模仿 adobe 基于 Bootstrap-vue 写的密码强度检测组件

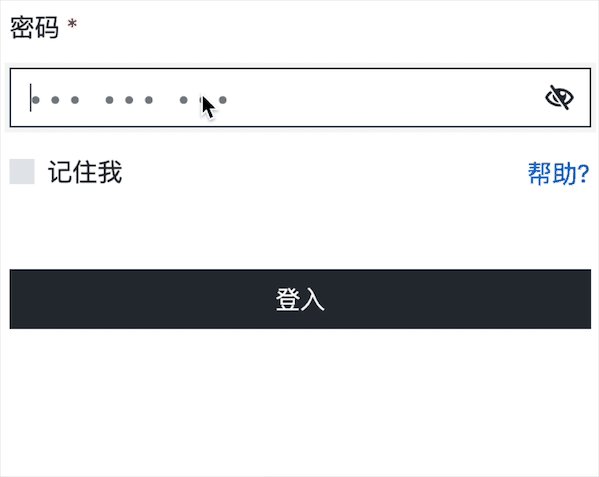
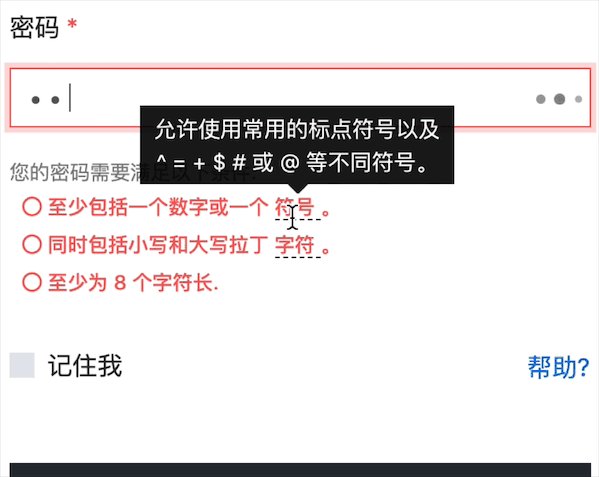
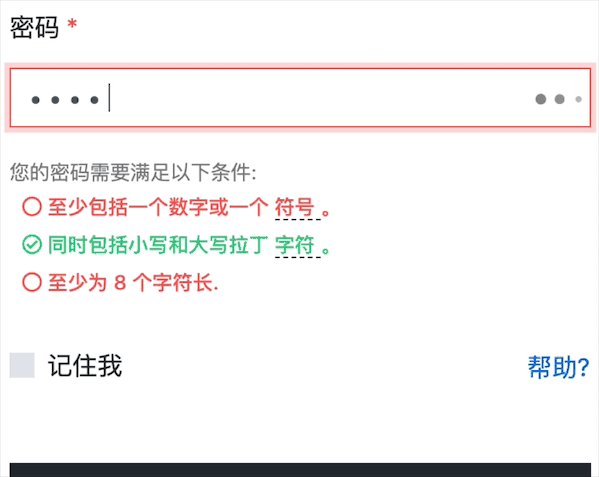
分享平时开发的一些小组件,话不多说直接看gif动画效果。有兴趣的朋友继续完善!本组件模仿adobe,在输入未验证通过时一直呈现密码检测状态动画。希望的朋友记得多多支持
GitHub REP
在线预览效果: http://ofcold.com/login
- 支持隐藏显示密码
- 密码验证规则 大小写组合 阿拉伯字母
Installation
npm install ofcold-password --saveUsage
<OfcoldPassword v-model="password"></OfcoldPassword>import Vue from 'vue';
import BootstrapVue from 'bootstrap-vue'
import OfcoldPassword from 'ofcold-password';
Vue.use(BootstrapVue);
Vue.use(OfcoldPassword);
OR
import Vue from 'vue'
import BootstrapVue from 'bootstrap-vue'
import OfcoldPassword from 'ofcold-password/src/App';
Vue.use(BootstrapVue);
export default {
components: {
OfcoldPassword
}
}






 关于 LearnKu
关于 LearnKu




推荐文章: