vite4-mobileGPT 运用vue3+vant-ui+pinia2移动端chatgpt聊天模板

mobilegpt-vite4 一款vue3手机版仿chatgpt聊天实例。使用最新前端vite.js全家桶技术栈开发。

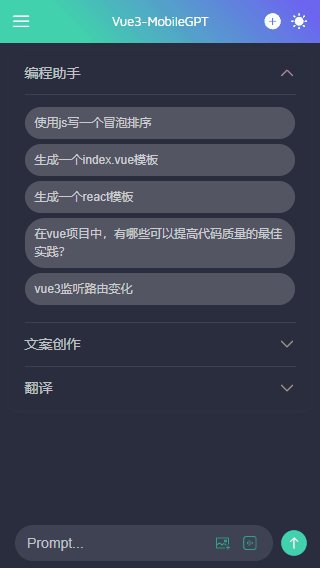
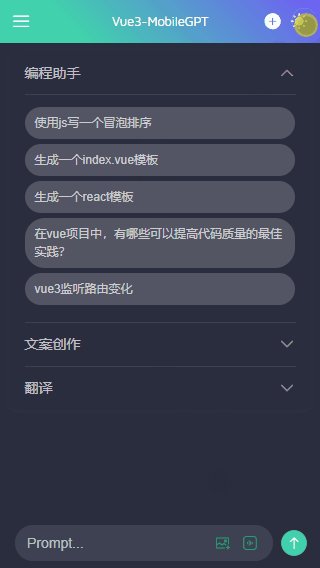
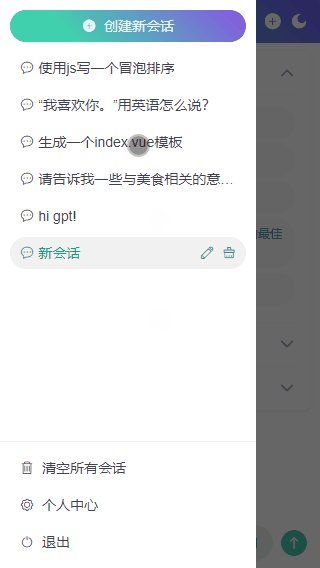
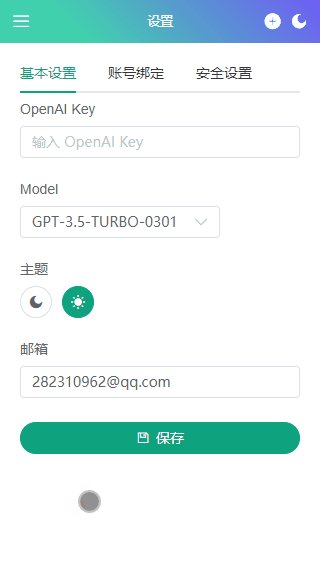
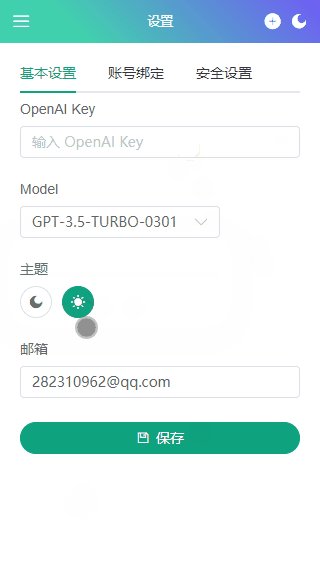
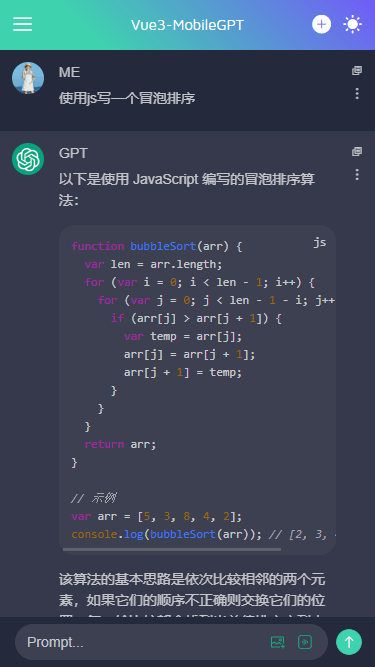
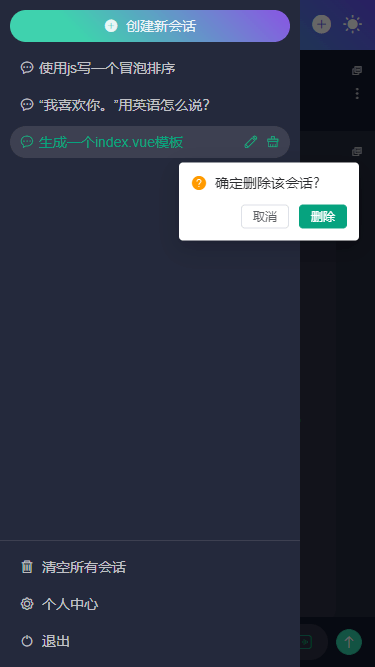
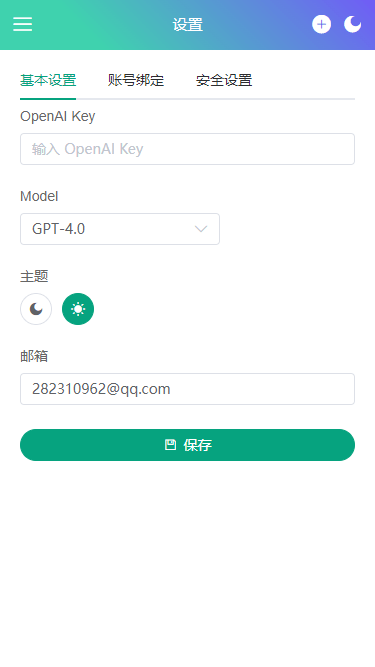
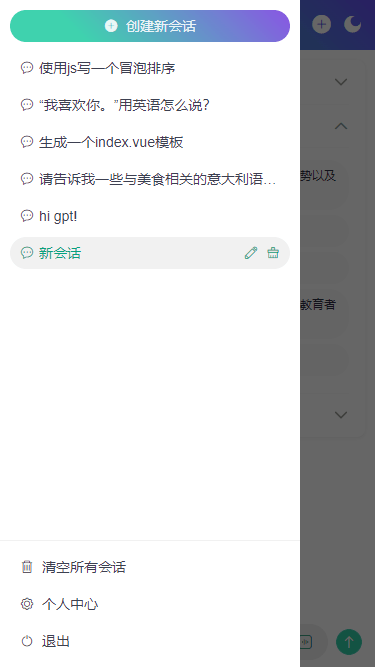
支持自定义侧边栏菜单、light/dark主题模式切换。

技术栈
- 开发工具:Vscode
- 框架技术:vite4+vue3+vue-router+pinia2
- 组件库:Vant^4.3.1 + ve-plus^0.3.2
- 代码高亮:highlight.js^11.7.0
- markdown解析:vue3-markdown-it
- 数据存储:pinia-plugin-persistedstate^3.1.0
- 样式处理:sass^1.62.1


main.js配置
import { createApp } from 'vue'
import './style.scss'
import App from './App.vue'
import Router from './router'
import Store from './store'
import Plugins from './plugins'
const app = createApp(App)
app.use(Router)
app.use(Store)
app.use(Plugins)
app.mount('#app')

引入pinia状态管理配置

import { createPinia } from 'pinia'
// 引入pinia本地持久化存储
import piniaPluginPersistedstate from 'pinia-plugin-persistedstate'
const pinia = createPinia()
pinia.use(piniaPluginPersistedstate)
export default pinia


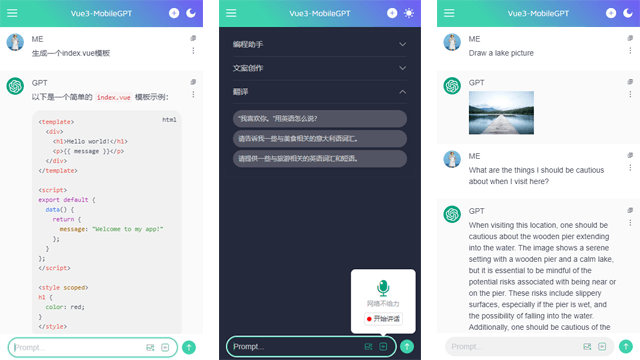
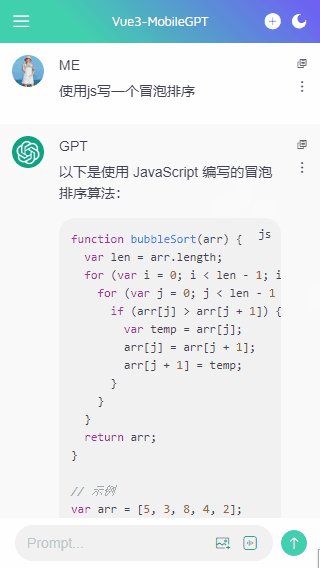
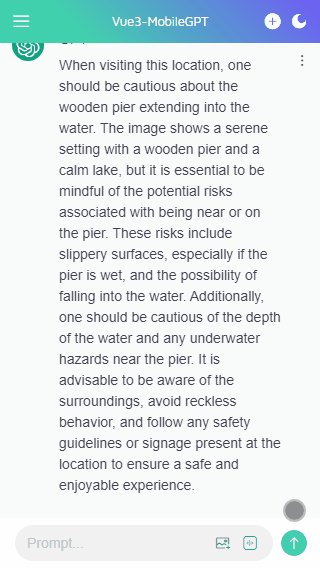
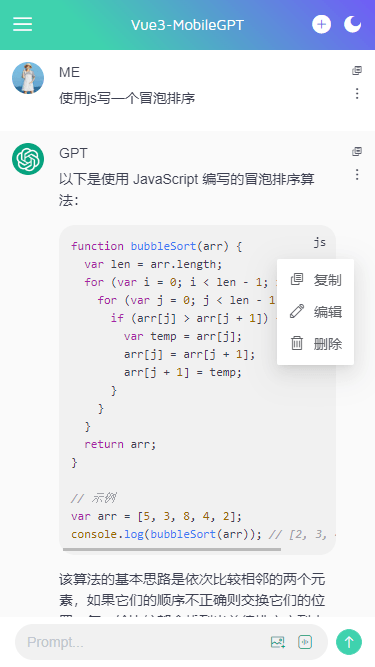
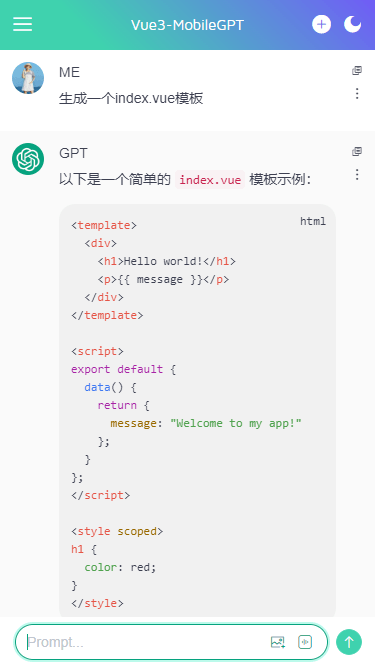
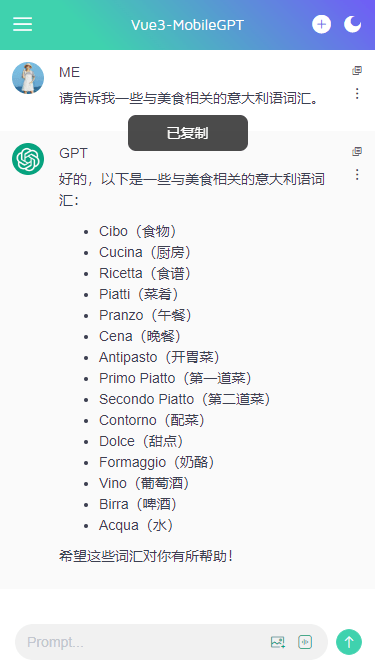
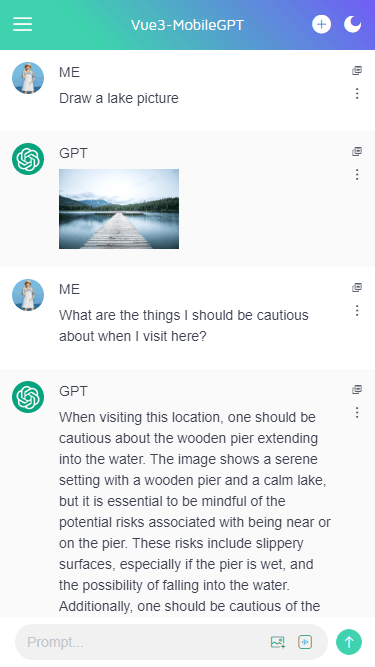
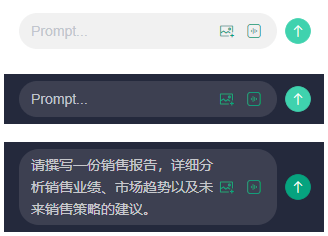
聊天会话框

如上图:聊天框使用Input组件实现输入功能,支持前缀和后缀插槽功能,多行文本输入。
<template>
<div class="vgpt__editor">
<div class="vgpt__editor-inner flexbox">
<Input
class="flex1"
ref="editorRef"
v-model="editorText"
type="textarea"
:autosize="{maxRows: 6}"
clearable
placeholder="Prompt..."
@keydown="handleKeydown"
@clear="handleClear"
style="margin: 0 5px;"
>
<template #suffix>
<Button class="btn" type="link" @click.stop>
<Icon name="ve-icon-image" size="16" cursor />
<input ref="uploadImgRef" type="file" title="" accept="image/*" @change="handleUploadImage" />
</Button>
<van-popover v-model:show="showPopover" placement="top">
<template #reference>
<Button class="btn" type="link" icon="ve-icon-audio"></Button>
</template>
<div class="flexbox flex-alignc flex-col" style="padding: 15px 0; min-width: 120px;">
<Icon name="ve-icon-yuyin" size="40" color="#0fa27e" />
<p class="fs-12 mb-15 c-999">网络不给力</p>
<van-button size="mini"><i></i>开始讲话</van-button>
</div>
</van-popover>
</template>
</Input>
<Button type="primary" icon="ve-icon-arrowup" circle :disabled="!editorText" @click="handleSubmit"></Button>
</div>
</div>
</template>
/**
* 会话状态本地存储管理
* @author YXY Q:282310962
*/
import { defineStore } from 'pinia'
import { guid, isEmpty } from '@/utils'
export const chatStore = defineStore('chat', {
state: () => ({
sessionId: '',
session: []
}),
actions: {
// 创建新会话
createSession(ssid) {
this.sessionId = ssid
this.session.push({
sessionId: ssid,
title: '',
data: []
})
},
// 新增会话
addSession(message) {
// 判断当前会话uuid是否存在,不存在创建新会话
if(!this.sessionId) {
const ssid = guid()
this.createSession(ssid)
}
this.session.map(item => {
if(item.sessionId == this.sessionId) {
if(!item.title) {
item.title = message.content
}
item.data.push(message)
}
})
},
// 获取会话
getSession() {
return this.session.find(item => item.sessionId == this.sessionId)
},
// 移除会话
removeSession(ssid) {
const index = this.session.findIndex(item => item?.sessionId === ssid)
if(index > -1) {
this.session.splice(index, 1)
}
this.sessionId = ''
},
// 删除某一条会话
deleteSession(ssid) {
this.session.map(item => {
if(item.sessionId == this.sessionId) {
if(item.data && !isEmpty(item.data)) {
item.data.map((it, key) => {
if(it.key == ssid) {
item.data.splice(key, 1)
}
})
}
}
})
},
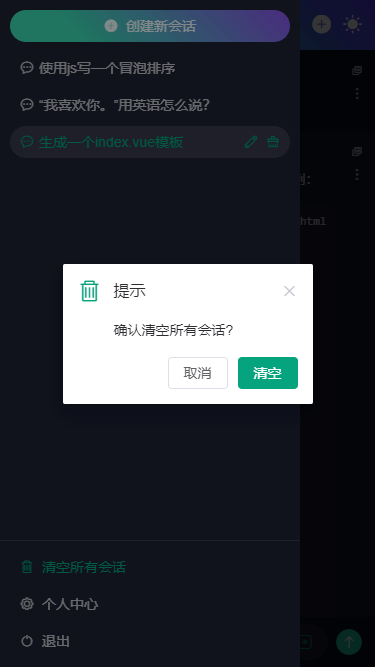
// 清空会话
clearSession() {
this.session = []
this.sessionId = ''
}
},
// 本地持久化存储(默认存储localStorage)
persist: true
})

End~ 以上就是vue3+pinia2开发移动端仿chatgpt模板的一些分享,希望能喜欢~
博客:Vite4-Admin: 🔥 ⚡️Vue3 + Vite4 + Vue-Router4 + Pinia2后台系统
博客:uni-app+nvue滑动短视频|直播|聊天朋友圈

本作品采用《CC 协议》,转载必须注明作者和本文链接



 关于 LearnKu
关于 LearnKu




推荐文章: