Laravel 5 使用 @argb ueditor token 出错
按照 @argb 教程之前装。遇到如下问题
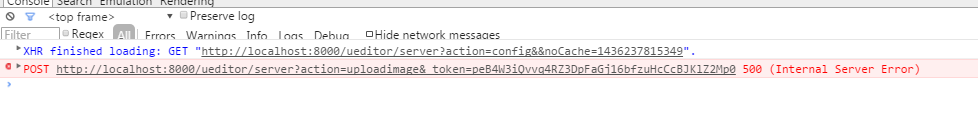
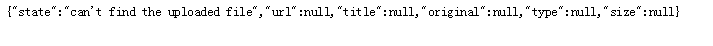
上传图片后,提示上传错误,但图片已经成功上传到文件夹里了。

打开URL

我的代码:
{!! UEditor::css() !!}
<script type='text/plain' id='ueditor' name='body' class='ueditor'></script>
<script type="text/javascript" charset="utf-8" src="{{ url('/ueditor/ueditor.config.js') }}"></script>
<script type="text/javascript" charset="utf-8" src="{{ url('/ueditor/ueditor.all.min.js') }}"></script>
<script type="text/javascript">
var ue = UE.getEditor('ueditor',{
initialFrameWidth:900,
initialFrameHeight:400,
initialContent:''
}); //用辅助方法生成的话默认id是ueditor
ue.ready(function() {
ue.execCommand('serverparam', '_token', '{{ csrf_token() }}');
});
</script>请问下这种情况怎么解决?
0.85版本有问题,换成0.83就可以





 关于 LearnKu
关于 LearnKu




推荐文章: