6.1. 添加创作页面
简介
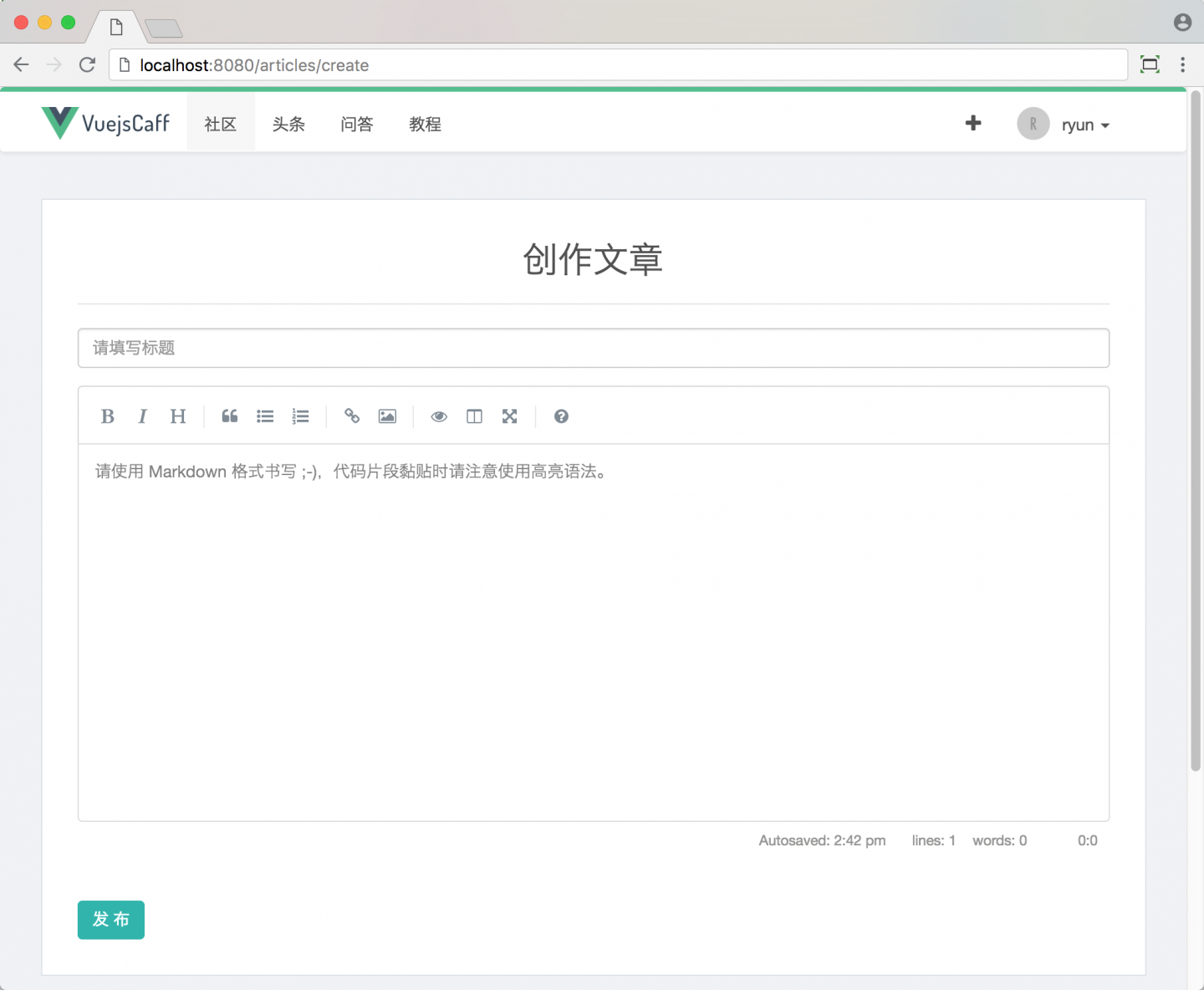
本小节中,我们将新建一个创作页面,同时添加创作文章入口,并使用 SimpleMDE 作为创作文章的编辑器 。『创作页面』用来发布个人文章,其完成后的页面效果如下:

新建创作页面
在 src/views 新建 articles 文件夹,然后新建 Create.vue 文件,复制贴入以下代码:
src/views/articles/Create.vue
<template>
<div class="blog-container">
<div class="blog-pages">
<div class="col-md-12 panel">
<div class="panel-body">
<h2 class="text-center">创作文章</h2>
<hr>
<div data-validator-form>
<div class="form-group">
<input v-validator.required="{ title: '标题' }" type="text" class="form-control" placeholder="请填写标题">
<...
 V01 Vue.js 实战教程 - 基础篇
V01 Vue.js 实战教程 - 基础篇


 关于 LearnKu
关于 LearnKu



