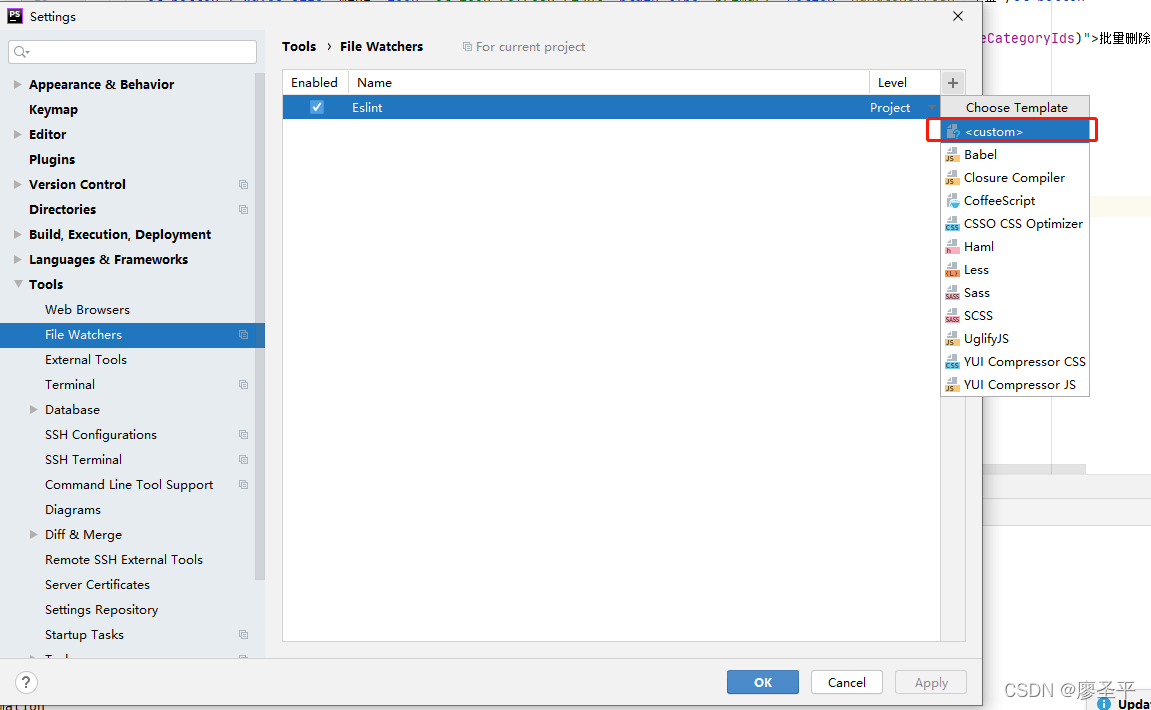
打开设置

找到 file Watchers ,如果没有去插件市场安装,新建custom脚本。配置如下:
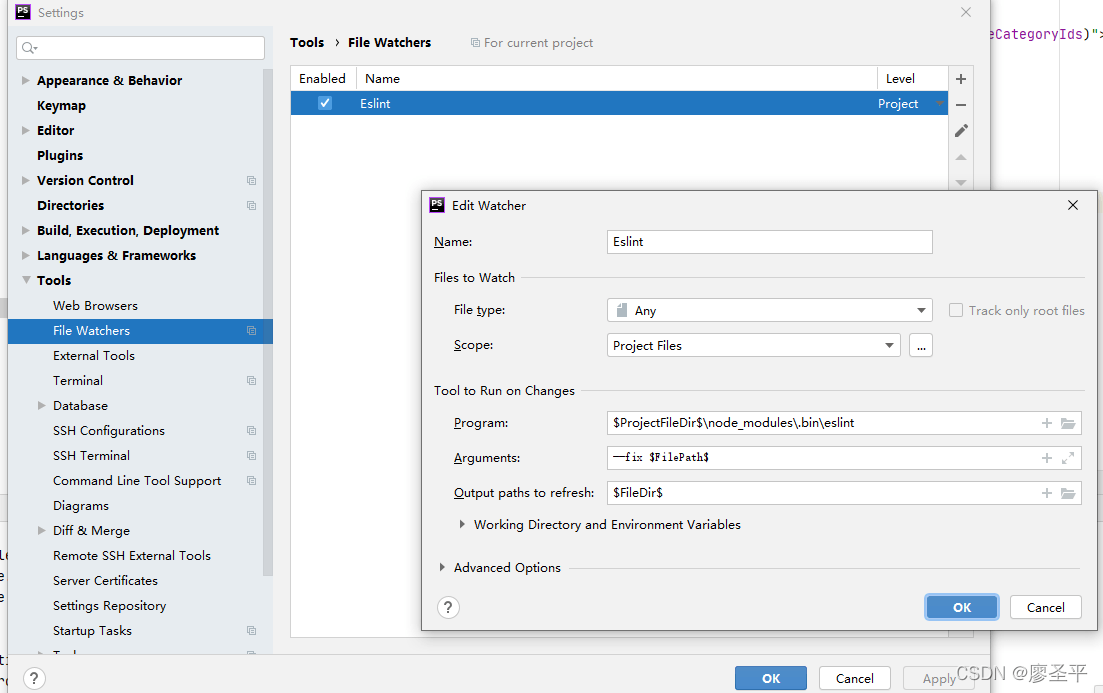
File type: Any (or JavaScript)
Scope: Project files
Program: $ProjectFileDir$/node_modules/.bin/eslint
Arguments: --fix $FilePath$
Output paths to refresh: $FileDir$具体配置:
最好用2020.3.1 以上的版本,自动配置好了
参考:Even faster code formatting using ESLint
本作品采用《CC 协议》,转载必须注明作者和本文链接






 关于 LearnKu
关于 LearnKu




推荐文章: