dcat-admin 按钮上打开日历 选择日期
背景说明
使用dcat-admin 日常开发中,我们经常需要通过日期筛选数据。场景:点击btn,选择日期。完成选择后,重新加载数据。
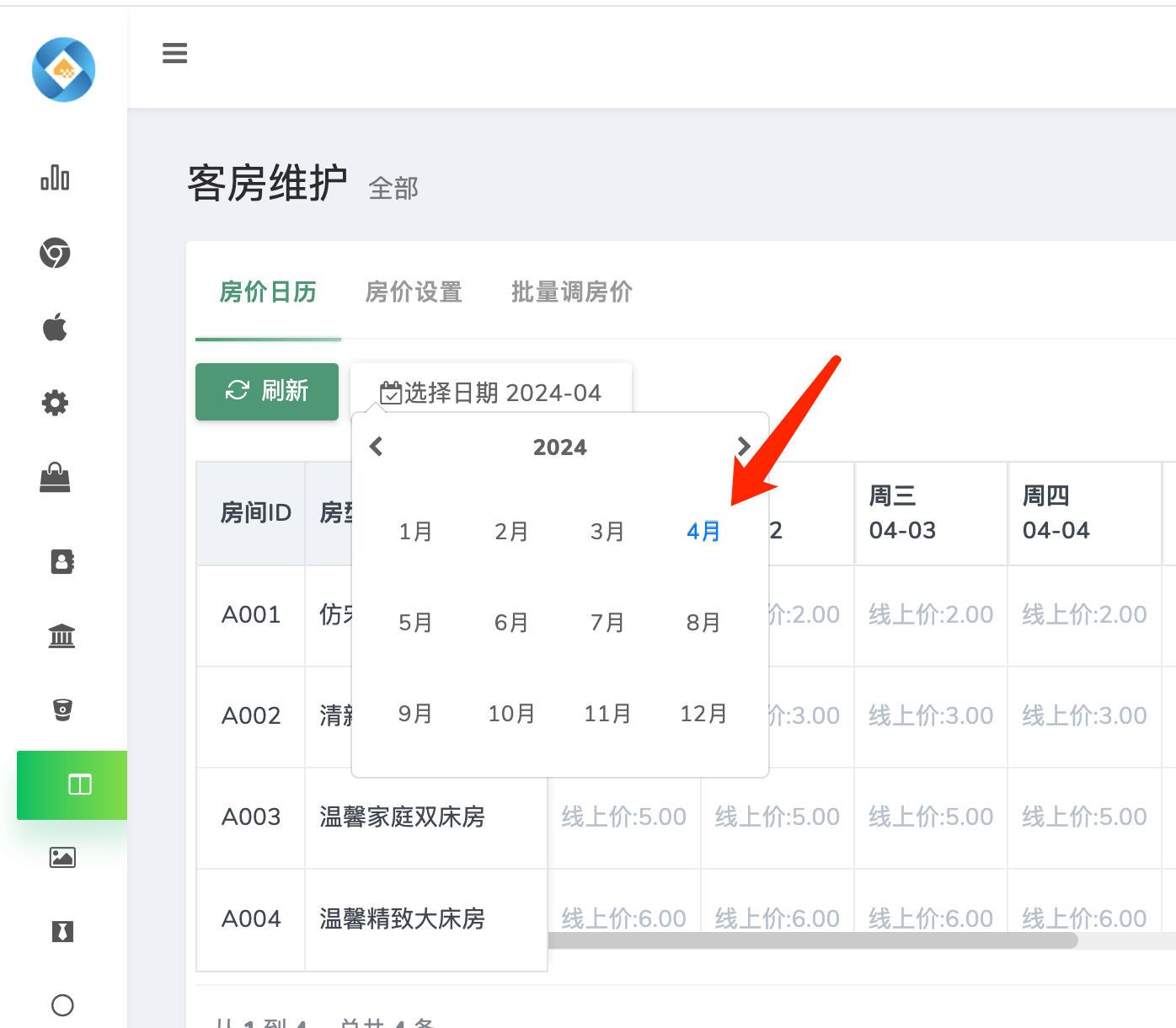
效果图

技术实现
- 在数据表格工具栏添加一个按钮
$req = Request(); $xz_date = date('Y-m'); // 默认为当前月份 if($req->has('xz_date')){ $xz_date = $req->get('xz_date'); } $grid->tools('<div style="position:relative;display: inline-block"><input type="text" id="datePickerInput" style="display: none;" value="'.$xz_date.'"><a class="btn btn-white btn-outline " id="xuanze_yearmonth" href="#"><i class="fa fa-calendar-check-o"></i>选择日期 '.$xz_date.'</a></div>');
2. 在数据表格控制器开始部份,加入动态js代码,进行初始化。
```php
Admin::script(<<<JS
(function () {
$('#datePickerInput').datetimepicker({
locale:'zh-CN',
format: 'YYYY-MM', // 日期格式
allowInputToggle:true,
});
$('#datePickerInput').on('dp.change', function(e){
var selectedDate = e.date.format('YYYY-MM');
window.location.href = '/merchant/room-calendar?xz_date='+selectedDate;
});
$('#xuanze_yearmonth').click(function(){
$('#datePickerInput').datetimepicker('show');
});
})();
JS
);结尾
技术点很少,但很常用。希望能帮助到需要的人。
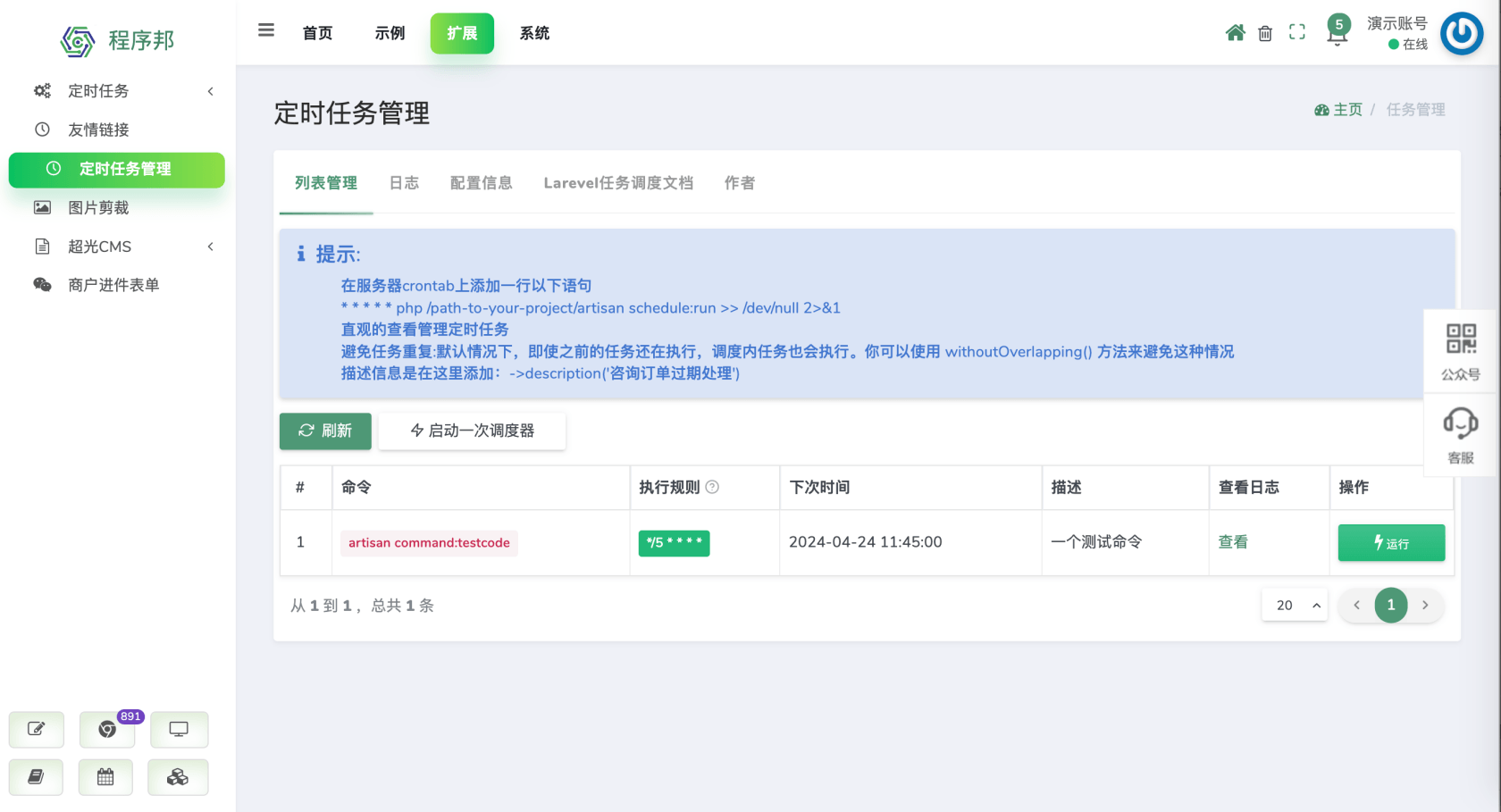
基于dcat-admin 极速开发基础框架
本人持续更新各种开发案例,及常用模块
demo.saishiyun.net/admin (自动登陆,一睹为快)

本作品采用《CC 协议》,转载必须注明作者和本文链接






 关于 LearnKu
关于 LearnKu




推荐文章: