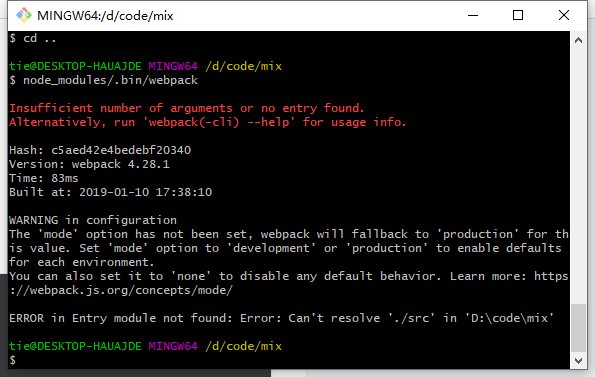
执行 node_modules/.bin/webpack 报错了
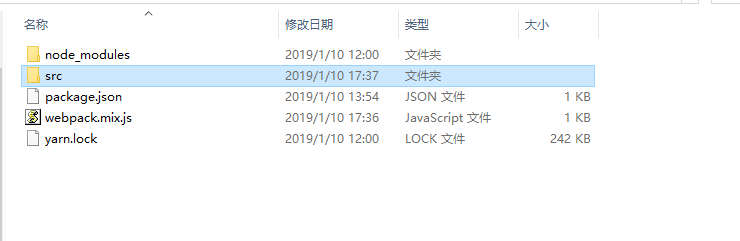
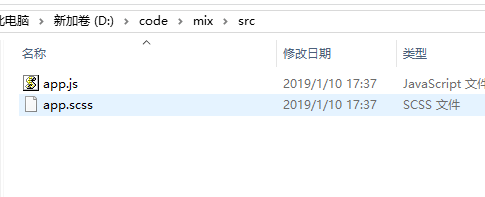
我是用yarn安装的,用了淘宝镜像的源,其他都是完全按照文中步骤的。但是执行node_modules/.bin/webpack报错了







 关于 LearnKu
关于 LearnKu




推荐文章: