我用 Laravel+ vue 搭建 spa,但是首页没展示出来,页面也没报错,哪位大神指点一下?
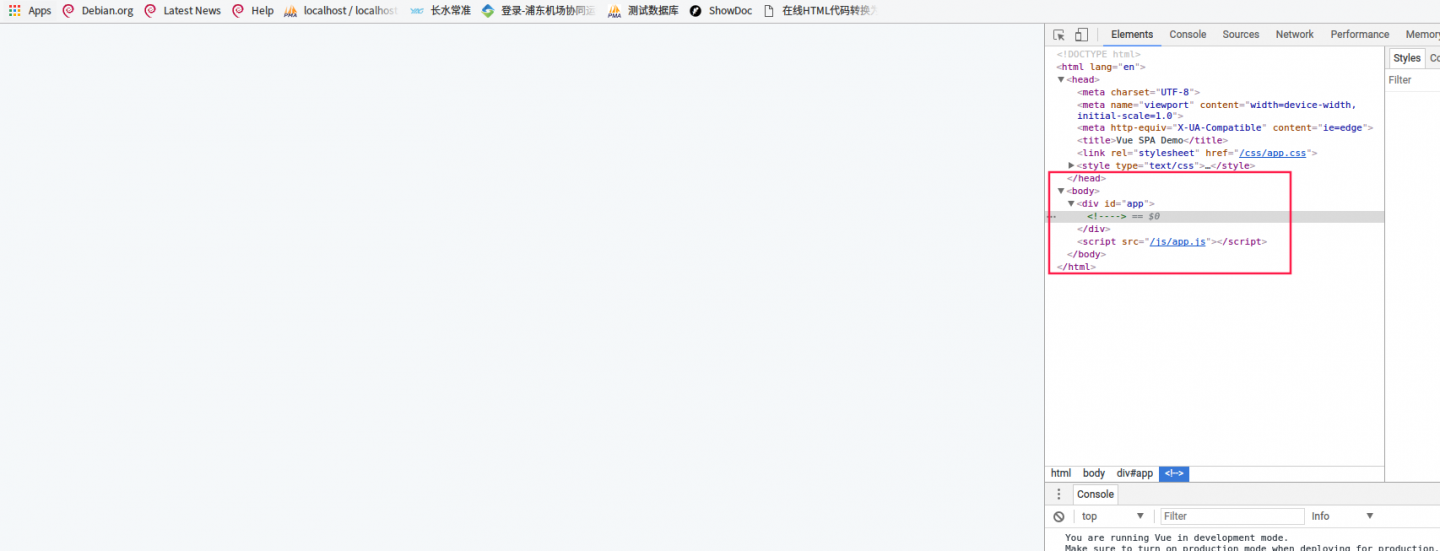
这是我的浏览器页面:
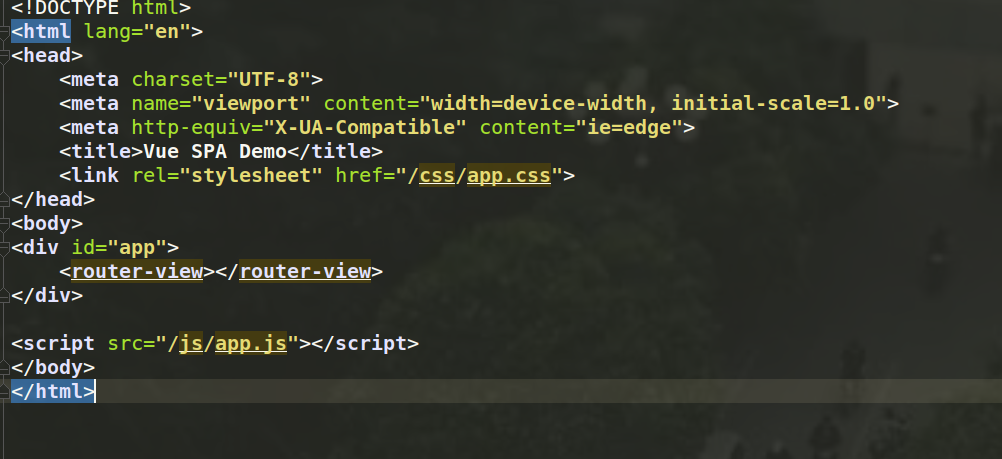
这是我的index.blade.php
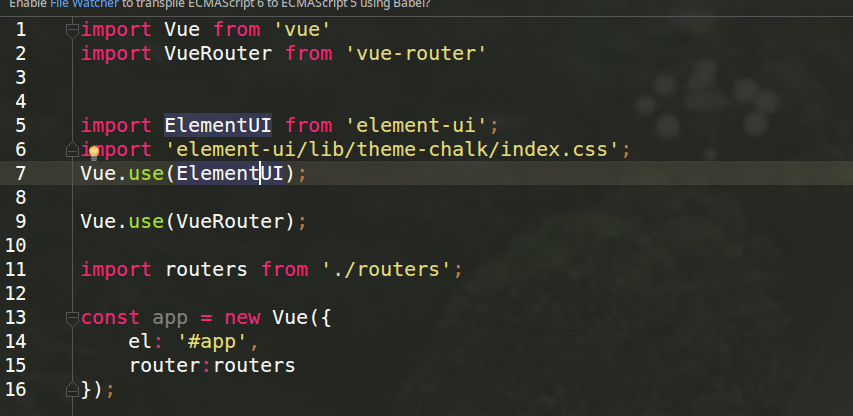
这是我的 app.js
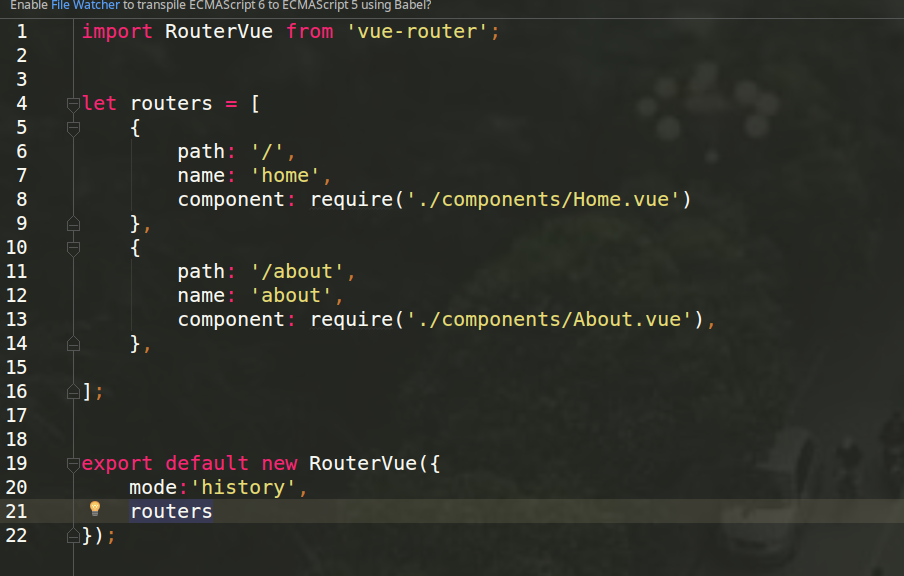
这是我的routers.js文件
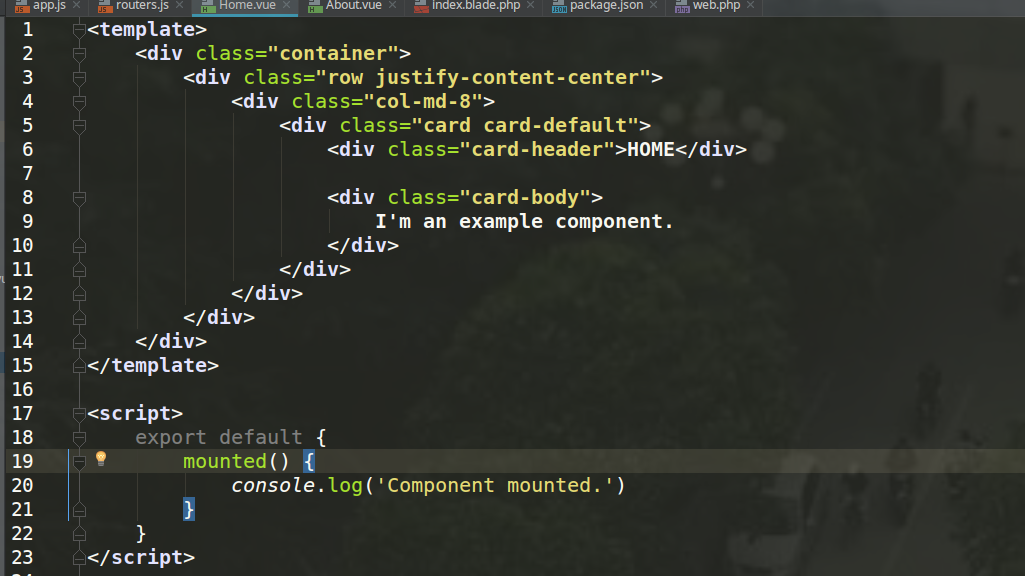
这是home.vue里面的内容





 关于 LearnKu
关于 LearnKu




推荐文章: