node.js安装和环境配置
1.下载安装node.js
官方下载地址: nodejs.org/en/ 下载LTS版本(长期稳定版本)

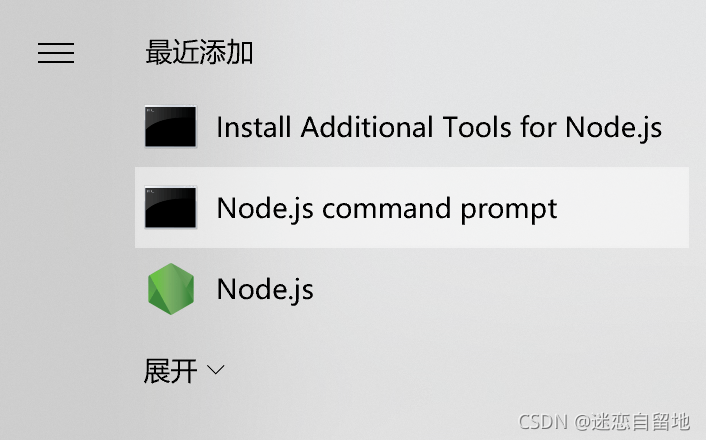
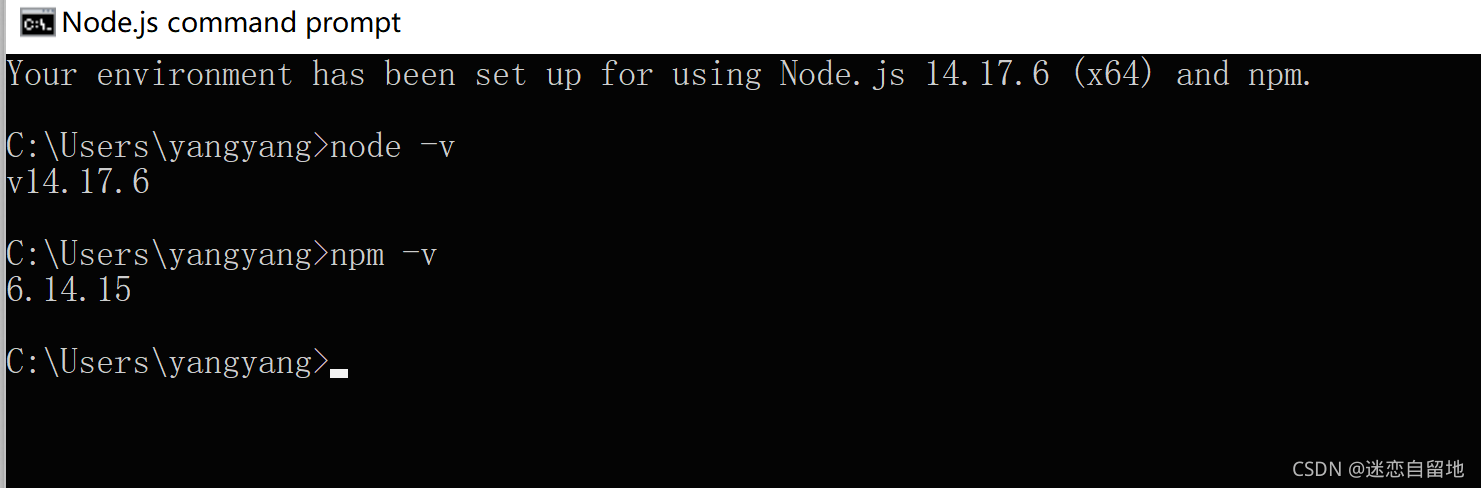
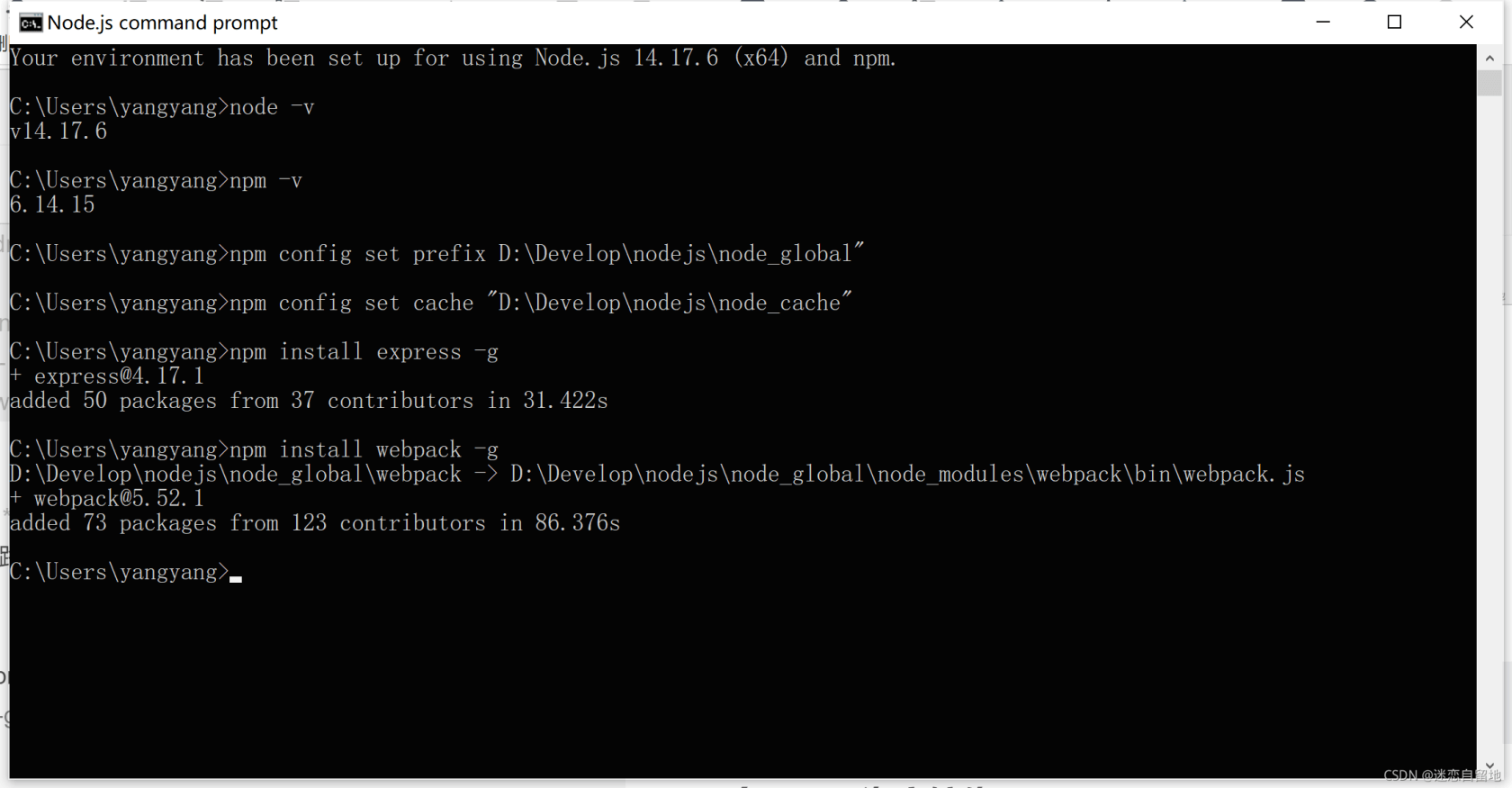
测试是否安装 成功

node -v 查看node的版本
npm -v 查看npm的版本(新版的node安装自带安装npm)

2.配置环境变量
配置全局安装的模块路径和缓存路径(不一定是安装路径)
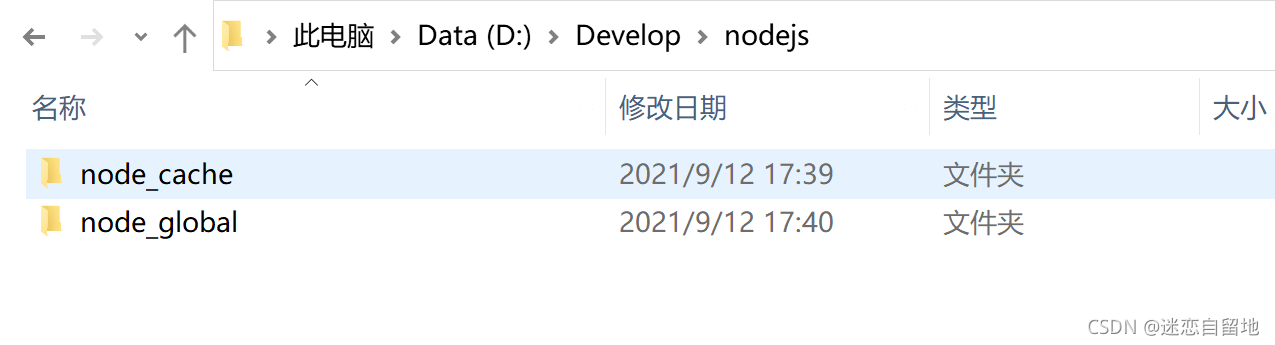
在nodejs文件夹,创建 node_global
在nodejs文件夹,创建 node_cache

路径的配置命令
npm config set prefix D:\Develop\nodejs\node_global"
npm config set cache "D:\Develop\nodejs\node_cache"2.1配置环境变量
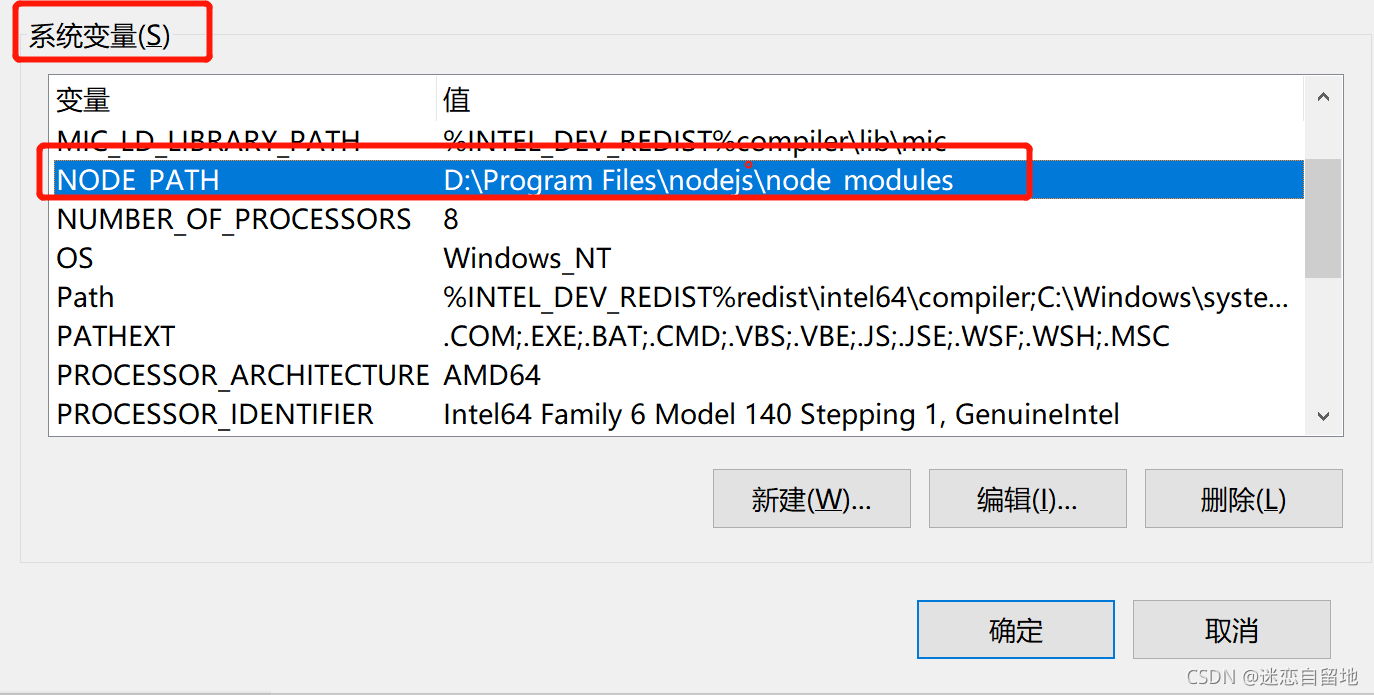
进入“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”
选择 系统变量 创建 NODE_PATH变量
变量名:NODE_PATH
变量值:D:\Program Files\nodejs\node_modules
(安装的路径,node_modules 文件夹 安装后就会有的)

在 系统变量 中 选择 Path添加如下属性:
把前半部分的nodejs路径换成自己的nodejs的路径
2.2测试安装
全局安装最常用的 express 模块 进行测试
npm install express -g3. 全局配置淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org4.全局安装webpack
npm install webpack -g
本作品采用《CC 协议》,转载必须注明作者和本文链接




 关于 LearnKu
关于 LearnKu




推荐文章: