DcatAdmin扩展: dcat-amis 轻松在dcat中使用amis组件
Dcat Amis Extensions
Dcat Admin 的 amis组件扩展, 可以在 dcat 中轻松使用 amis 组件, 让你开发自定义页面变得更简单
给 dcat 扩展了 120余个组件 (Doge) 🤣
Dcat Admin
Dcat Admin 基于laravel-admin二开的, 超好用的高颜值后台框架
Amis
百度开源的一个低代码前端框架,它使用 JSON 配置来生成页面,可以减少页面开发工作量,极大提升效率。
安装
获取 composer 包
composer require slowlyo/dcat-amis发布静态资源
php artisan vendor:publish --provider="Slowlyo\DcatAmis\DcatAmisServiceProvider" --force配置
在 app/Admin/bootstrap.php 中添加 (加载 amis 静态资源)
\Slowlyo\DcatAmis\DcatAmis::requireAssets();使用
可以参考 Slow Admin 中的组件使用方式
组件使用 |《Slow Admin 中文文档》
不一样的地方:
一般情况下你需要把amis放到dcat的Dcat\Admin\Layout\Content的body()中, 并且要调用组件的->render()方法
- 推荐用来构建完整页面
public function index(Content $content){
// 这里组出了amis组件需要的数据格式, 套就完了
$page = \Slowlyo\DcatAmis\Renderers\Page::make()->body(
// 套就完了
\Slowlyo\DcatAmis\Renderers\Button::make()->label('Button')
);
// 如果不想用这种方式, 你还可以直接复制amis示例的json数据
// $page = json_decode('~amis json data~');
// 所有组件都可使用render()方法, 可自行灵活搭配
return $content->body($page->render());
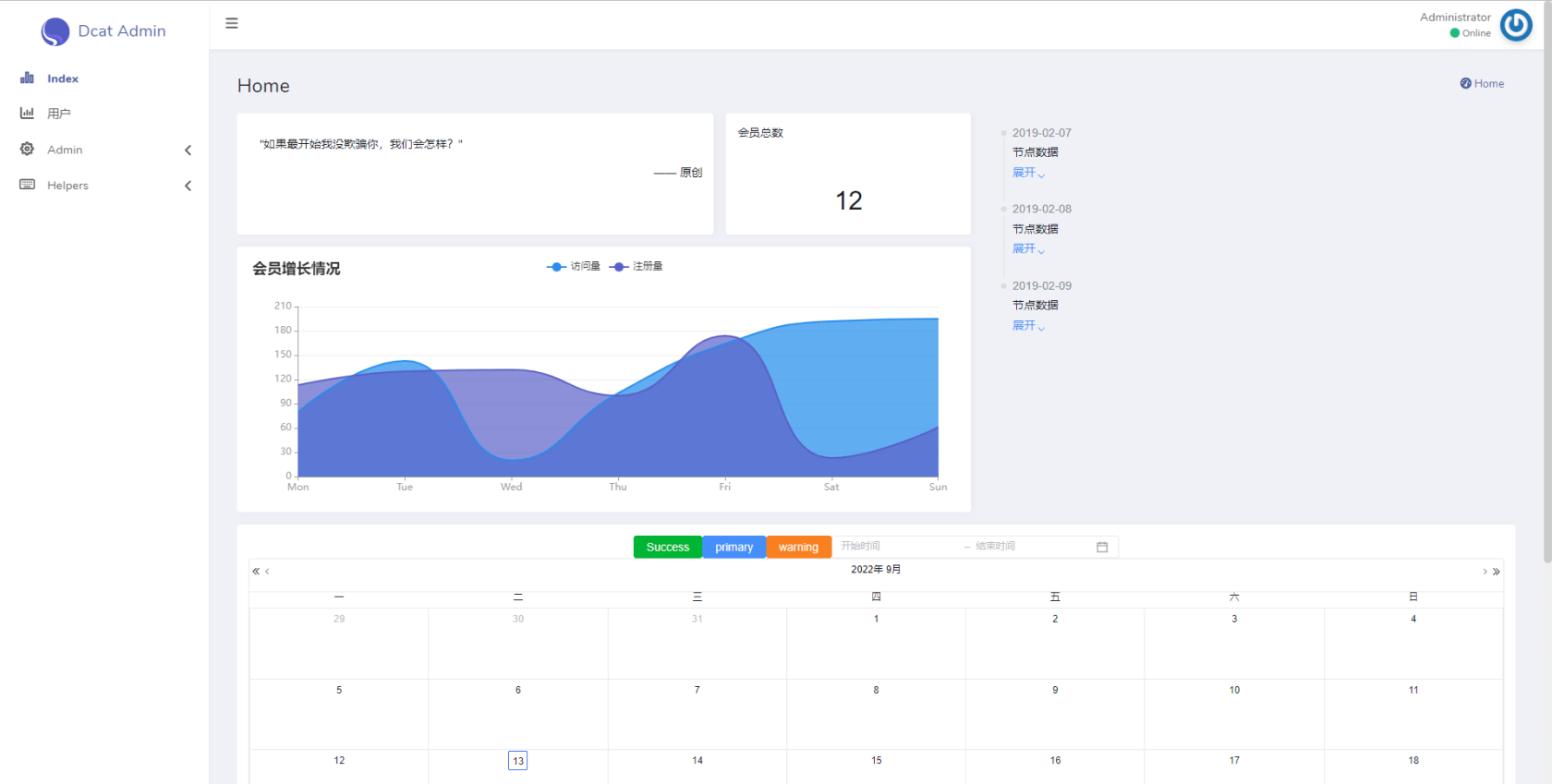
}效果预览
第一个卡片是 一言 的api
如遇问题可加Q群反馈
754544686
本作品采用《CC 协议》,转载必须注明作者和本文链接



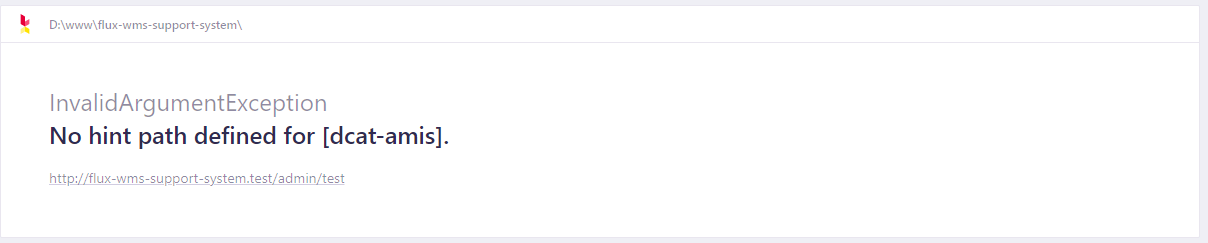
 安装之后提示这个。
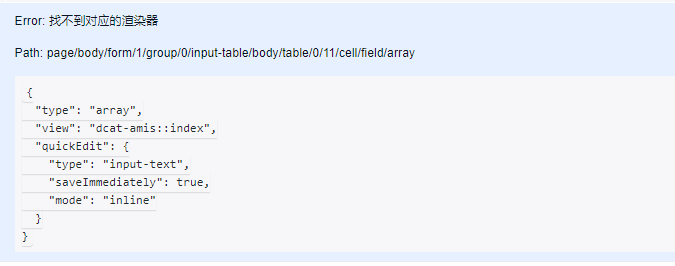
安装之后提示这个。 使用input-array的时候提示这个。
使用input-array的时候提示这个。


 关于 LearnKu
关于 LearnKu




推荐文章: