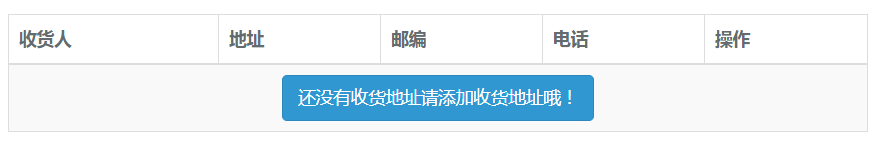
在删除所有地址后,因为没有地址显示,我觉得这里可以加上一个按钮,直达新增收货地址页面

@if(!count($addresses))
<td class="text-center" colspan="5">
<a class="btn btn-primary" href="{{ route('user_addresses.create')}}">
还没有收货地址请添加收货地址哦!
</a>
</td>
@else < 这样更美观点儿啦





 关于 LearnKu
关于 LearnKu




推荐文章: