[转载] Elastic:创建你的第一个 Elastic alert - Webhook
在Elasticsearch可以提供给我们数据的存储及快速的搜索,但是如果能够实时地根据一些条件来发送警报则对我们的应用来说将会非常地有用。在今天的文章中,我们将讲述如何使用API的方法利用Elasticsearch来生成Webhook警报。在之前我有两个教程来讲述如何在Elastic中发送警报:
今天的文章和之前的文章“Elastic:创建你的第一个Elastic alert”非常相似,只是在这里,我们将使用Webhook的方式来发送通知。
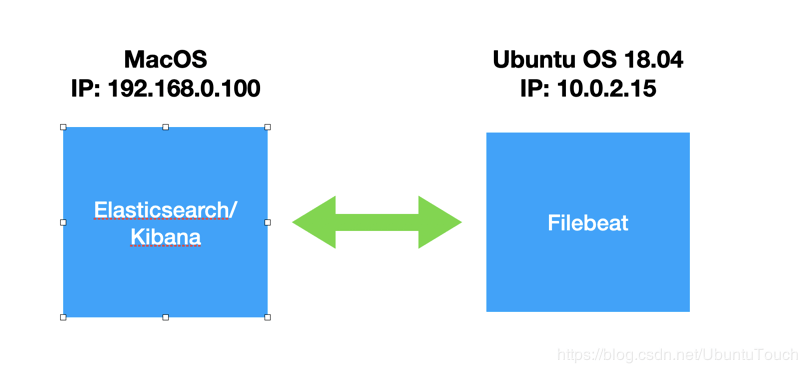
我们今天的配置环境如下:

在上面,我们使用一个MacOS来安装我们的Elasticsearch及Kibana,同时在一个虚机上安装我们的Filebeat。在下面的配置中,我们将讲述该如何进行安装。
安装
Elasticsearch
我们可参考我之前的文章“如何在Linux,MacOS及Windows上进行安装Elasticsearch”来安装我们的Elasticsearch。在安装完后,我们需要做如下的调整。打开config/elasticsearch.yml文件,并修改:
cluster.name: elasticsearch
network.host: 0.0.0.0
discovery.type: single-node在这里我们配置一个节点的Elasticsearch,同时我们配置network.host: 0.0.0.0,这样保证我们的Elasticsearch绑定于每一个网路接口上。如果你还不知道自己的IP地址,你可以打入如下的命令来找到自己的IP地址:
ifconfig修改完上面的配置后,我们重新启动Elasticsearch:
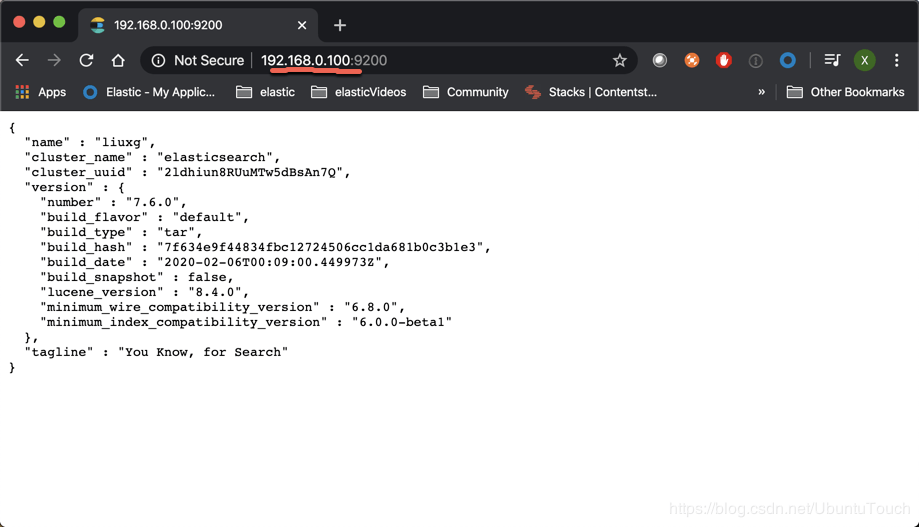
我们可以在Elasticsearch启动的Log里找到相应的启动地址。我们在浏览器中打入上面显示的地址:192.168.0.100:9200,

如果我们能够看到上面的输出,那么则表明我们的Elasticsearch安装是成功的。
Kibana安装
我们接下来安装Kibana。我们可以参考我之前的文章“如何在Linux,MacOS及Windows上安装Elastic栈中的Kibana”来进行我们的安装。为了能够使得我们的Kibana能访问Elasticsearch及被我们的Beats所访问到,我们必须修改config/kibana.yml的相应的配置:
server.host: "192.168.0.100"
elasticsearch.hosts: ["http://192.168.0.100:9200"]请根据自己的电脑上的IP地址进行上面的修改。你可以通过上面介绍的ifconfig来得到自己电脑上的IP地址。
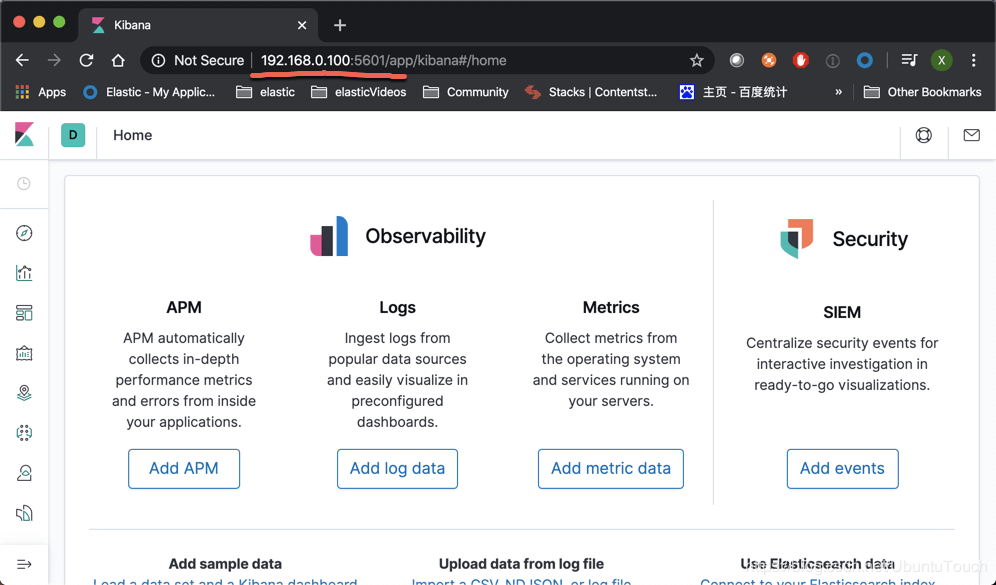
我们在自己的浏览器中打入如下地址:

如果你能发现上面的界面,则表明你的Kibana的安装是成功的。
为了能够实现对log的监控,我们必须使用Start a 30-day trial授权:
Filebeat安装
就如同我们上面介绍的那样,我们的Filebeat运行于Ubuntu OS 18.04中。如果大家还不知道如何来进行安装的话,请参阅我之前的文章“Vagrant 入门教程”。那个教程非常简单直接。一旦我们的Ubuntu已经安装起来后,那么我们该如何安装Filebeat呢?
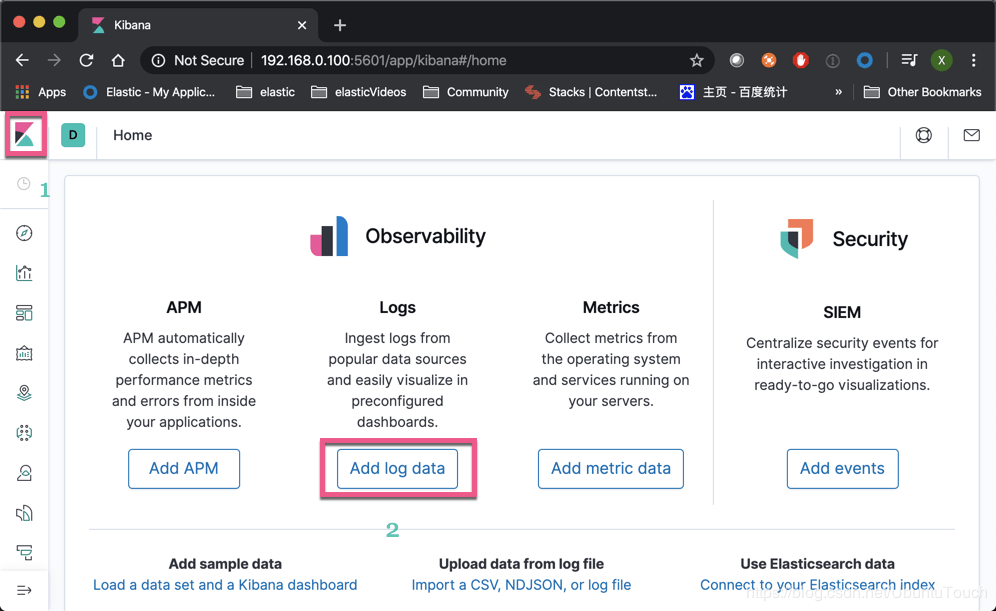
我们打开我们的Kibana界面:

我们点击Add log data:

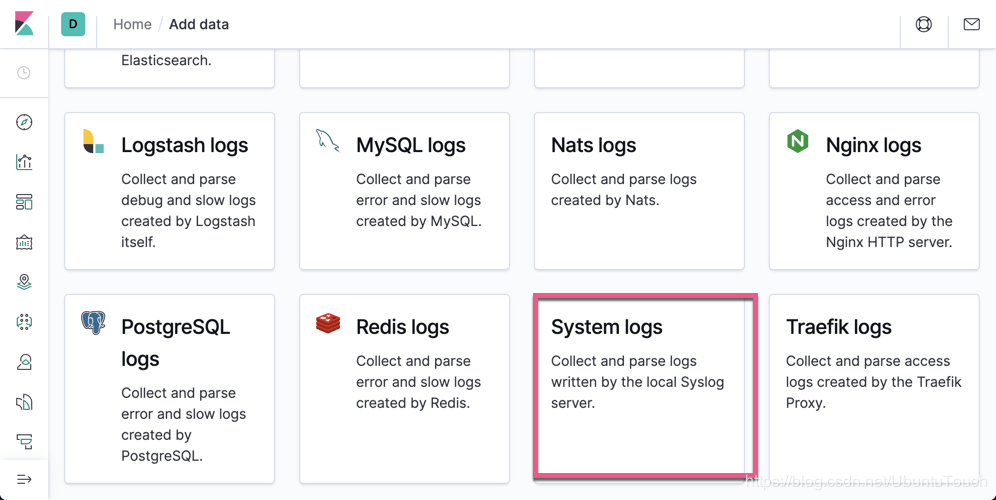
我们找到System logs:

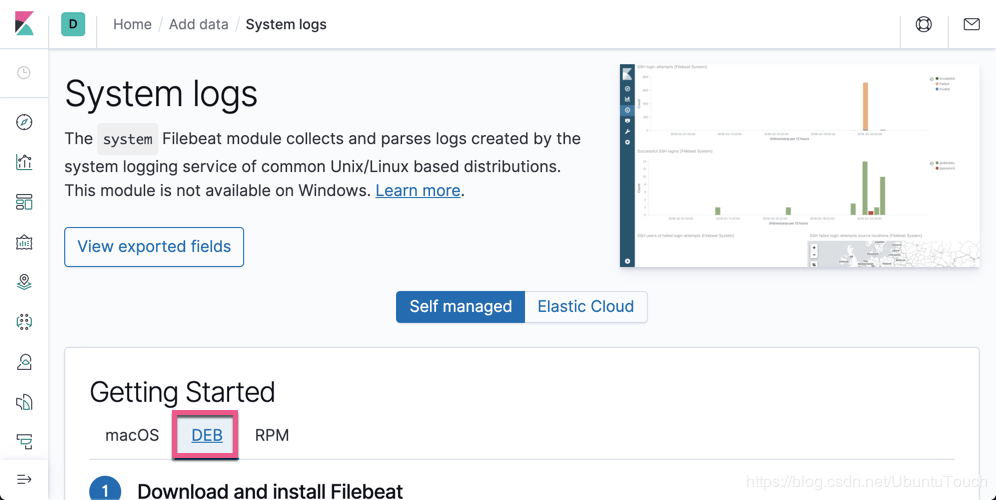
Ubuntu OS是Debian系统。我们选择DEB平台,让后严格地安照上面的信息来进行安装。在这里我必须指出的是:我们必须修改 /etc/filebeat/filebeat.yml 文件的配置以使得filebeat能够连接上我们的Kibana及Elasticsearch。为此,我们打开filebeat.yml配置文件:
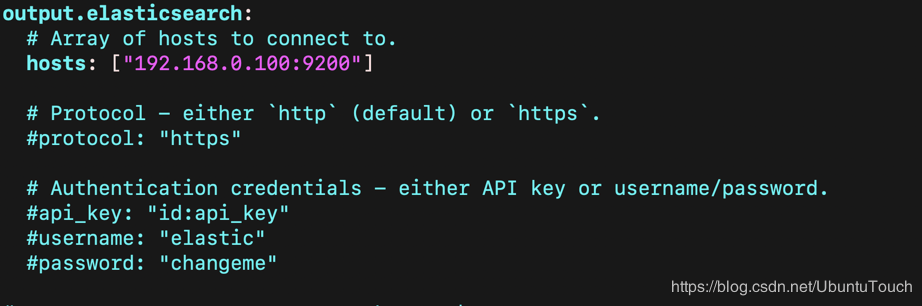
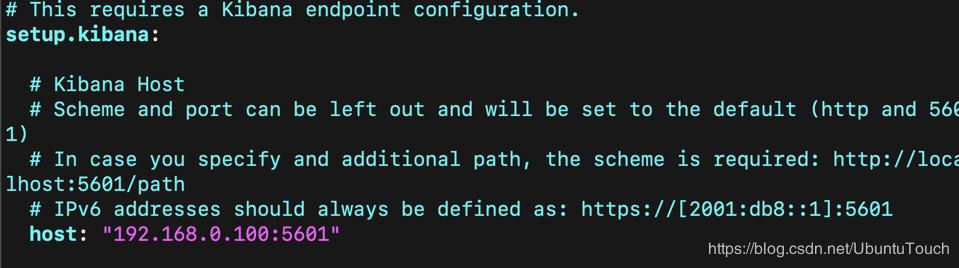
sudo vi /etc/filebeat/filebeat.yml我们对该文件进行如下的修改:

及

在这里,我们必须注意的是:替换上面的IP地址为你自己电脑上的IP地址。这个IP地址是你的Elasticsearch及Kibana的运行IP地址。你可以通过ifconfig命令来获得。
因为如下的练习将使用到Syslog,所以我们必须启动system 模块:
sudo filebeat modules enable system一旦完成上面的配置后,我们按照Kibana中所指出的命令:
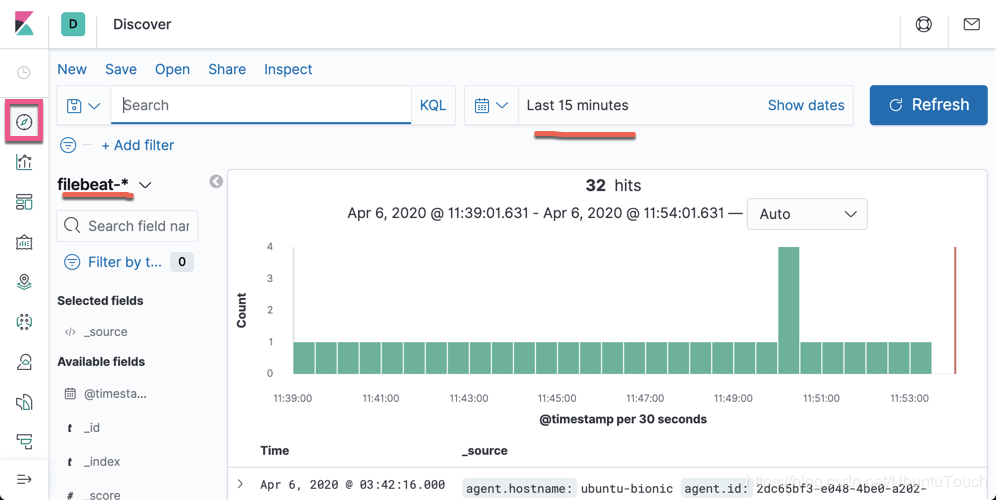
sudo service filebeat start来启动filebeat这个服务。如果我们安装正确的话,我们可以在Kibana中看到数据进来:

如果我们能够看到有数据在上面的Discover中来,则表明我们的Filebeat的安装是成功的。
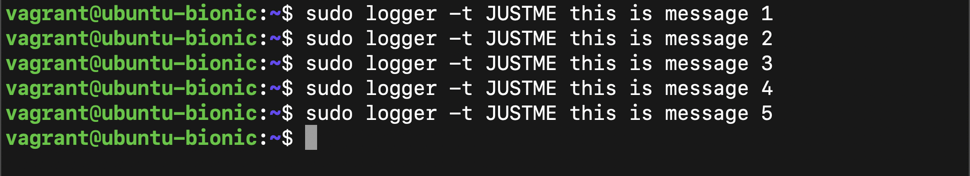
我们可以在Ubuntu的terminal中打入如下的命令:
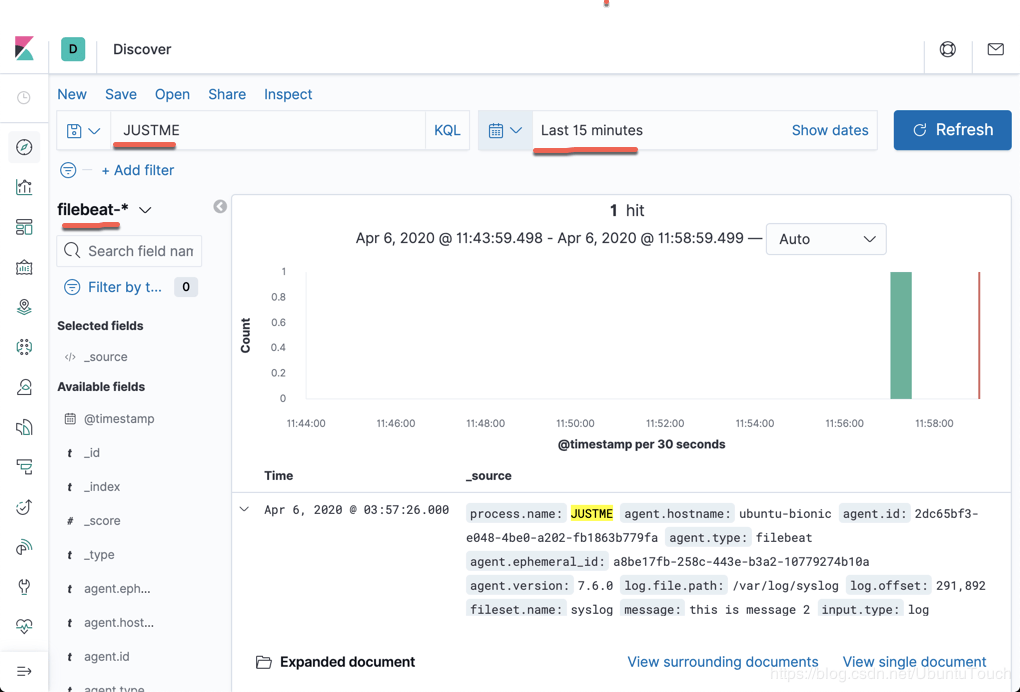
sudo logger -t JUSTME this is message 2等过一点时间,我们通过Kibana来查询我们的数据:

上面的命令生成一个process.name为JUSTME的log信息。我们可以在Kibana中查询到这个信息。
Watcher API
在今天的练习中,我们将使用Watcher API来进行监控。请大家参考Elastic的官方文档https://www.elastic.co/guide/en/elasticsearch/reference/current/watcher-api.html。简单地说,为了配置一个Watcher,我们必须配置如下的几个:
PUT _watcher/watch/my-justme-watcher
{
"trigger": {},
"input": {},
"condition": {},
"actions": {}
}我们下面来分别进行描述:
trigger
这个定义多次实践watcher运行一次。比如我们可以定义如下:
"trigger": {
"schedule" : {
"interval": "1h"
}
},上面表明,我们希望watcher每一个小时运行一次。针对我们的情况,我们定义为:
"trigger": {
"schedule": {
"cron": "0 0/1 * * * ?"
}
},上面表明,我们希望每一分钟运行一次。
input
这个是定义alert想搜索的index,及针对多长时间的index来进行的搜索的:
"input": {
"search": {
"request": {
"indices": [
"filebeat-*"
],
"body": {
"query": {
"bool": {
"must": {
"match": {
"process.name": "JUSTME"
}
},
"filter": {
"range": {
"@timestamp": {
"from": "{{ctx.trigger.scheduled_time}}||-5m",
"to": "{{ctx.trigger.triggered_time}}"
}
}
}
}
}
}
}
}
},在上面,我们想针对filebeat-*的索引来进行搜索。如果process.name含有JUSTME,则表明有一个匹配。同时我们针对在过去5分钟内发生的事件来进行查询。
condition
我们定义如下:
"condition" : {
"compare" : { "ctx.payload.hits.total" : { "gt" : 0 }}
},上面显示如果在查询结果中,有至少一个的结果,那么就会发送出alert。
actions
这个是定义当上面的condition被满足时,需要采取的一些行动。这些行动可以在地址找到。目前Watcher支持的action为: email,webhook,index,logging,slack及pagerduty。
在今天的练习中,我们使用Webhook的方法来发送通知。我们参照 Elastic 的官方文档https://www.elastic.co/guide/en/elasticsearch/reference/current/actions-webhook.html。 我们定义actions如下:
"actions": {
"my_webhook": {
"throttle_period": "2m",
"webhook": {
"method": "POST",
"url": "https://webhook.site/fde29d14-d087-4de9-957f-553a5e20f846",
"body": "Number of JUSTME: {{ctx.payload.hits.total}}"
}
}
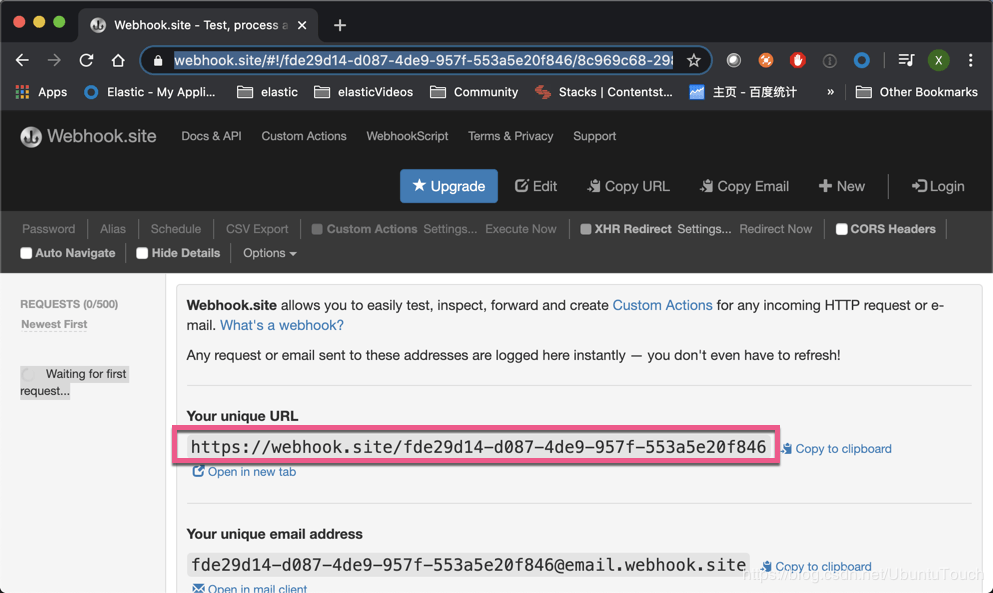
}大家也许想知道我们是如何得到上的那个 url 的值的。我们打开网址 https://webhook.site, 我们可以看到如下的内容:

我们使用一个免费的 Webhook 网址。我们把上面的 URL 拷入到我们的 actions 的配置当中。可能根据每个人的情况不同而不同。
如果大家想如何实现Slack的通知,请参考我之前的文章X-Pack:创建阈值检查警报 。
经过上面的配置后,我们alert配置如下:
PUT _watcher/watch/my-justme-watcher
{
"trigger": {
"schedule": {
"cron": "0 0/1 * * * ?"
}
},
"input": {
"search": {
"request": {
"indices": [
"filebeat-*"
],
"body": {
"query": {
"bool": {
"must": {
"match": {
"process.name": "JUSTME"
}
},
"filter": {
"range": {
"@timestamp": {
"from": "{{ctx.trigger.scheduled_time}}||-5m",
"to": "{{ctx.trigger.triggered_time}}"
}
}
}
}
}
}
}
}
},
"condition": {
"compare": {
"ctx.payload.hits.total": {
"gt": 0
}
}
},
"actions": {
"my_webhook": {
"throttle_period": "2m",
"webhook": {
"method": "POST",
"url": "https://webhook.site/fde29d14-d087-4de9-957f-553a5e20f846",
"body": "Number of JUSTME: {{ctx.payload.hits.total}}"
}
}
}
}执行上面的命令。显示结果:
{
"_id" : "my-justme-watcher",
"_version" : 1,
"_seq_no" : 6,
"_primary_term" : 1,
"created" : true
}测试Watcher
针对我们的情况,我们在Ubuntu OS的terminal中运行如下的命令:
sudo logger -t JUSTME this is message 3我们可以在 console 里多打入几次上面的命令。

在很多情况下,如果我们设置的时间比较久,我们可能等不了那么久才做一个测试。Elastic为了方便我们的测试,提供了_execute接口:
PUT _watcher/watch/my-justme-watcher/_execute通过上面的接口,我们不需要等在schedule中设置的那么久的时间才运行一下我们的watcher。上面的命令可以直接帮我们运行watcher。
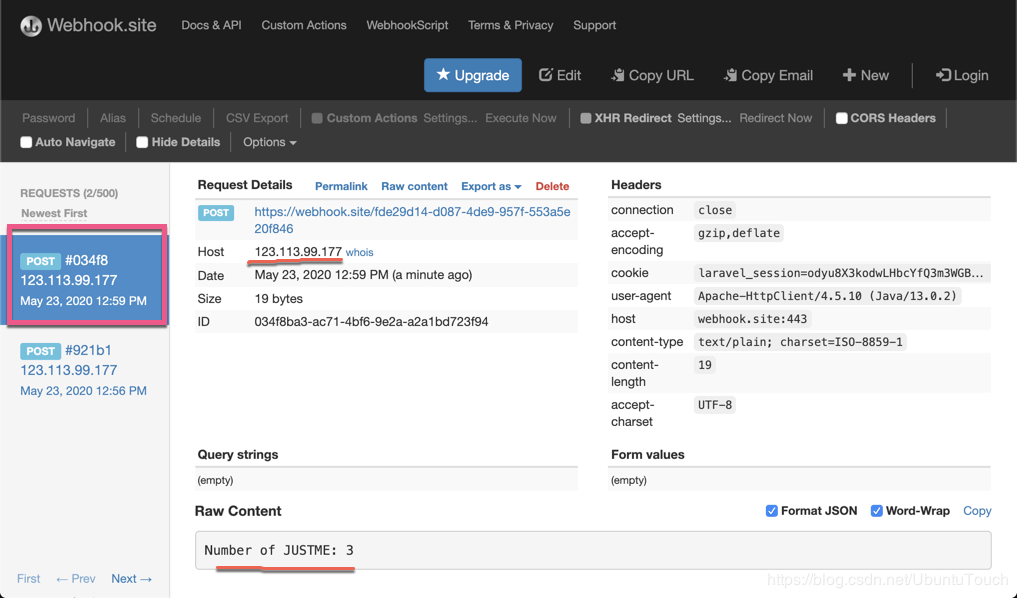
我们切换到 https://webhook.site, 然后查看一下页面的变化:

在上面我们可以看到最新的 Webhook 事件已经被触发了,而且它的 Raw Content 和我们之前定义的 body 格式是一致的:
"actions": {
"my_webhook": {
"throttle_period": "2m",
"webhook": {
"method": "POST",
"url": "https://webhook.site/fde29d14-d087-4de9-957f-553a5e20f846",
"body": "Number of JUSTME: {{ctx.payload.hits.total}}"
}
}
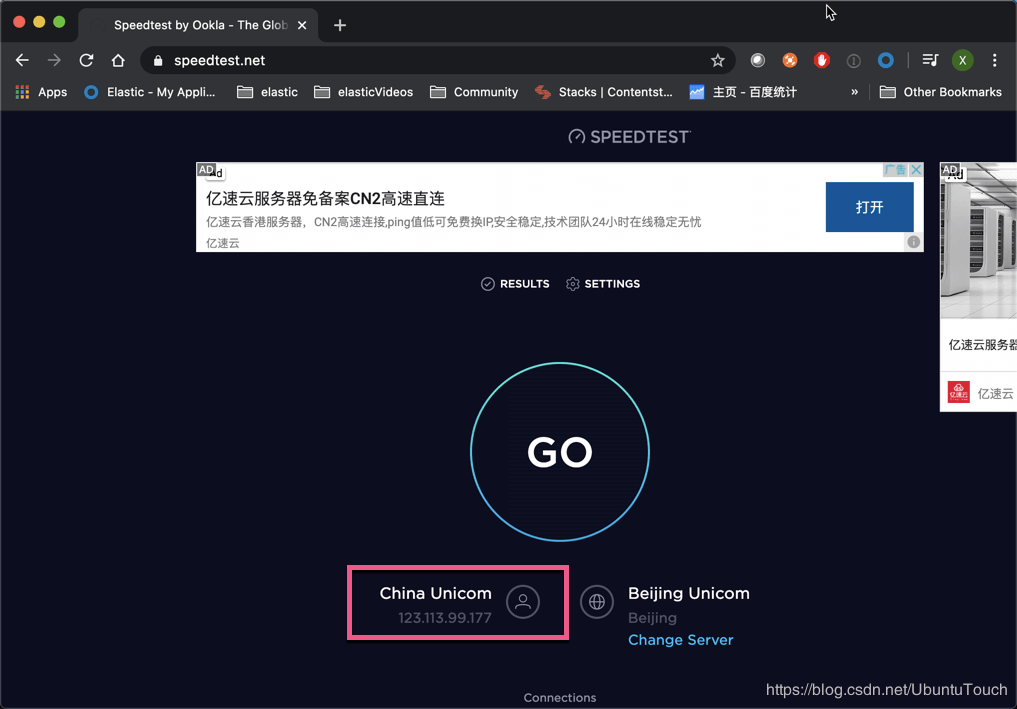
}上面也显示了这个 Webhook 所来自的地址。我们实际上是可以通过 www.speedtest.net/ 来获得我们的 IP 地址:

如果大家想知道如何发送一个邮件的通知信息,请参阅我的另外一篇文章“Elastic:创建你的第一个Elastic alert - 邮件通知”。
————————————————
作者:Elastic 中国社区官方博客
来源:CSDN
原文链接:elasticstack.blog.csdn.net/article...



 关于 LearnKu
关于 LearnKu




推荐文章: