css的单位与物理距离单位之间的换算
px和真实的cm换算
问题
在: 23.8in ,分辨率为1920 * 1080px的屏幕。
一张 css 背景,最终要用尺子量出来是 10cm,那么要怎么设置?
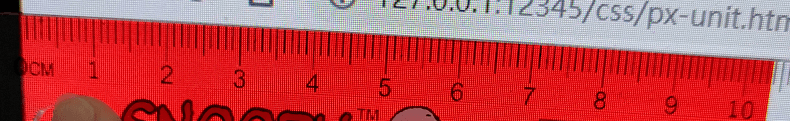
直接设置10cm
width: 10cm

显然超过了10cm
解
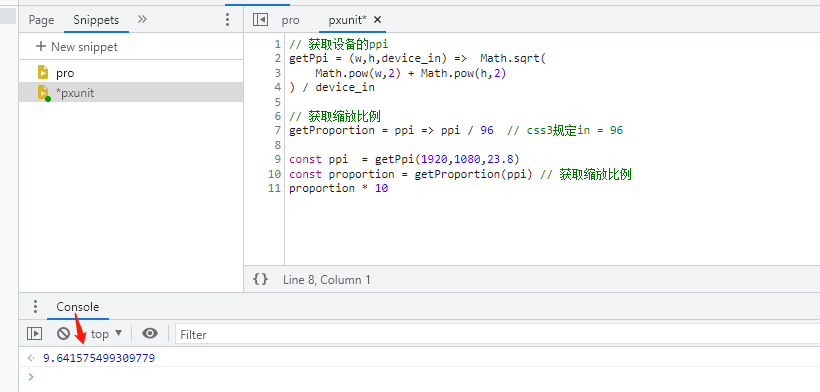
代码
ppi 计算见: 显示器屏幕尺寸和分辨率之间有啥关系?
// 获取设备的ppi
getPpi = (w,h,device_in) => Math.sqrt(
Math.pow(w,2) + Math.pow(h,2)
) / device_in
// 获取缩放比例
proportion = ppi => ppi / 96 // 因为css3里面的in=96px 所以需要获取比例运行

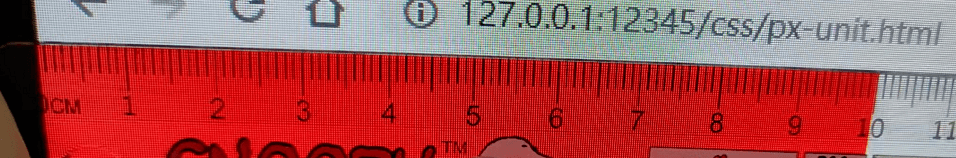
cm 换算为px: (9.641575499309779 / 2.54 ) * 96 = 364.4060031235192px
只要设置 9.641575499309779cm,或 364.4060031235192px,那么物理距离就是 10cm 了。

移动设备的计算
小米11 为例,1440 * 3200px (更习惯把宽读前面)

dpr
通过screen.height 和 screen.width拿到为, 412 * 915px。
这与设备写着不符合,是因为 dpr (像素比)的原因。
通过window.devicePixelRatio 可以拿到小米11的 dpr为 3.5。
1440 / 3.5 = 411.4285
3200 / 3.5 = 914.285714代入前面的代码

cm 换算为px: (15.335789245130629 / 2.54 ) * 96 = 579.620380918323px
可以得出 小米11 需要设置15.335789245130629cm 才能实际显示 10cm。
本作品采用《CC 协议》,转载必须注明作者和本文链接




 关于 LearnKu
关于 LearnKu




推荐文章: