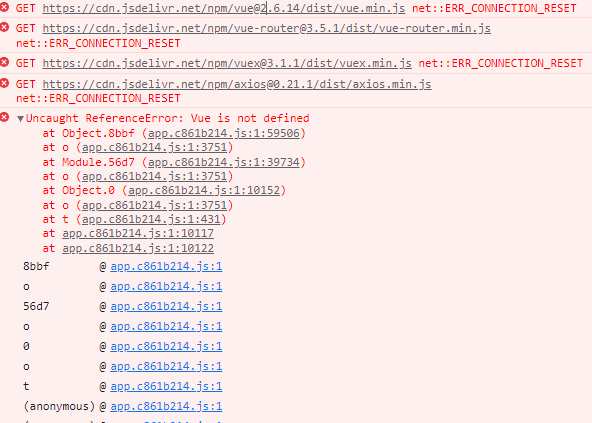
jsdelivr cdn挂了解决方案、用unpkg来快速临时替代它

原始代码
const assetsCDN = {
// webpack build externals
externals: {
vue: 'Vue',
'vue-router': 'VueRouter',
vuex: 'Vuex',
axios: 'axios'
},
css: [],
// https://unpkg.com/browse/vue@2.6.10/
js: [
'//cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.min.js',
'//cdn.jsdelivr.net/npm/vue-router@3.5.1/dist/vue-router.min.js',
'//cdn.jsdelivr.net/npm/vuex@3.1.1/dist/vuex.min.js',
'//cdn.jsdelivr.net/npm/axios@0.21.1/dist/axios.min.js'
]
}改成
const assetsCDN = {
// webpack build externals
externals: {
vue: 'Vue',
'vue-router': 'VueRouter',
vuex: 'Vuex',
axios: 'axios'
},
css: [],
// https://unpkg.com/browse/vue@2.6.10/
js: [
'//unpkg.com/vue@2.6.14/dist/vue.min.js',
'//unpkg.com/vue-router@3.5.1/dist/vue-router.min.js',
'//unpkg.com/vuex@3.1.1/dist/vuex.min.js',
'//unpkg.com/axios@0.21.1/dist/axios.min.js'
]
}本作品采用《CC 协议》,转载必须注明作者和本文链接



 关于 LearnKu
关于 LearnKu




推荐文章: