讨论数量:
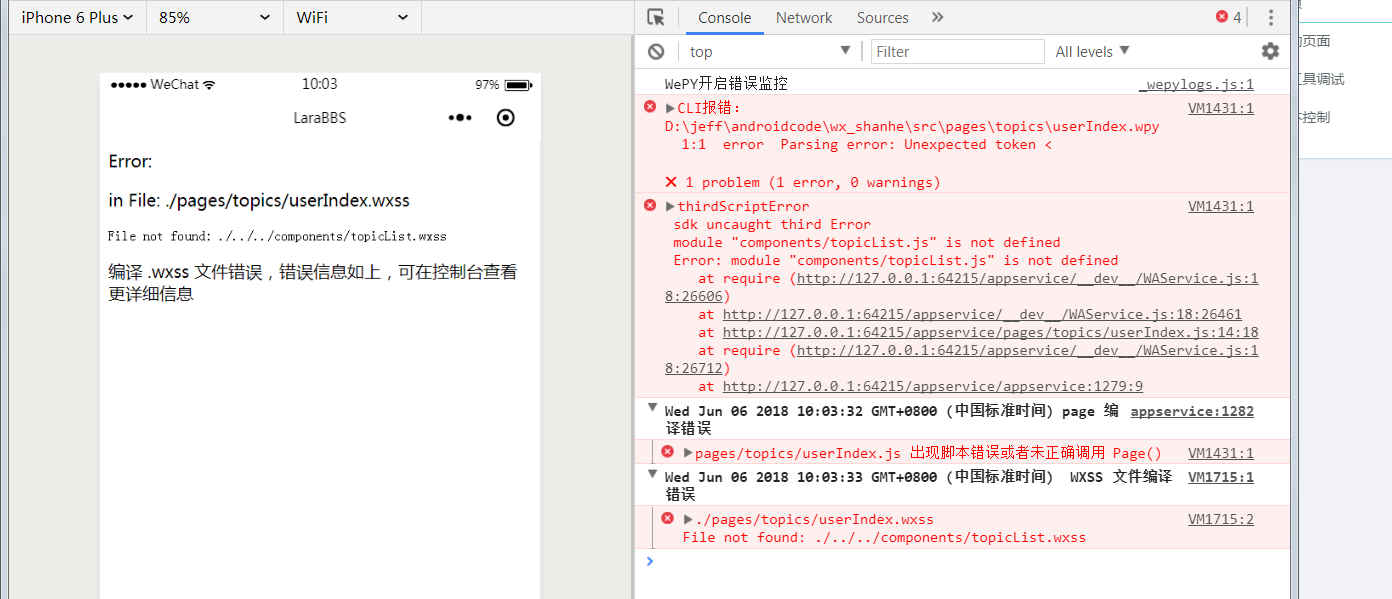
是因为你一开始建立 component 的时候,是 topiclist.wpy,后来应该改成 topicList.wpy,但是生成在 dist 里面的,一直都是 topiclist.js。
清除掉这个 topiclist.js,然后 重新build
topicList.wpy
<style lang="less">
.weui-media-box__info__meta {
margin: 0;
font-size: 12px;
}
.topic-info {
margin-top: 5px;
}
.topic-title {
white-space: normal;
font-size: 14px;
}
.avatar {
padding: 4px;
border: 1px solid #ddd;
border-radius: 4px;
width: 50px;
height: 50px;
}
.reply-count {
background-color: #d8d8d8;
float: right;
}
</style>
<template>
<view class="weui-panel weui-panel_access">
<view class="weui-panel__bd">
<repeat for="{{ topics }}" wx:key="id" index="index" item="topic">
<navigator url="/pages/topics/show?id={{ topic.id }}" class="weui-media-box weui-media-box_appmsg" hover-class="weui-cell_active">
<view class="weui-media-box__hd weui-media-box__hd_in-appmsg">
<image class="weui-media-box__thumb avatar" src="{{ topic.user.avatar }}" />
</view>
<view class="weui-media-box__bd weui-media-box__bd_in-appmsg">
<view class="weui-media-box__title topic-title">{{ topic.title }}</view>
<view class="weui-media-box__info topic-info">
<view class="weui-media-box__info__meta">{{ topic.category.name }} • </view>
<view class="weui-media-box__info__meta">{{ topic.user.name }} • </view>
<view class="weui-media-box__info__meta">{{ topic.updated_at_diff }}</view>
</view>
</view>
<view class="weui-badge reply-count">{{ topic.reply_count }}</view>
</navigator>
</repeat>
<view class="weui-loadmore weui-loadmore_line" wx:if="{{ noMoreData }}">
<view class="weui-loadmore__tips weui-loadmore__tips_in-line">没有更多数据</view>
</view>
</view>
</view>
</template>
<script>
import wepy from 'wepy'
import util from '@/utils/util'
import api from '@/utils/api'
export default class TopicList extends wepy.component {
data = {
// 话题数据
topics: [],
// 有没有更多数据
noMoreData: false,
// 是否在加载中
isLoading: false
}
props = {
// 父页面传入,请求参数
syncData: {
type: Object,
default: {}
},
// 父页面闯入,请求url
syncUrl: {
type: String,
default: 'topics'
}
}
// 获取话题数据
async getTopics(reset = false) {
if (!this.syncData.page) {
this.syncData.page = 1
}
this.syncData.include = 'user,category'
try {
// 请求接口,传入参数
let topicsResponse = await api.request({
url: this.syncUrl,
data: this.syncData
})
if (topicsResponse.statusCode === 200) {
let topics = topicsResponse.data.data
// 格式化updated_at
topics.forEach(function (topic) {
topic.updated_at_diff = util.diffForHumans(topic.updated_at)
})
// 如果传入参数 reset 为true,则覆盖 topics
this.topics = reset ? topics : this.topics.concat(topics)
let pagination = topicsResponse.data.meta.pagination
// 根据分页设置是否还有更多数据
if (pagination.current_page === pagination.total_pages) {
this.noMoreData = true
}
this.$apply()
}
return topicsResponse
} catch (err) {
console.log(err)
wepy.showModal({
title: '提示',
content: '服务器错误,请联系管理员'
})
}
}
// 加载更多
async loadMore () {
// 如果没有更多数据,或者正在加载,直接返回
if (this.noMoreData || this.isLoading) {
return
}
// 开始请求之前设置 isLoading 为true
this.isLoading = true
this.syncData.page = this.syncData.page + 1
await this.getTopics()
// 开始结束后设置 isLoading 为 false
this.isLoading = false
this.$apply()
}
// 重新加载
async reload() {
this.noMoreData = false
this.syncData.page = 1
return await this.getTopics(true)
}
}
</script>
userIndex.wpy
<template>
<view class="page">
<view class="page__bd">
<topiclist :syncData.sync="requestData" :syncUrl.sync="requestUrl"></topiclist>
</view>
</view>
</template>
<script>
import wepy from 'wepy'
import topicList from '@/components/topicList'
export default class UserIndex extends wepy.page {
config = {
navigationBarTitleText: 'Ta 发布的话题',
enablePullDownRefresh: true
}
data = {
requestData: {},
requestUrl: null
}
components = {
topiclist: topicList
}
onLoad(options) {
this.requestUrl = 'users/' + options.user_id + '/topics'
// 组件数据改变,也需要调用 this.$apply()
this.$apply()
// 调用组件 reload 方法
this.$invoke('topiclist', 'reload')
}
// 下拉刷新
async onPullDownRefresh() {
// 调用组件 reload 方法
await this.$invoke('topiclist', 'reload')
wepy.stopPullDownRefresh()
}
// 上拉加载更多
onReachBottom () {
// 调用组件 loadMore 方法
this.$invoke('topiclist', 'loadMore')
}
}
</script>





 关于 LearnKu
关于 LearnKu




推荐文章: