你只知道 console.log 吗?

谁没有在自己的代码中添加 console.log 来试图找到那个讨厌的 bug?日志可能会令人生畏和混乱。 这些将帮助你增强控制台的调试体验。
你知道控制台除 log 外更多的属性吗?来试试吧!把这个写在你的控制台,你会感到惊奇。
console.log(console);
我将一一介绍我认为最有用的那些。
console.table();
这个方法会将你的数组和对象以表格的形式整齐展示。它接受两个参数,数据和要显示列的名称(以数组形式,可选)。每个元素或属性,都对应表格中的一行。
示例:
const array = [1, 2, 3, 4, 5];
const object = {
name: "Leira",
lastName: "Sánchez",
twitter: "MechEngSanchez",
};
console.log('array: ', array);
// 数组: [ 1, 2, 3, 4, 5 ]
console.log('object: ', object);
// 对象: { name: 'Leira', lastName: 'Sánchez', twitter: 'MechEngSanchez' }
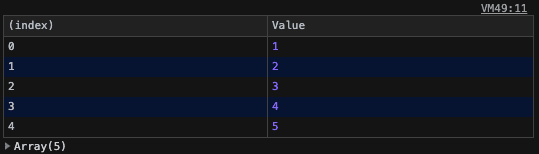
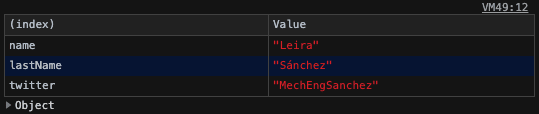
使用表时显示的内容更有条理,也更容易理解。
console.table(array);

console.table(object);

console.count()
此方法会记录调用它的次数。我主要是使用它来检查我的函数是否在我需要的时候调用了。你可以提供给一个字符串参数。它将作为标签。如果为空,则为默认标签「default」。
let dev = '';
const followMe = (dev) => {
console.count('followers');
return `${dev} is following you`;
}
followMe('John'); // followers: 1
followMe('Karen'); // followers: 2
followMe('Camila'); // followers: 3
console.assert()
此方法仅会在断言为 false 时写入控制台。若为 true 则你啥也看不到。它的第一个参数是要检查的内容。第二个是错误展示信息。
const sum = (n1, n2) => {
console.assert(n1 + n2 === 10, 'Not 10');
};
sum(3,2); // Assertion failed: Not 10
sum(5,5); //
sum(10,0); //
console.log 的样式
标签
添加标签是一个快速且易用的组织并跟踪 console.log。很简单,第一个参数添加字符串,第二个参数添加你要记录的内容。我还喜欢添加一个冒号和一个空格来增加可读性。
const firstName = 'Leira';
console.log('First Name: ', firstName); // First Name: Leira
您可以隔一个参数添加一个字符串,以添加多个标签来实现多个值,但我发现这可能会很混乱。
const lastName = 'Sánchez';
console.log('First Name: ', firstName, 'Last Name: ', lastName);
// First Name: Leira Last Name: Sánchez
混乱不堪,是吧?
使用 CSS 增加识别度
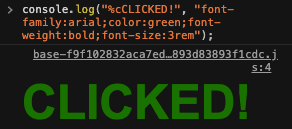
使您的日志丰富多彩和漂亮。只需要添加 %c 到你的字符出栏前面,并且将其作为第一个参数。第二个参数是以字符串的形式出现的 CSS 样式。
console.log("%cCLICKED!", "font-family:arial;color:green;font-weight:bold;font-size:3rem");

请在评论中告诉我你是如何使用这些方法的,或者你还发现了哪些其他有用的方法!
本文中的所有译文仅用于学习和交流目的,转载请务必注明文章译者、出处、和本文链接
我们的翻译工作遵照 CC 协议,如果我们的工作有侵犯到您的权益,请及时联系我们。



 关于 LearnKu
关于 LearnKu




console.log还能用css,学到了