webstorm 设置缩进和es6冲突解决
webstorm 自定义缩进和ES6检测
参考 ES官网
需要设置以下几个文件
分别设置如下
.eslintrc.js ES6的校验规则
// https://eslint.org/docs/user-guide/configuring module.exports = { root: true, parserOptions: { parser: 'babel-eslint' }, env: { browser: true, }, extends: [ // https://github.com/vuejs/eslint-plugin-vue#priority-a-essential-error-prevention // consider switching to `plugin:vue/strongly-recommended` or `plugin:vue/recommended` for stricter rules. 'plugin:vue/essential', // https://github.com/standard/standard/blob/master/docs/RULES-en.md 'standard' ], // required to lint *.vue files plugins: [ 'vue' ], // add your custom rules here rules: { // allow async-await 'generator-star-spacing': 'off', // allow debugger during development 'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off', 'VariableDeclarator ': 4 // 校验缩进空格数量 } }.editorconfig webStorm IDE 的缩进规则
root = true
[*]
charset = utf-8
indent_style = space
indent_size = 4 // 缩进数量
end_of_line = lf
insert_final_newline = true
trim_trailing_whitespace = true- .eslintignore 指定需要校验的文件
/build/
/config/
/dist/
/*.js
/test/unit/coverage/
*.vue // 指定校验文件- 在
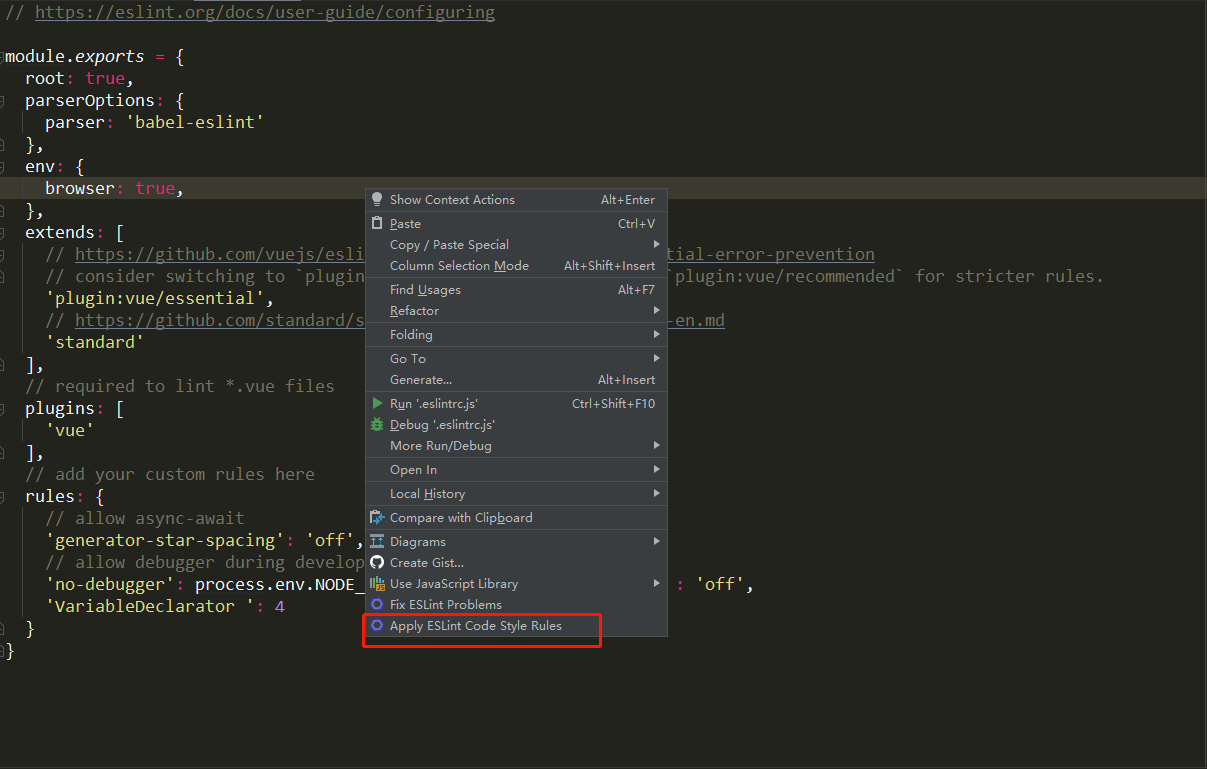
.eslintrc.js上右键,菜单底部有一个 “Apply ESLint Code Style Rule” 点击,之后自动格式化就会按照 eslint 的规则了
本作品采用《CC 协议》,转载必须注明作者和本文链接






 关于 LearnKu
关于 LearnKu



