开发浏览器扩展程序
新建一个文件夹

manifest.json
{
"name": "test",
"manifest_version": 2,
"version": "1.0",
"description": "abc插件",
"permissions": ["tabs", "http://*.abc.com/*", "https://*.abc.com/*"],
"content_scripts": [
{
"matches": ["https://aaa.abc.com/?*"],
"js": ["abc.js"]
},
{
"matches": ["http://aaa.abc.com/?*"],
"js": ["abc.js"]
}
]
}谷歌浏览器有点不同,不同的地方:
{
...
"manifest_version": 3,
"host_permissions": ["*://aaa.abc.com/"],
"permissions": [ "tabs"],
...
}abc.js
// 浏览器控制台怎么写就怎么写
document.onmousedown=function(e){
//
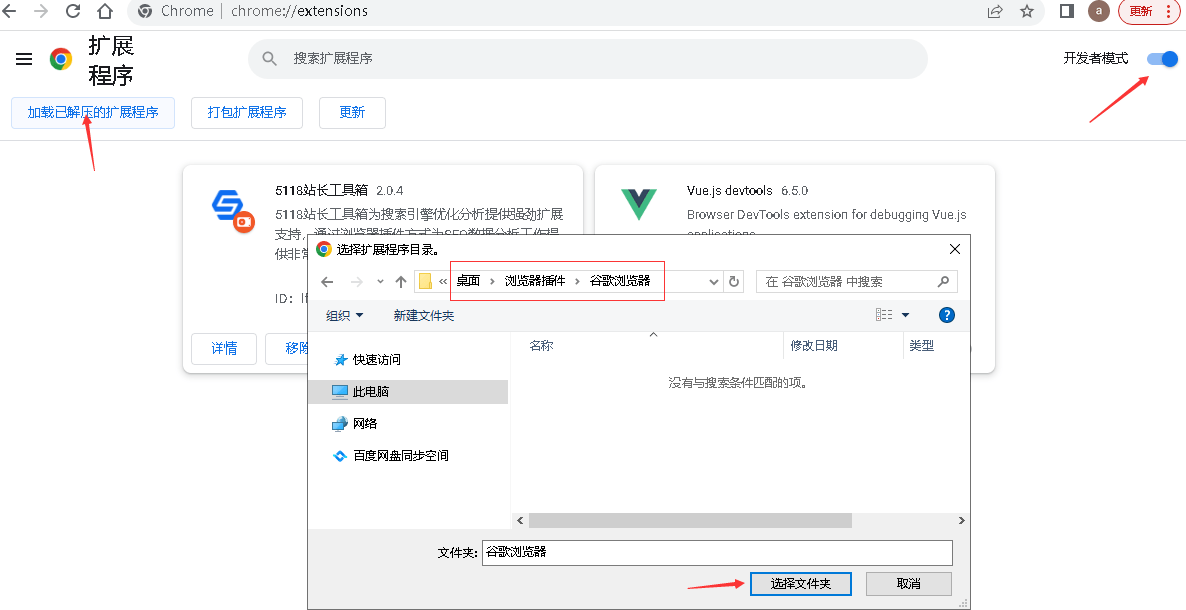
}找到浏览器扩展程序配置页,或者直接访问 chrome://extensions/。
以谷歌浏览器为例:

选择刚才我们创建的含 manifest.json 的文件夹,显示是空的是正常的。
本作品采用《CC 协议》,转载必须注明作者和本文链接



 关于 LearnKu
关于 LearnKu



