用于 Web 开发的 CSS 代码生成器的终极列表
为了方便查找,收集了所有我收藏的工具,按功能和用例对它们进行了组织,并在这里与您分享!
多工具
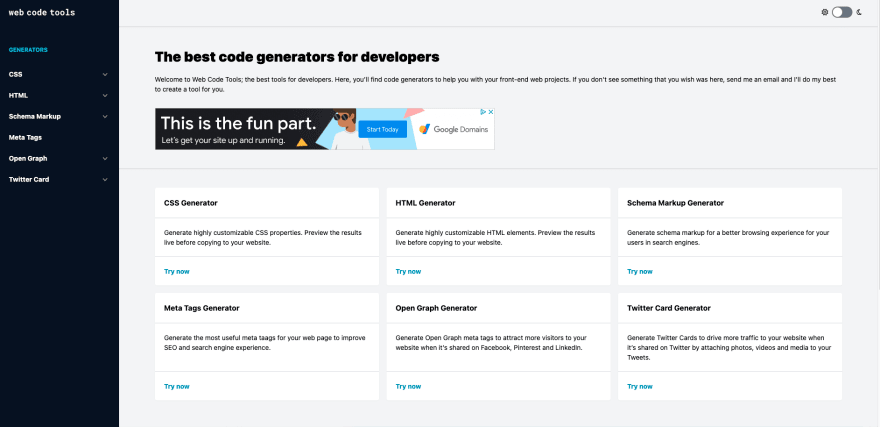
Web 代码工具
几个代码生成器,包括 CSS 生成器、HTML 生成器、模式标记生成器和元标记生成器。
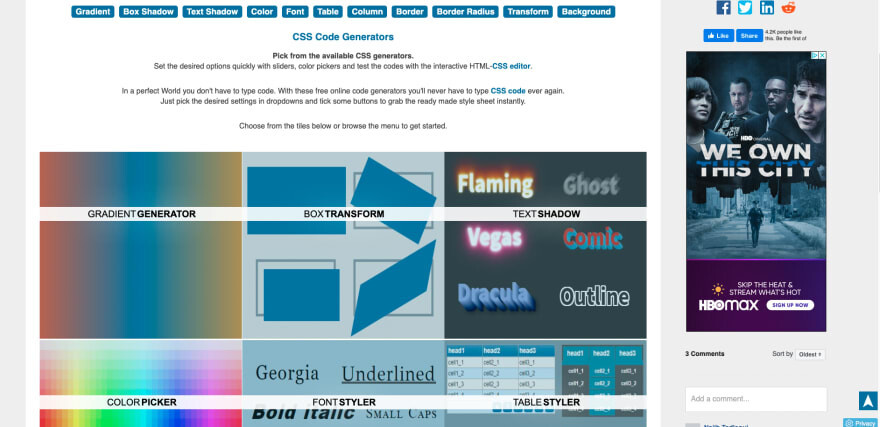
Html-css-js
几个 CSS 生成器,例如 Gradient Generator、Box Transform、Text Shadow、
Table Styler、Column Generator 等等。
CSS 3.0 Maker
此工具可生成许多 CSS 效果,包括边框半径、渐变、文本阴影、框阴影、变换、过渡、旋转等。生成器还显示哪些浏览器和移动设备支持 CSS 属性。
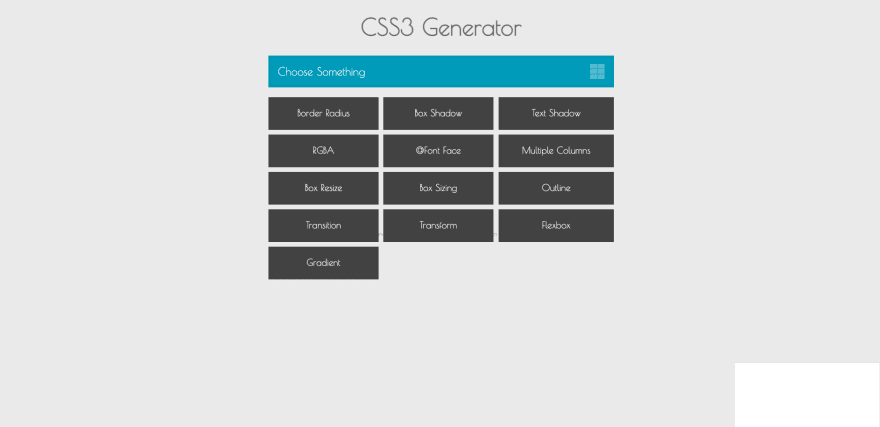
CSS3 生成器
CSS3 生成器是您在日常情况下可能需要的更传统的代码片段示例。CSS3 Generator Web 应用程序有超过 10 种不同的代码生成器,特别是 CSS 列、框阴影,甚至是更新的 flexbox 属性。
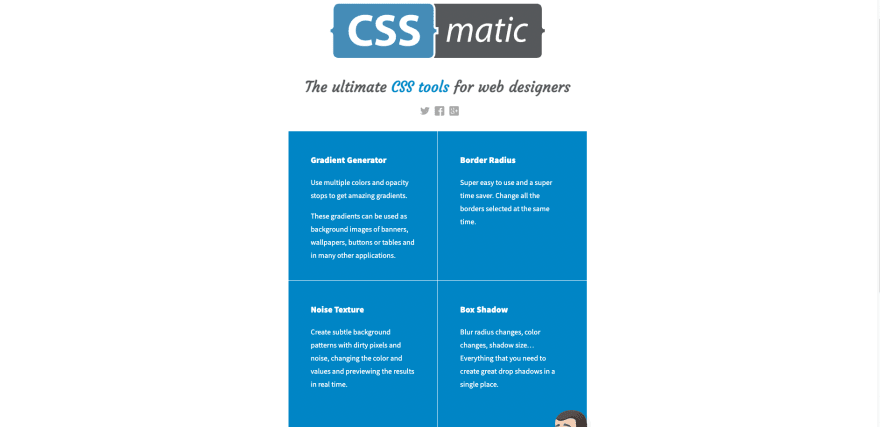
CSSmatic
CSSmatic 是另一个具有四个独立部分的多生成器网站:盒子阴影、边框半径、噪声纹理和 CSS 渐变。
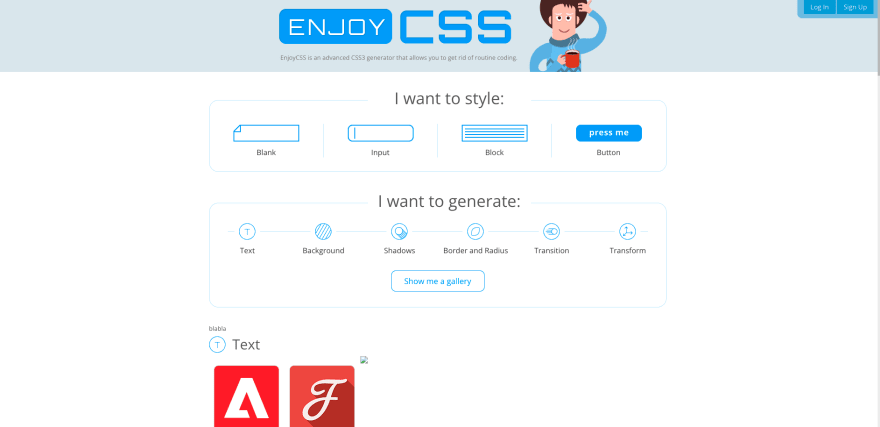
Enjoy CSS
用户可以生成按钮、阴影、过渡等等。它的最佳功能是带有预定义模板和输入、按钮等的免费代码片段的图库。用户可以测试不同的效果以查看它们在浏览器中的外观。
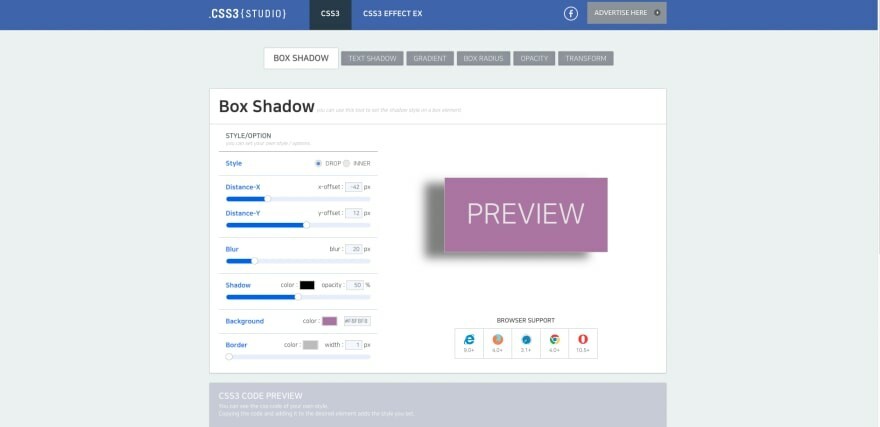
CSS Studio
使用此工具生成框阴影、文本阴影、渐变、框半径、不透明度和变换属性(设置元素的 2d 样式、旋转、倾斜和平移)。
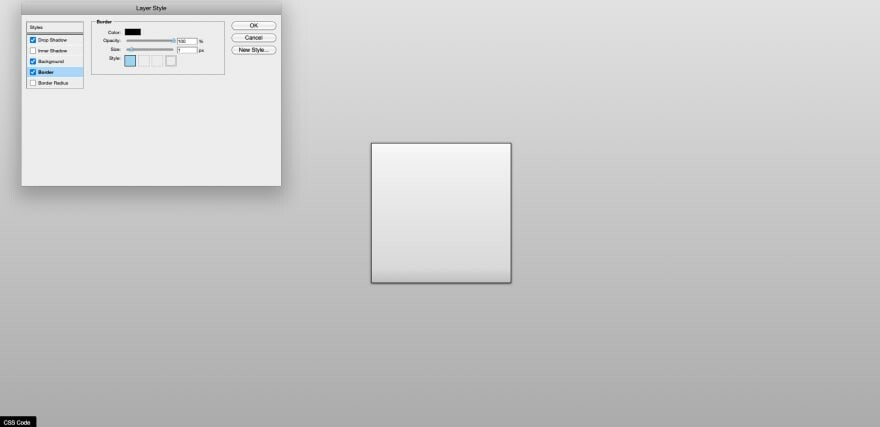
LayerStyles
LayerStyles 是一个 CSS 生成器,它使用图层样式对话框应用 CSS3 效果。它控制效果,例如:盒子阴影、内阴影、边框半径、背景效果、边框效果等。
动画
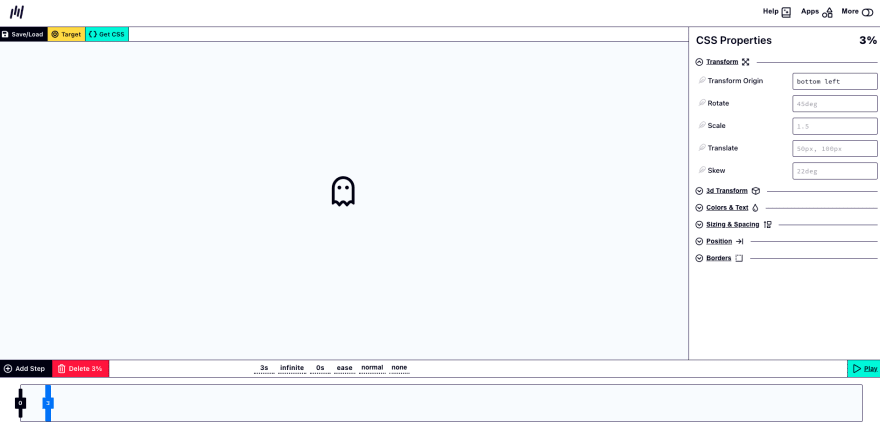
Keyframes
Keyframes 创建动画、阴影和颜色,并提供允许用户调整动画的时间线编辑器。
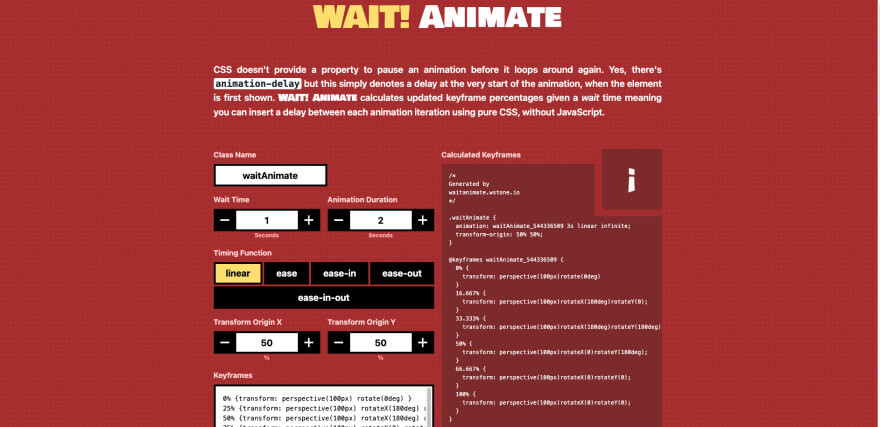
Wait! Animate
在 CSS 动画之间创建自定义重复暂停从未如此简单。Wait! Animate 你可以生成正确的代码来让这个小技巧正常运行。
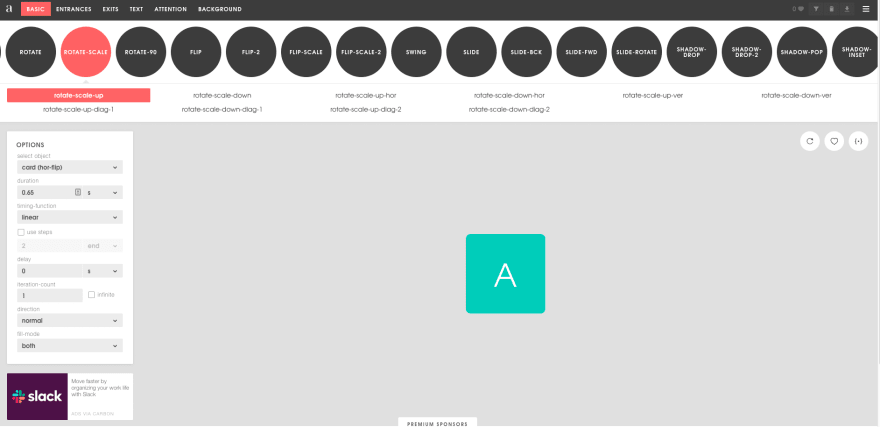
Animista
Animista 是一个动画 CSS 工具,它提供了一组预构建的、基于代码的动画,可以为您的项目编辑并为您生成 CSS。
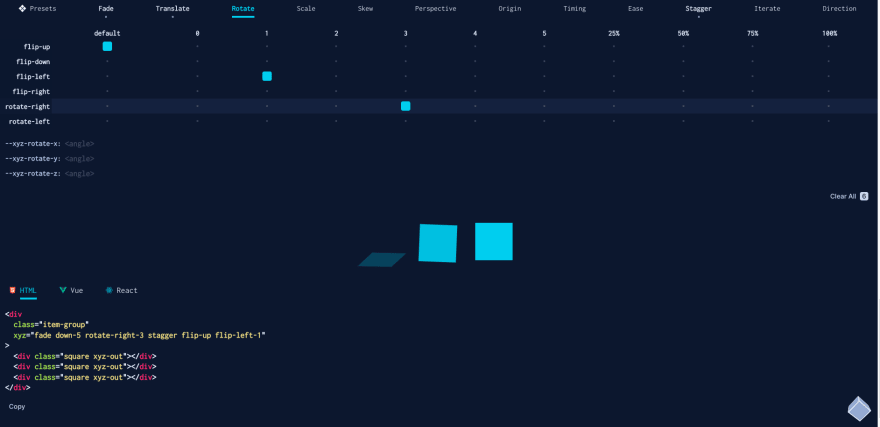
Animxyz
一个工具,可帮助您创建、自定义和合成由 CSS 变量驱动的动画,无需自定义关键帧。
Transitions.css
插入式 CSS 库,包含 40 多个基于圆形、正方形、多边形和可测试的擦除的预构建 CSS 过渡。
背景
Patternify
它可以让您免费创建背景图案
Water Pipe 背景生成器
烟雾背景生成器。
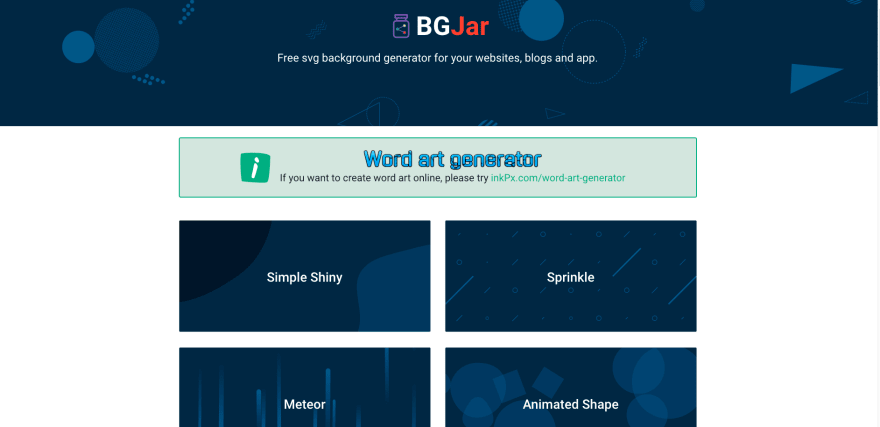
BGJar
工具可生成不同风格的免费 SVG 背景,从圆形、雪和等高线到电路板、声波甚至病毒细菌。
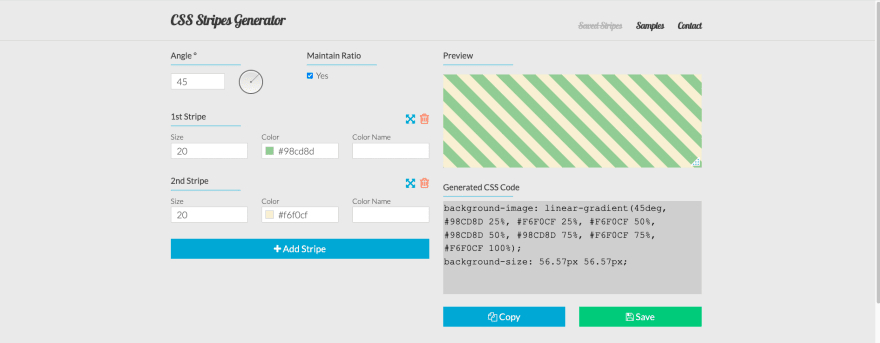
CSS 条纹生成
器 可用于背景的纯 CSS 条纹生成器。
边框
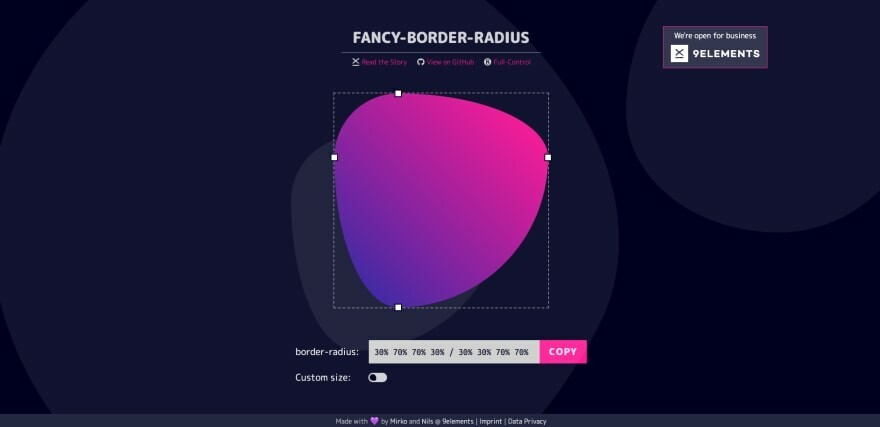
Fancy Border Radius
当人们想到边界半径时,他们通常会想到简单的值。但是,边界半径可以是任意数量的值,而不是普通的圆形可以是唯一的。想要创建具有独特边框半径的形状的开发人员应该使用这个 CSS 生成器工具。
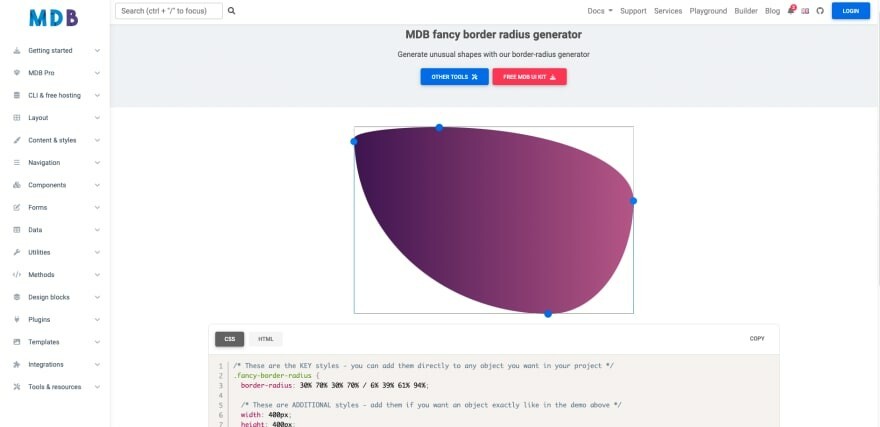
MDB Fancy Border Radius Generator
使用此工具生成不寻常的形状并获取 CSS 代码。
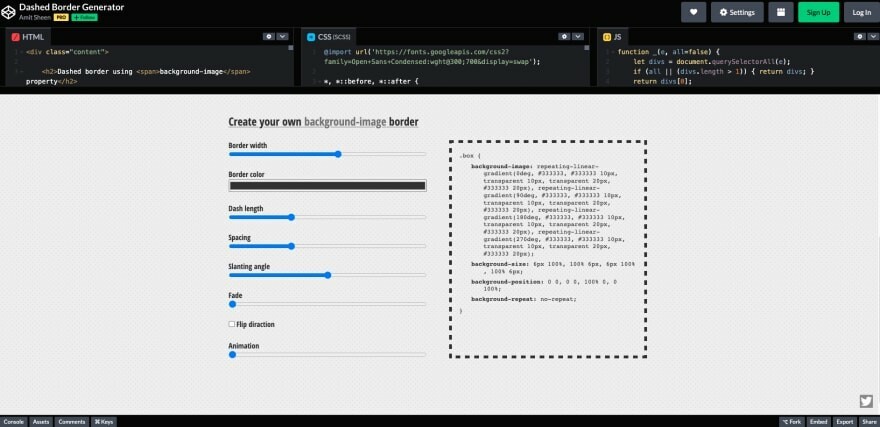
虚线边框生成器
此工具使用背景图像属性创建虚线边框。设置边框宽度、颜色、虚线长度、间距、倾斜角度、淡入淡出和动画,并获取 HTML、CSS 和 JavaScript。
具体可查看原文:dev.to/juliafmorgado/the-ultimate-...
本作品采用《CC 协议》,转载必须注明作者和本文链接



 关于 LearnKu
关于 LearnKu




推荐文章: