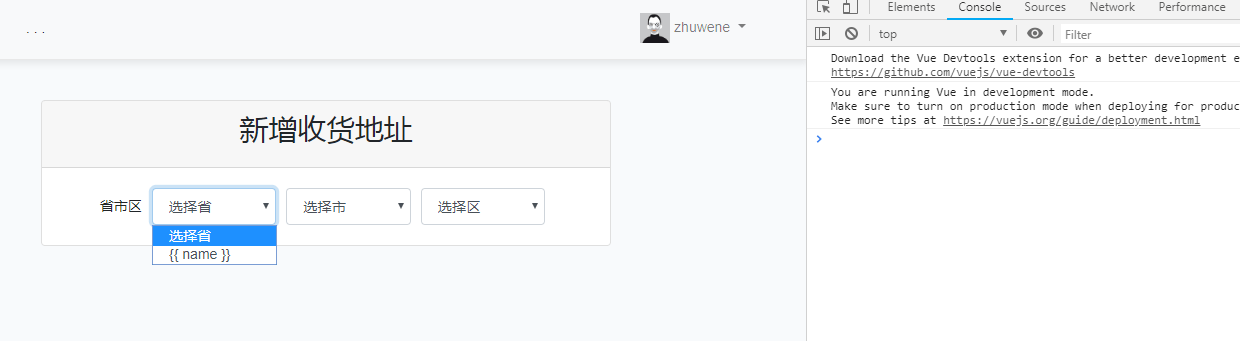
L05 Laravel5.7 电商实战 新增收货地址 不显示数据 {{ name }}
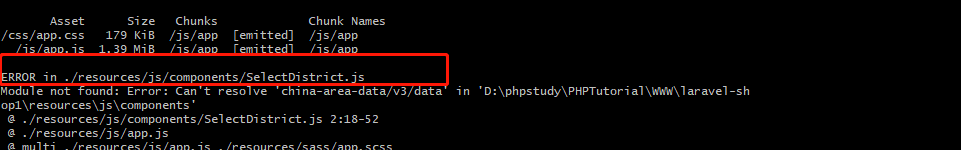
$ yarn add china-area-data
$ npm run watch-poll 一直保持运行

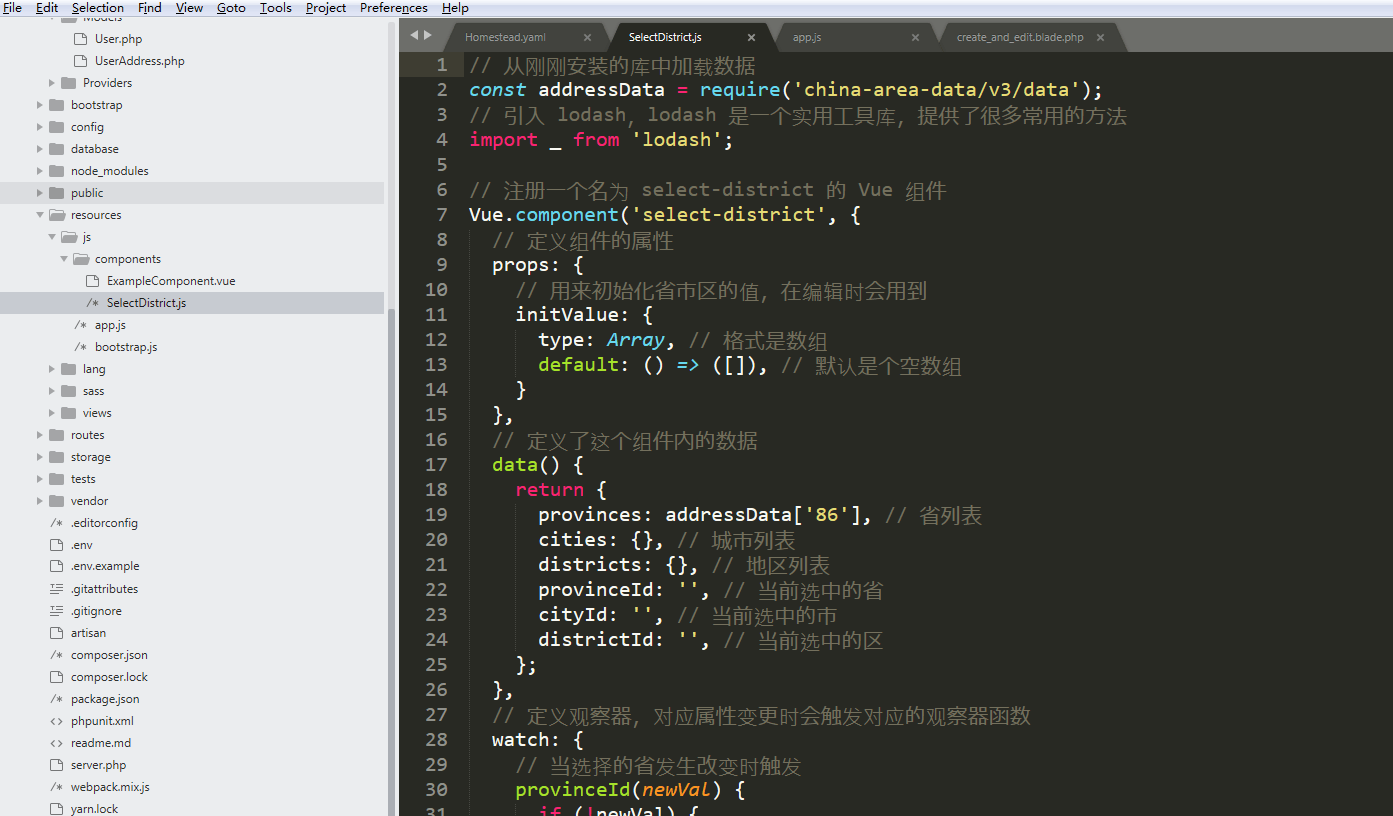
resources/js/components/SelectDistrict.js 复制粘贴 没有修改过

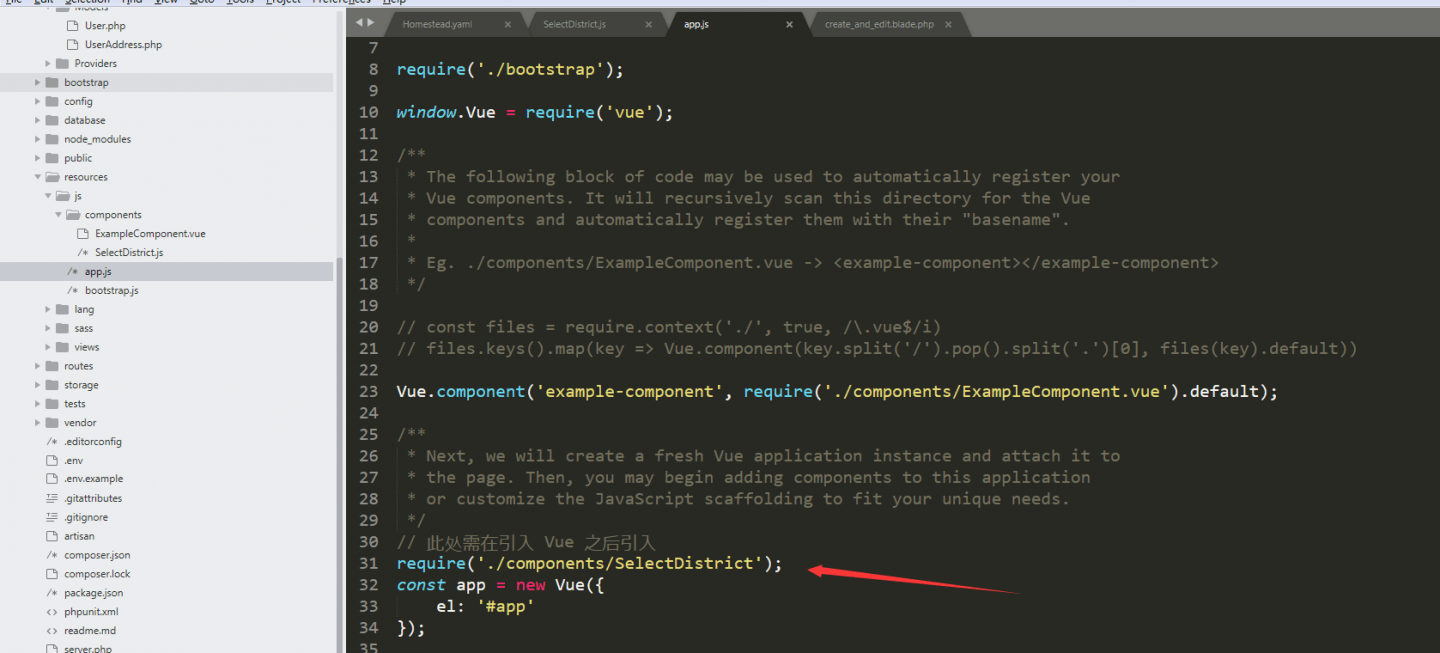
resources/js/app.js

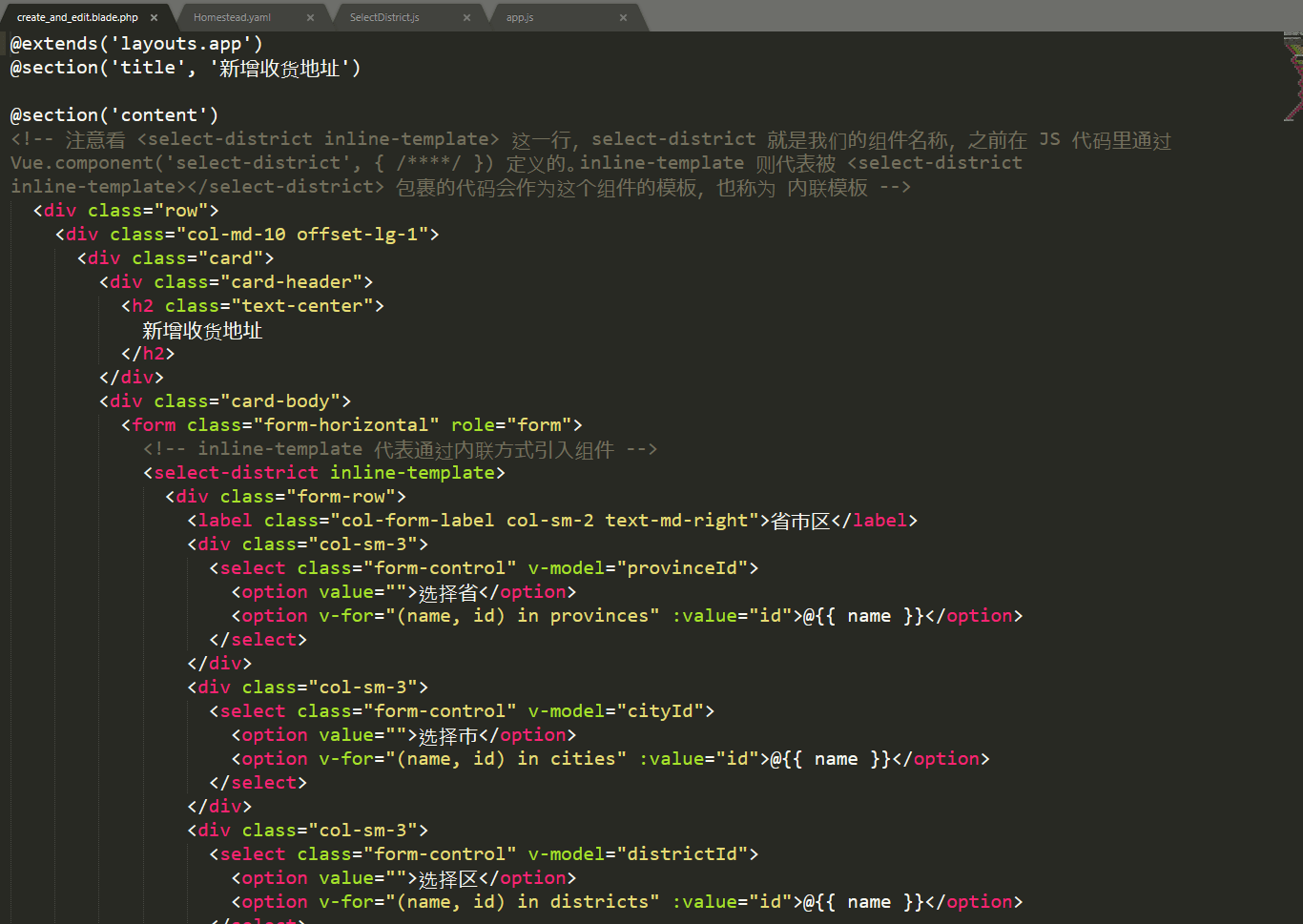
resources/views/user_addresses/create_and_edit.blade.php 复制粘贴 没有修改过
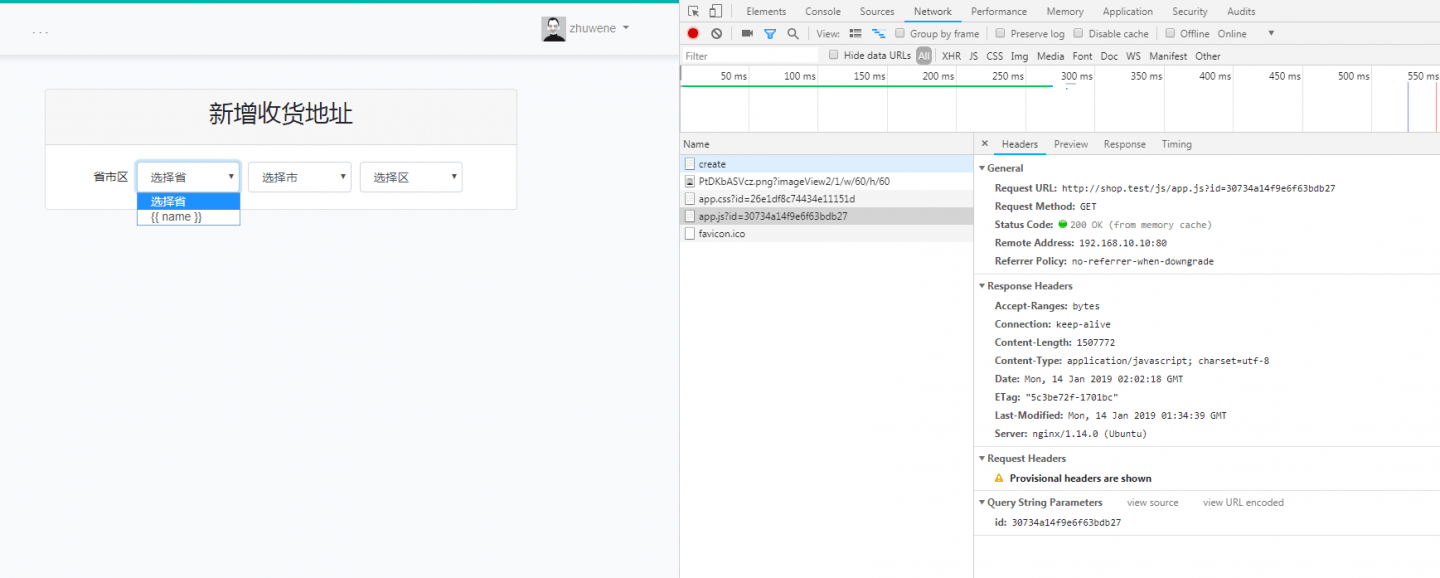
F12控制台没有错误 但是不显示
开发环境是安装这个部署的 win7
开发环境搭建 - Windows









 关于 LearnKu
关于 LearnKu




推荐文章: