推荐一款可以提高编程效率的vscode插件,chtml代码变量命名工具。
本篇文章转载来自:blog.csdn.net/weixin_46078894/arti... 【已获作者同意】
日期:2023年5月15日
vscode版本 1.78及以上
插件说明
CHTML是一款在线的代码命名工具,提供变量命名规则库,可以帮助开发者快速选择合适的变量名称,避免翻译软件的困扰,提高开发者的编程效率。
地址:www.chtml.cn/
vscode插件地址:marketplace.visualstudio.com/items...
安装说明:
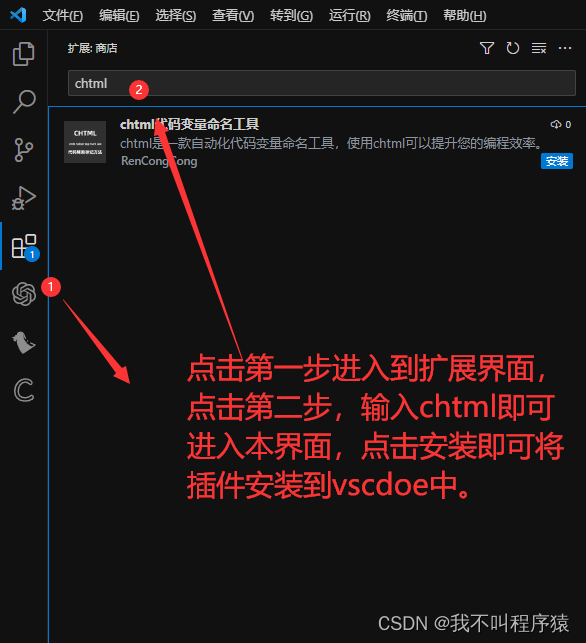
步骤一、打开我们的vscdoe,如下图进行操作,
步骤二、点击右下角的蓝色按钮,安装即可完成安装。
使用说明:
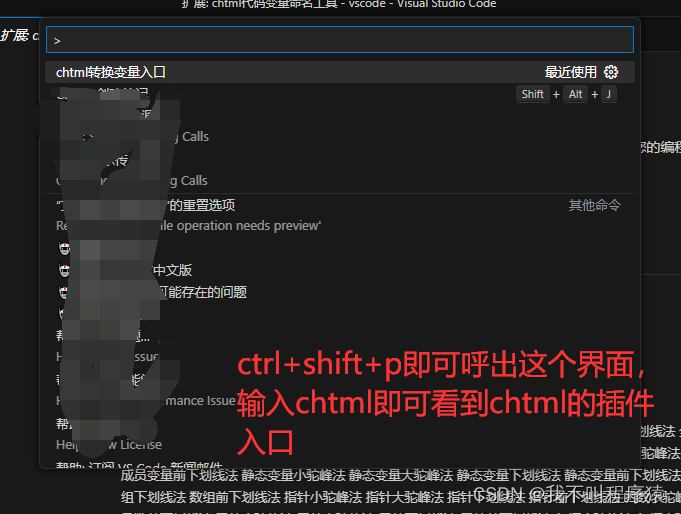
备忘:唤起快捷键:ctrl+shift+p
步骤一、唤起
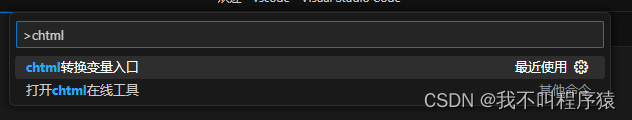
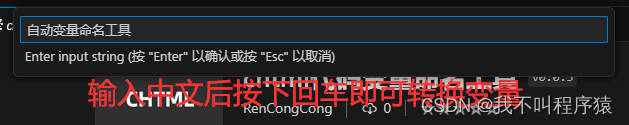
步骤二、输入chtml,后按上下按键择选入口,一共两种方式,第一种为输入中文汉字直接转换,第二种为进入到web端的浏览器中。
步骤三、输入中文
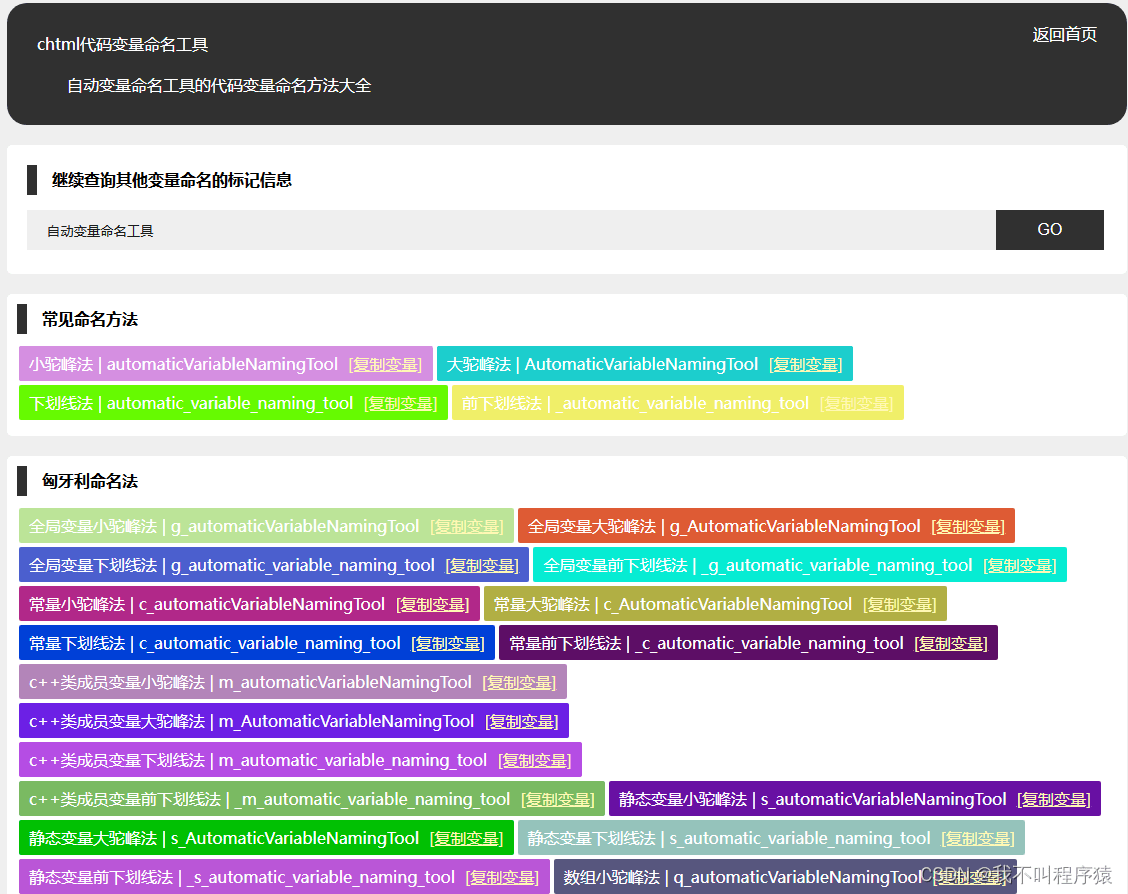
按下回车后进入到变量页面如下:
本作品采用《CC 协议》,转载必须注明作者和本文链接



 关于 LearnKu
关于 LearnKu




推荐文章: