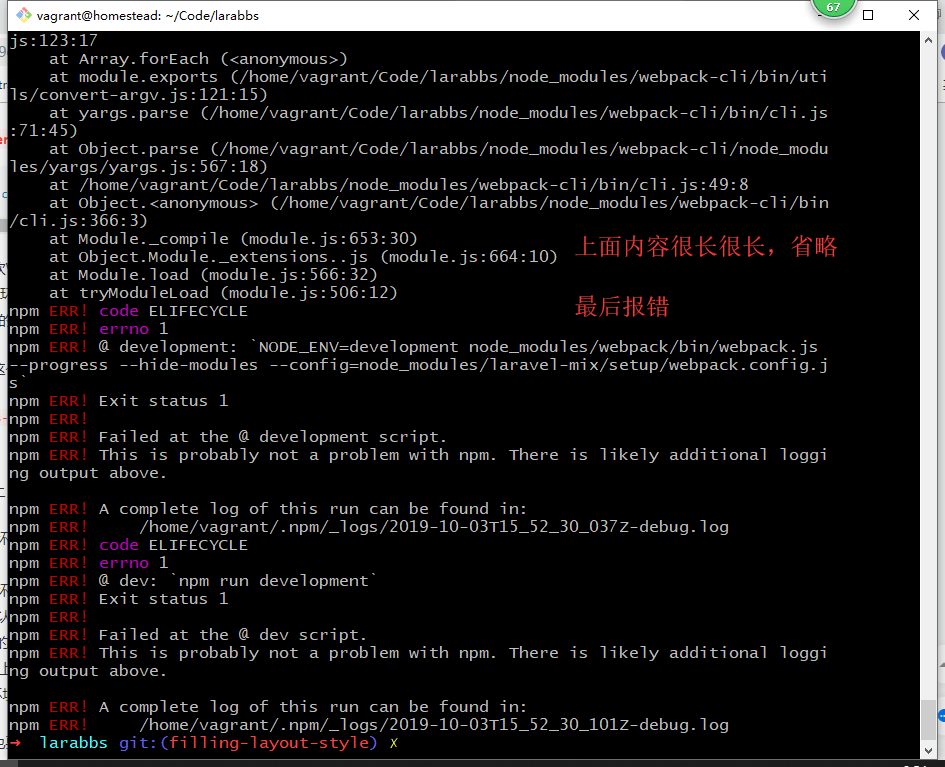
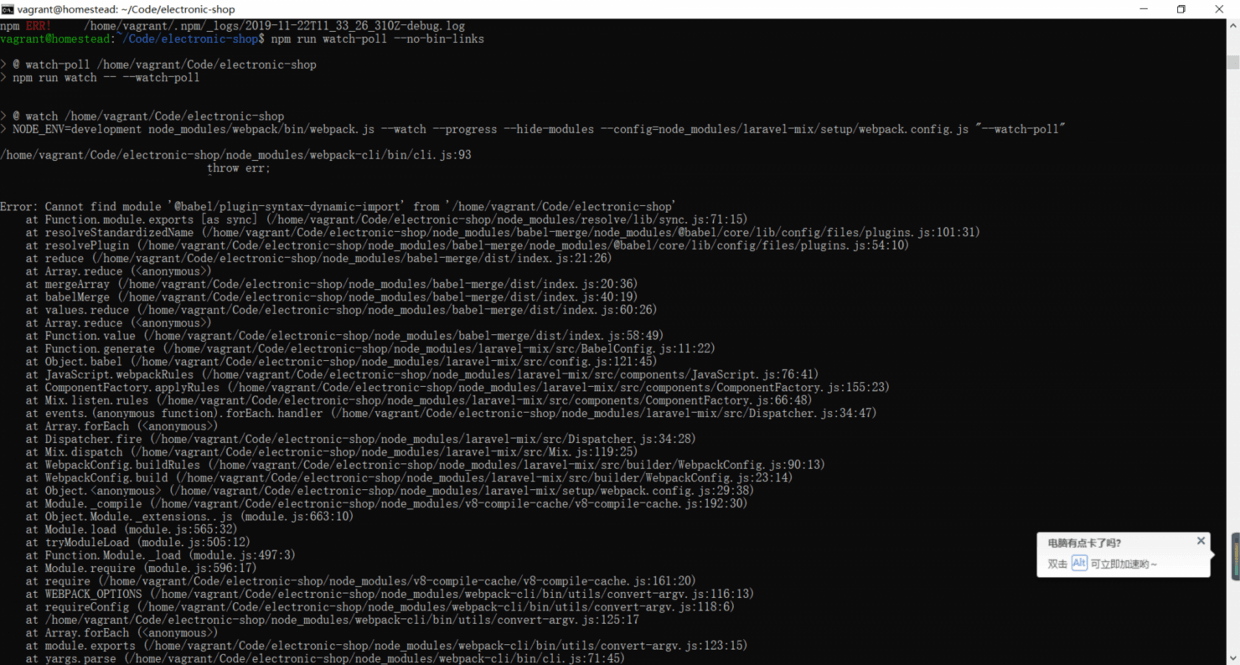
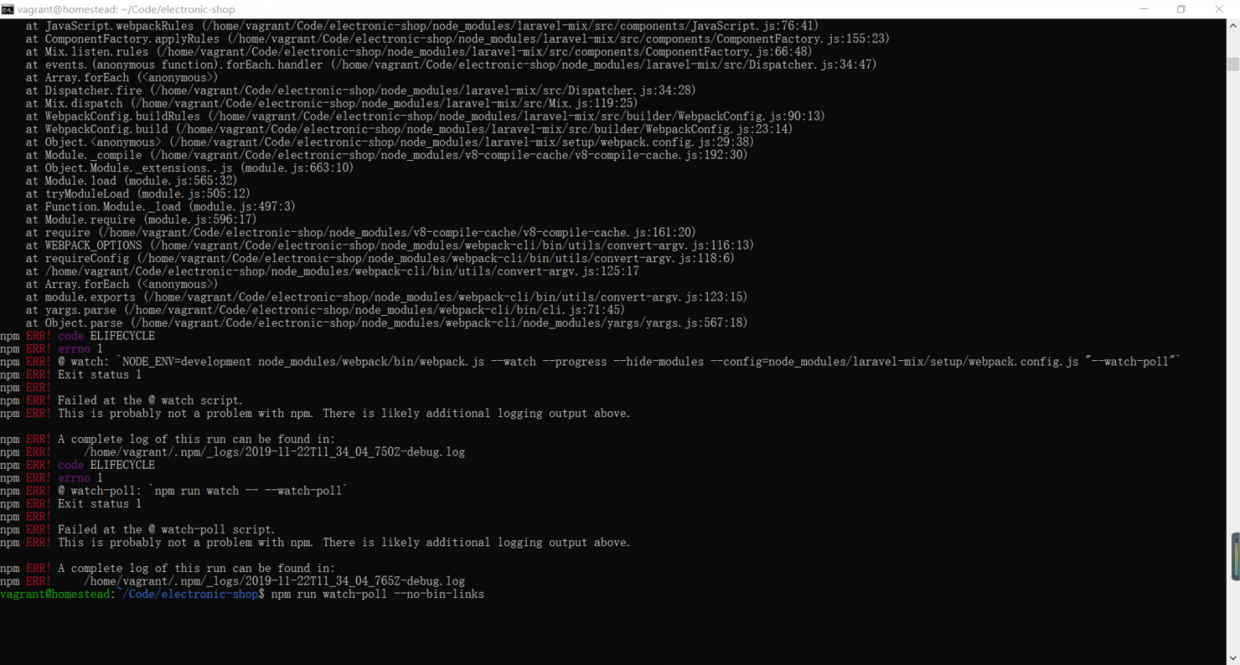
NPM run watch-poll 运行报错?
vagrant@homestead:~/Code/laravel-shop$ npm run watch-poll
> @ watch-poll /home/vagrant/Code/laravel-shop
> npm run watch -- --watch-poll
> @ watch /home/vagrant/Code/laravel-shop
> cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --watch --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js "--watch-poll"
sh: 1: cross-env: not found
npm ERR! file sh
npm ERR! code ELIFECYCLE
npm ERR! errno ENOENT
npm ERR! syscall spawn
npm ERR! @ watch: `cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --watch --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js "--watch-poll"`
npm ERR! spawn ENOENT
npm ERR!
npm ERR! Failed at the @ watch script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! /home/vagrant/.npm/_logs/2018-07-13T08_59_05_425Z-debug.log
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! @ watch-poll: `npm run watch -- --watch-poll`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the @ watch-poll script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! /home/vagrant/.npm/_logs/2018-07-13T08_59_05_470Z-debug.log










 关于 LearnKu
关于 LearnKu




推荐文章: