记录一次js问题排查的心路历程
问题描述
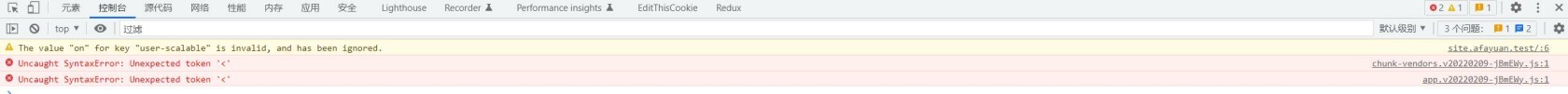
- 问题图-1

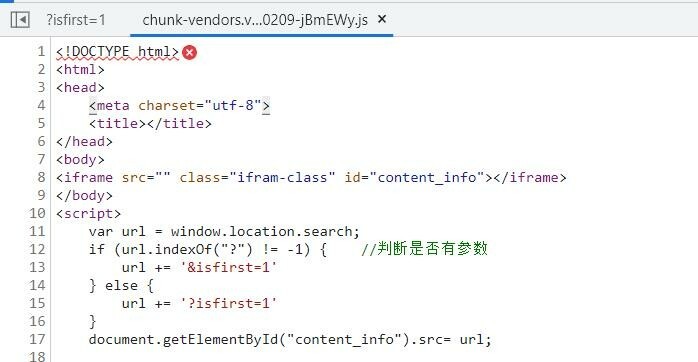
看上图,发现就是一个很普通的语法问题,作为拥有一定前端基础的PHP开发者我是很自信的可以轻松解决这个问题的,但是接下来打脸来的如此之快…. - 问题图-2

通过问题图-1点击查看源代码,发现第一行竟然就提示错误,此时我大脑中仅有的前端储备知识对于这个问题是一篇空白(简单来说就是懵逼),于是乎我进入到接下来比较正常的debug阶段
DEBUG流程
- 度娘
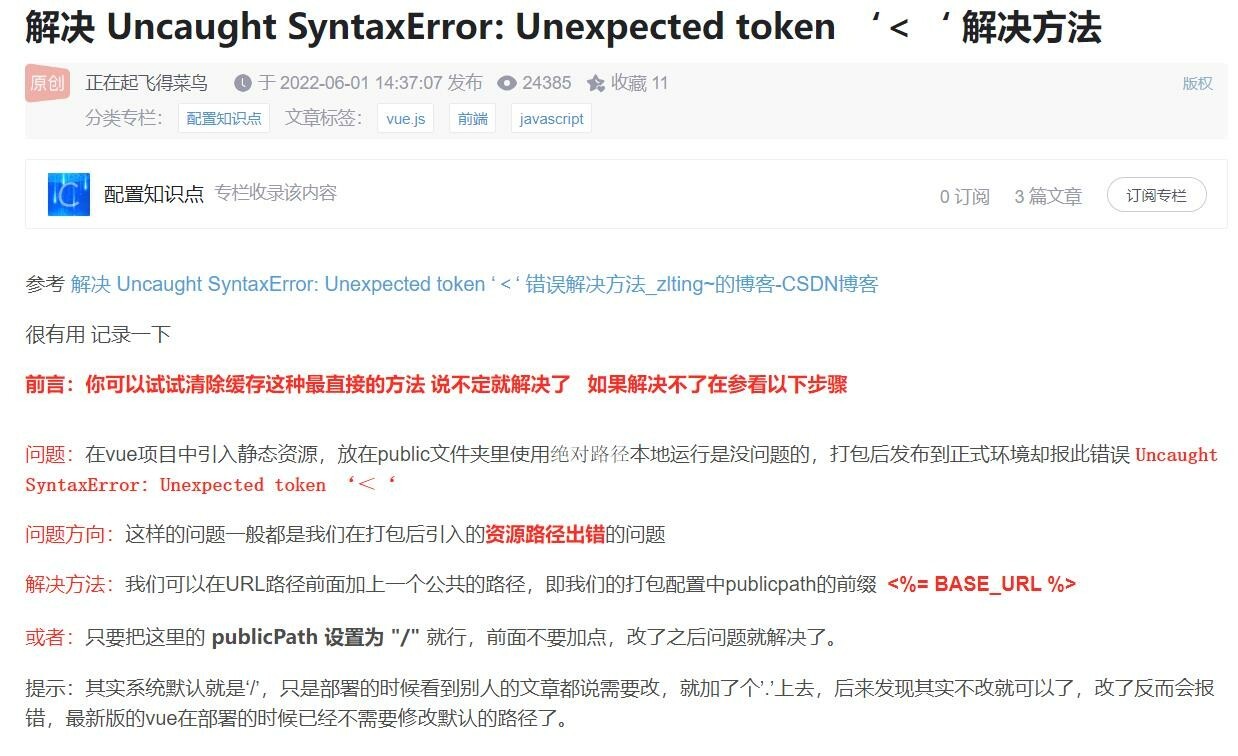
程序开发百分之八十的问题都能通过度娘去解决,于是乎我去搜索了一下这个问题,得到下图结论
附链接:[https://blog.csdn.net/HeXinT/article/details/125082562]
有过webpack经验的同学应该都知道可以在打包的时候设置打包路径,简略代码如下:
按照度娘上走,发现依然会出现图1的问题。没有办法,只能进入第二种解决问题方式output: { chunkFilename: 'js/[name].[chunkhash].js', publicPath: (process.env.MIX_SENTRY_DSN_PUBLIC || "") + '/sites/' }, - review code
通过再次评审代码,可以尝试是否找出问题,经过一系列排查,发现如下代码块:
最后排查发现上面$cdnList拿到的值是系统后台配置,所以每次打包完的js文件名称需要重新配置,不然文件不存在,就会提示图1的错误。排查到最后竟然发现就是一个引入文件不存在的报错,差点一口老血吐出来。。。不过简介说明我这js还是需要加强学习哈<script src="{{cdn_domain()}}uniapp/site/wap/js/chunk-vendors{{ $cdnList['site'] }}.js"></script> <script src="{{cdn_domain()}}uniapp/site/wap/js/app{{ $cdnList['site'] }}.js"></script>
本作品采用《CC 协议》,转载必须注明作者和本文链接

 gongmeng 的个人博客
gongmeng 的个人博客





 关于 LearnKu
关于 LearnKu




推荐文章: