HTML页面在iPhone中电话号码自动检测带来的布局问题
问题描述
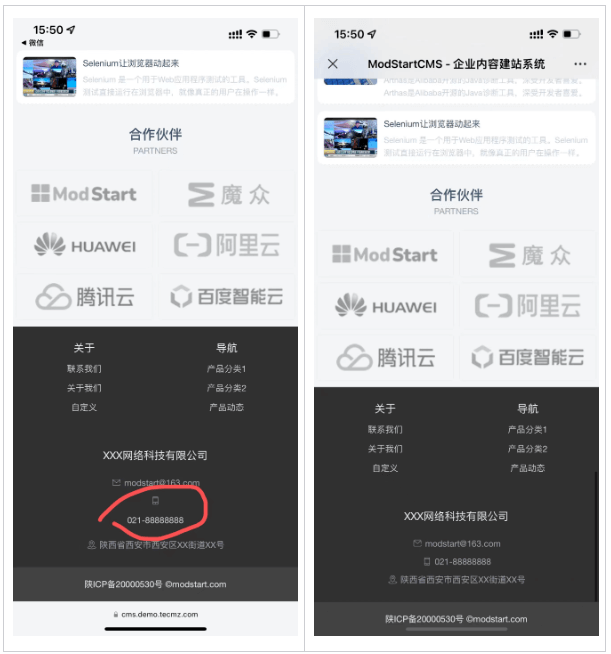
问题来自用户的一个反馈,注意到底部手机号样式换行了。
左边是安卓自带浏览器,右边是iPhone自带浏览器。

查看样式出现问题的相关代码如下所示,目测看起来没任何问题
<div class="tw-py-1">
<i class="iconfont icon-phone tw-inline-block tw-w-4"></i>
021-88888888
</div>实测发现在 iPhone 中手机号码变为一键可点击拨打,猜测问题是出在了这里。
通过翻阅相关资料,查找到苹果对于HTML页面的解析有如下解释:
By default, Safari on iOS detects any string formatted like a phone number and makes it a link that calls the number. Specifying telephone=no disables this feature.
也就是Safari手机浏览器会自动对页面手机号进行检测,并自动加上标签生成一个可直接拨打的标签,正好我们的布局中手机号未使用标签包裹,浏览器自动加入a标签后导致了布局错乱。
<div class="tw-py-1">
<i class="iconfont icon-phone tw-inline-block tw-w-4"></i>
<a href="tel:021-88888888">021-88888888</a>
</div>解决办法
可以通过取消手机号检测来实现,这样用户就无法一键拨打。
<meta name="format-detection" content="telephone=no" />或者使用标签预包裹类似手机号的字符串,避免自动识别后样式错乱。
<div class="tw-py-1">
<i class="iconfont icon-phone tw-inline-block tw-w-4"></i>
<span class="tw-inline-block">021-88888888</span>
</div>或者主动加上a标签,避免浏览器重复生成,这样也方便用户使用。
<div class="tw-py-1">
<i class="iconfont icon-phone tw-inline-block tw-w-4"></i>
<a href="tel:021-88888888">021-88888888</a>
</div>同样的道理对于邮箱、地址,Safari还有会类似的操作,之后的页面布局可以避免踩坑。
更多可参考:developer.apple.com/library/archiv...
本作品采用《CC 协议》,转载必须注明作者和本文链接





 关于 LearnKu
关于 LearnKu



