Laravel 版 form 表单生成器,几行命令轻松部署
分享链接:https://github.com/xaboy/laravel-form-buil...
laravel-form-builder
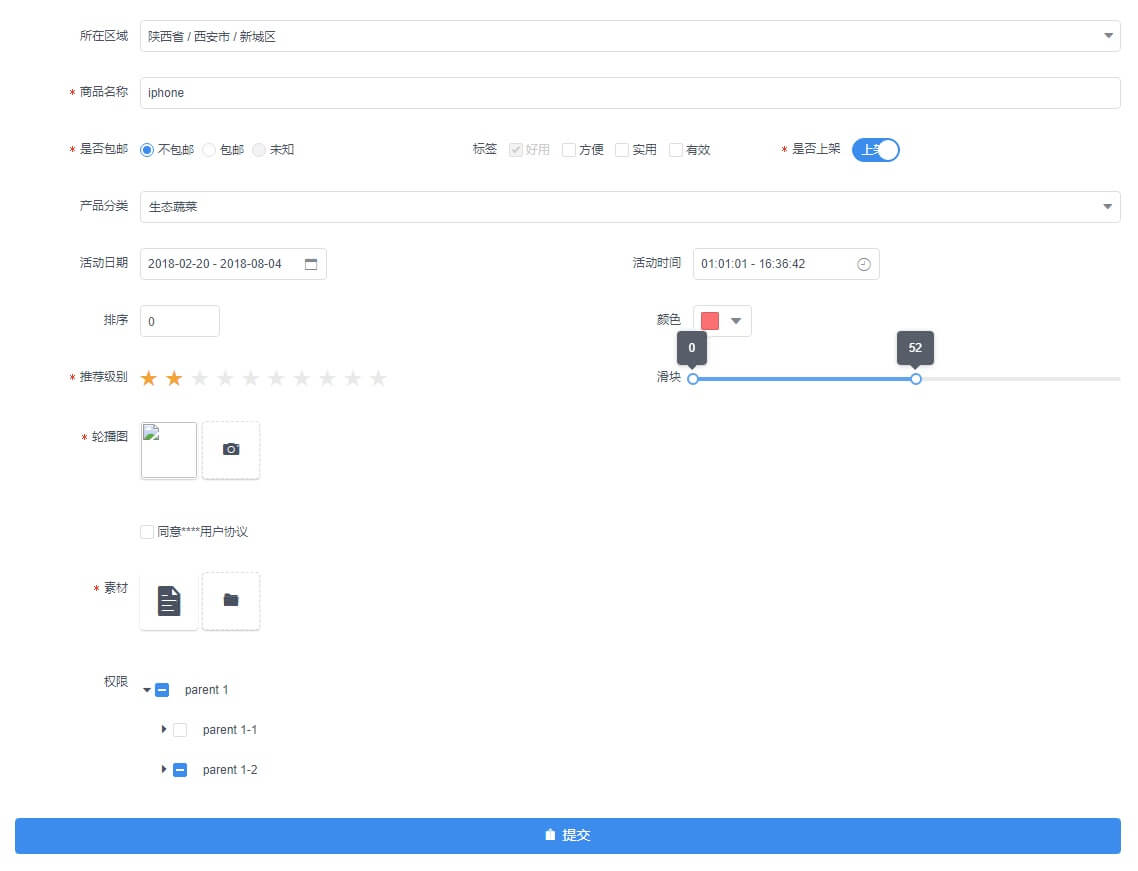
laravel专用表单生成器,快速生成现代化的form表单。包含复选框、单选框、输入框、下拉选择框等元素以及省市区三级联动、时间选择、日期选择、颜色选择、树型、文件/图片上传等功能。
支持laravel 5.
安装
$ composer require xaboy/laravel-form-builder配置
-
添加下面一行到
config/app.php中providers部分:LaravelFormBuilder\FormBuilderProvider::class, -
发布配置文件与资源
$ php artisan vendor:publish --provider='LaravelFormBuilder\FormBuilderProvider' -
模板引入依赖资源
这行的作用是引入编辑器需要的 css,js 等文件,所以你不需要再手动去引入它们。
如果项目中已包含
vue、iview、jquery其中任意,可在vendor/form-builder/assets.blade.php文件中手动移除。注意 iview版本为2.14.3,vue版本为2.5
@include('vendor.form-builder.assets') -
加载表单规则
//@include('vendor.form-builder.script',['form'=>$form,'id'=>'store']); @include('vendor.form-builder.script',['form'=>$form]); -
表单初始化
表单会自动添加
csrf_token,无需手动设置<script> //laravelFormCreate_store('.panel-body'); laravelFormCreate('.panel-body',function callback(status, res, $f, formData){ //表单提交回调函数 if(!status) //TODO 表单提交成功 else //TODO 表单提交失败 }); </script>
说明
- 5.4+ 请不要忘记
php artisan storage:link - 如果你使用的是 laravel 5.3 以下版本,请先创建软链接:
# 请在项目根目录执行以下命令 $ ln -s `pwd`/storage/app/public `pwd`/public/storage
示例






 关于 LearnKu
关于 LearnKu




推荐文章: