CSS Reference: shape-outside
CSS 属性 shape-outside 用于控制浮动元素周围内容(通常是文本)的环绕效果。
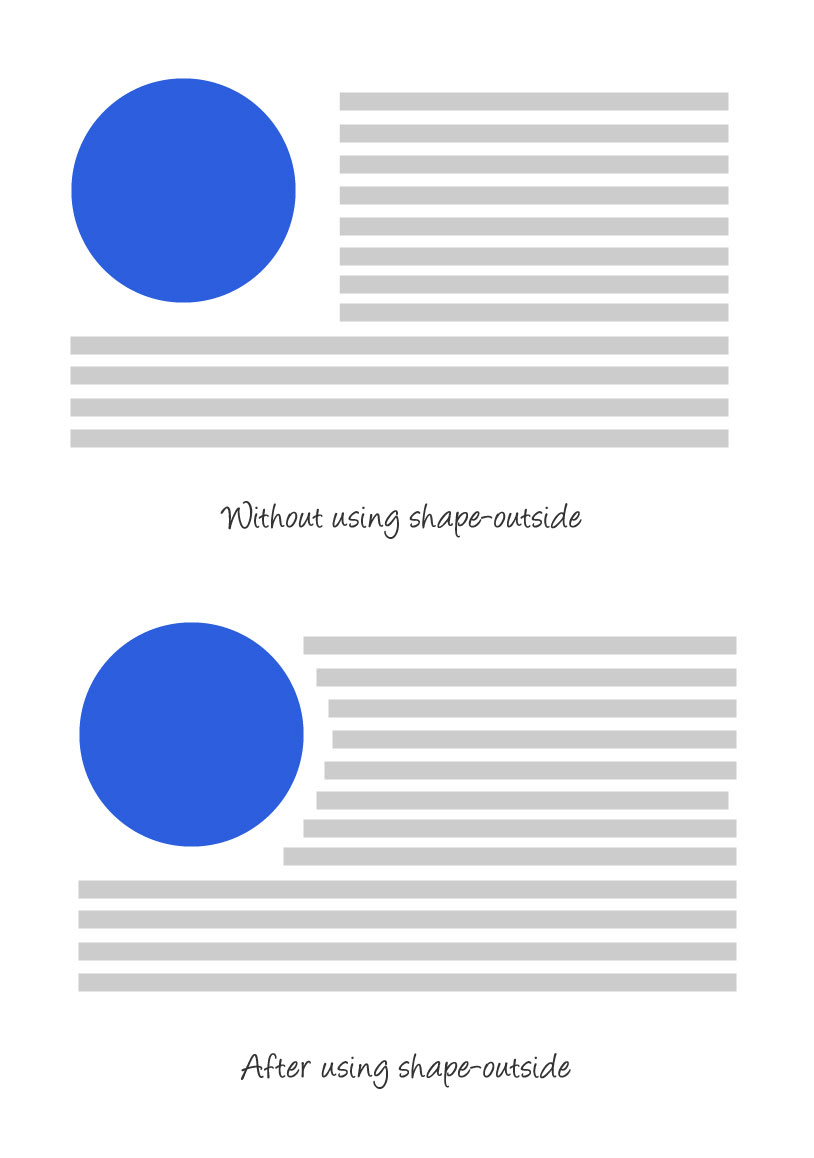
比如,下面这个例子:

图片内容虽然是圆形,但是图片元素本身是以矩形渲染的,只有借助 shape-outside,才能使周围文本呈现圆形的环绕效果。
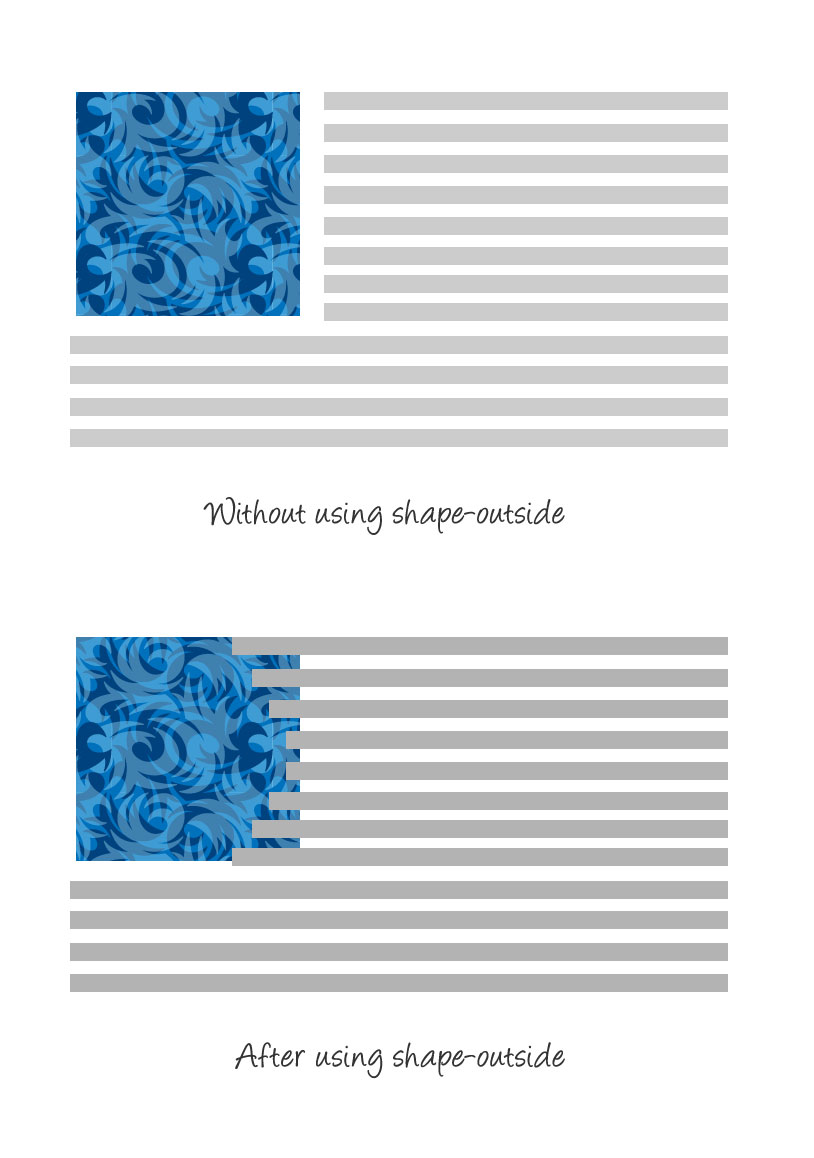
shape-outside: circle(15em at 10% 40%) padding-box;只有 shape-outside 还不够,因为它并不会影响元素的背景图片和边框的呈现效果:

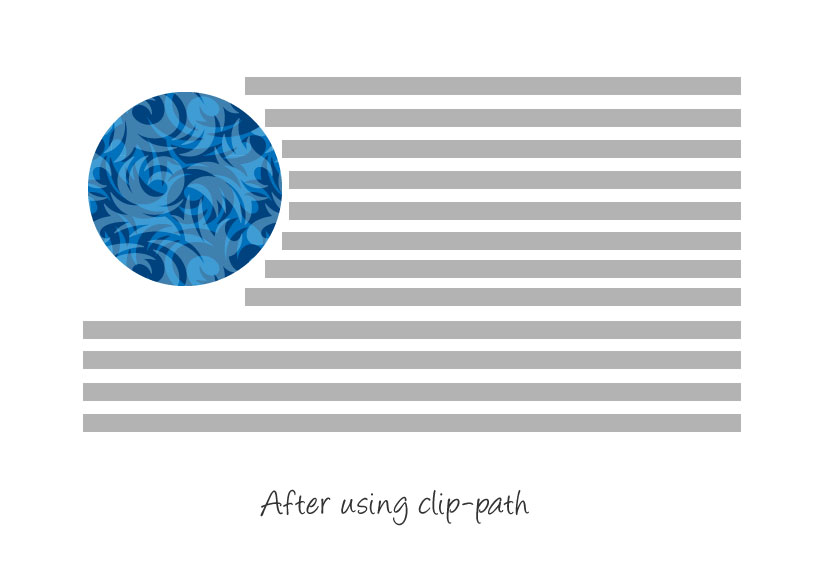
这时就需要借助 clip-path 属性了:
.element {
float: left;
width: 150px;
height: 150px;
shape-outside: polygon(50% 0%, 100% 100%, 0% 100%);
clip-path: polygon(50% 0%, 100% 100%, 0% 100%);
}最终的呈现效果如下:

(完)




 关于 LearnKu
关于 LearnKu



