移动端h5,input框中文输入的优化问题
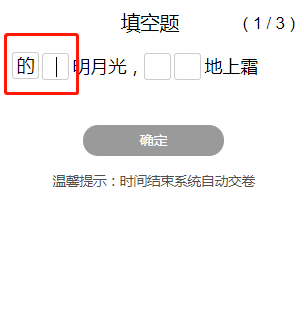
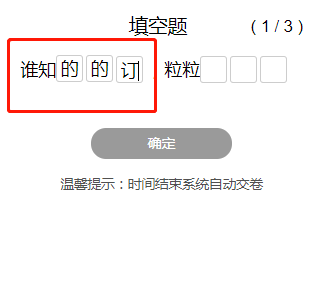
移动端h5,input框中文输入完成的时候input框会网上移一点,请问该如何解决?

光标未移出的时候不会变化,光标移动到其他input框时发生变化

只有中文会出现这种情况,请问如何解决?



 关于 LearnKu
关于 LearnKu




推荐文章: